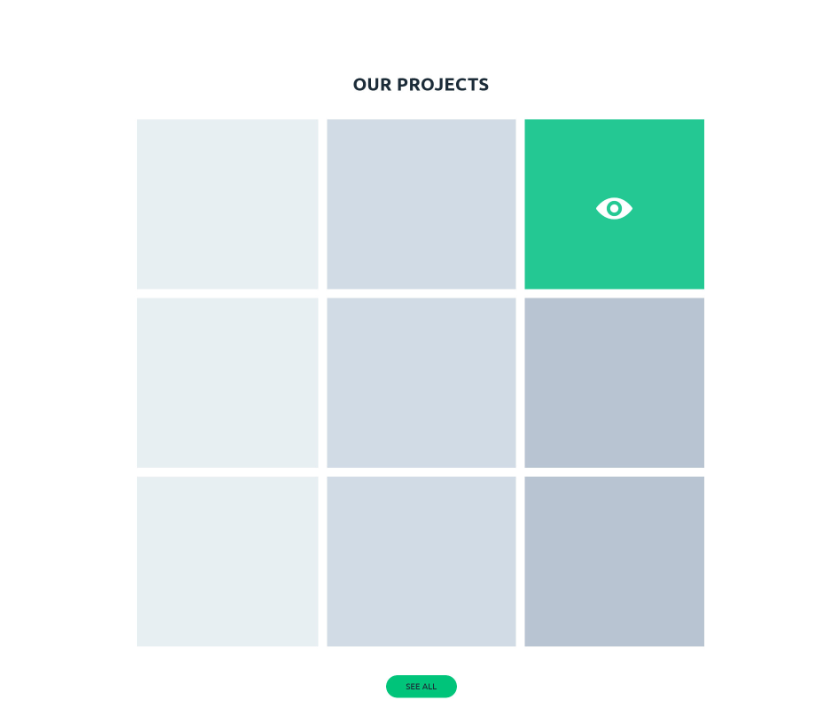
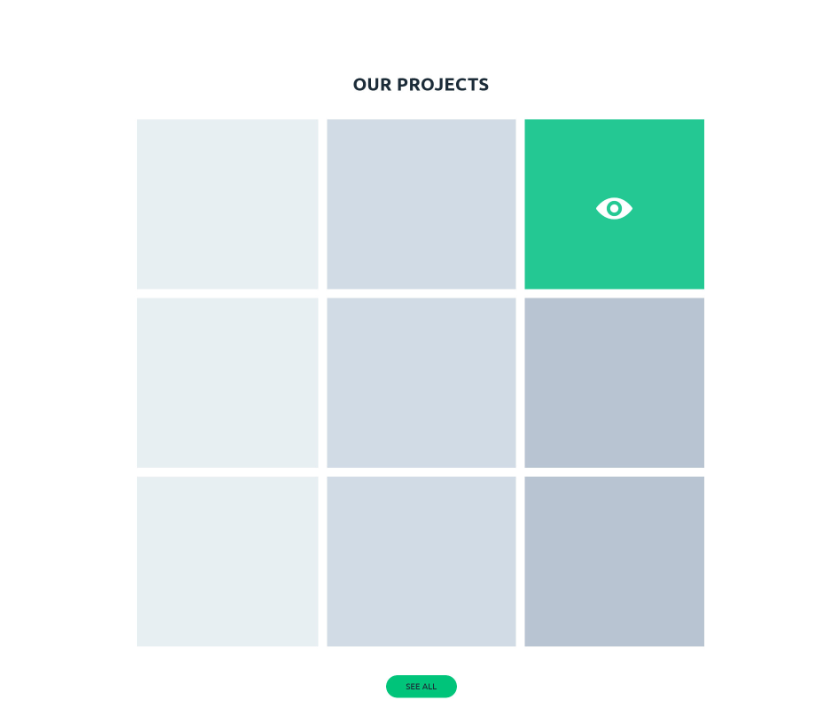
Верстаю это:

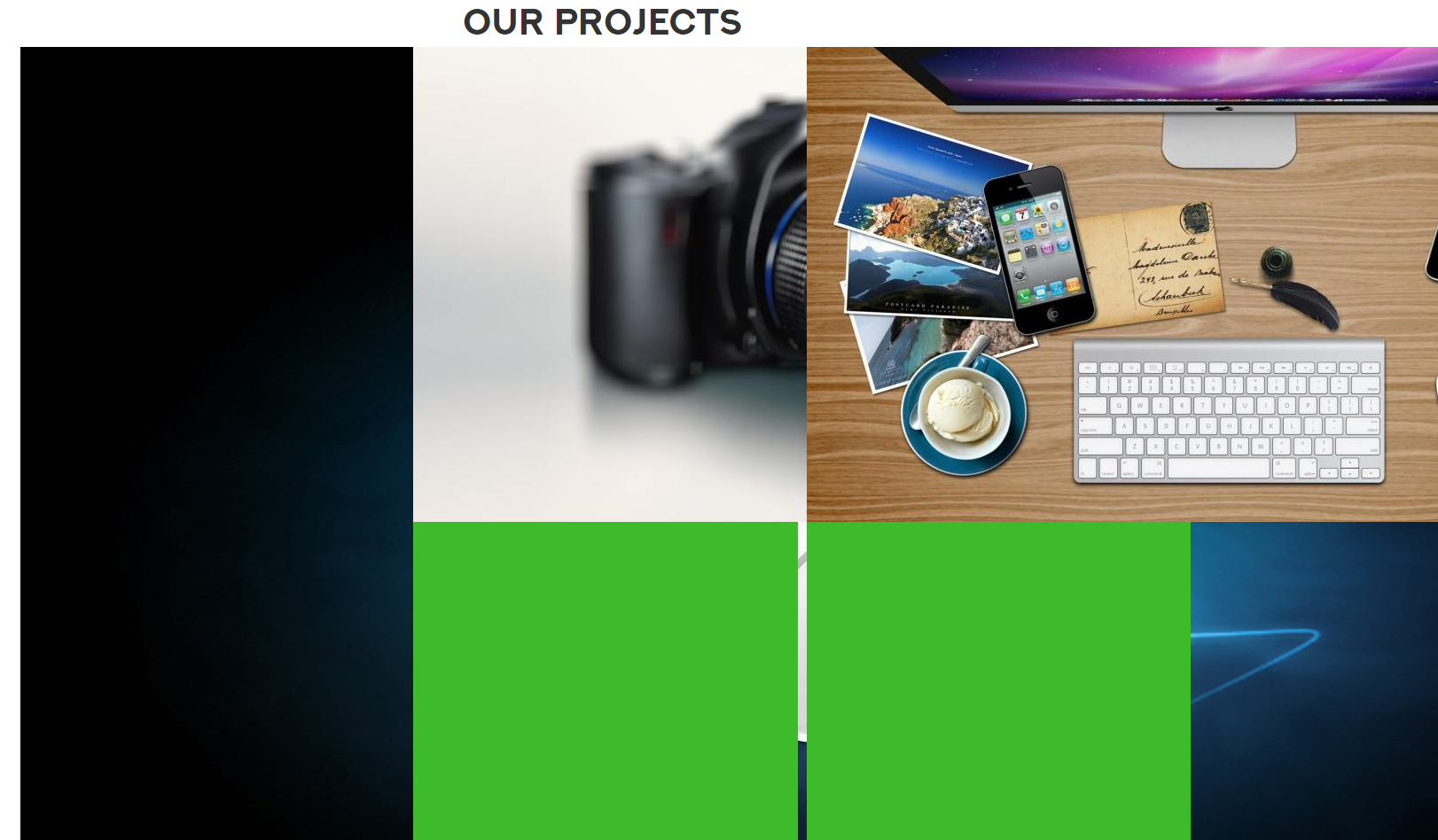
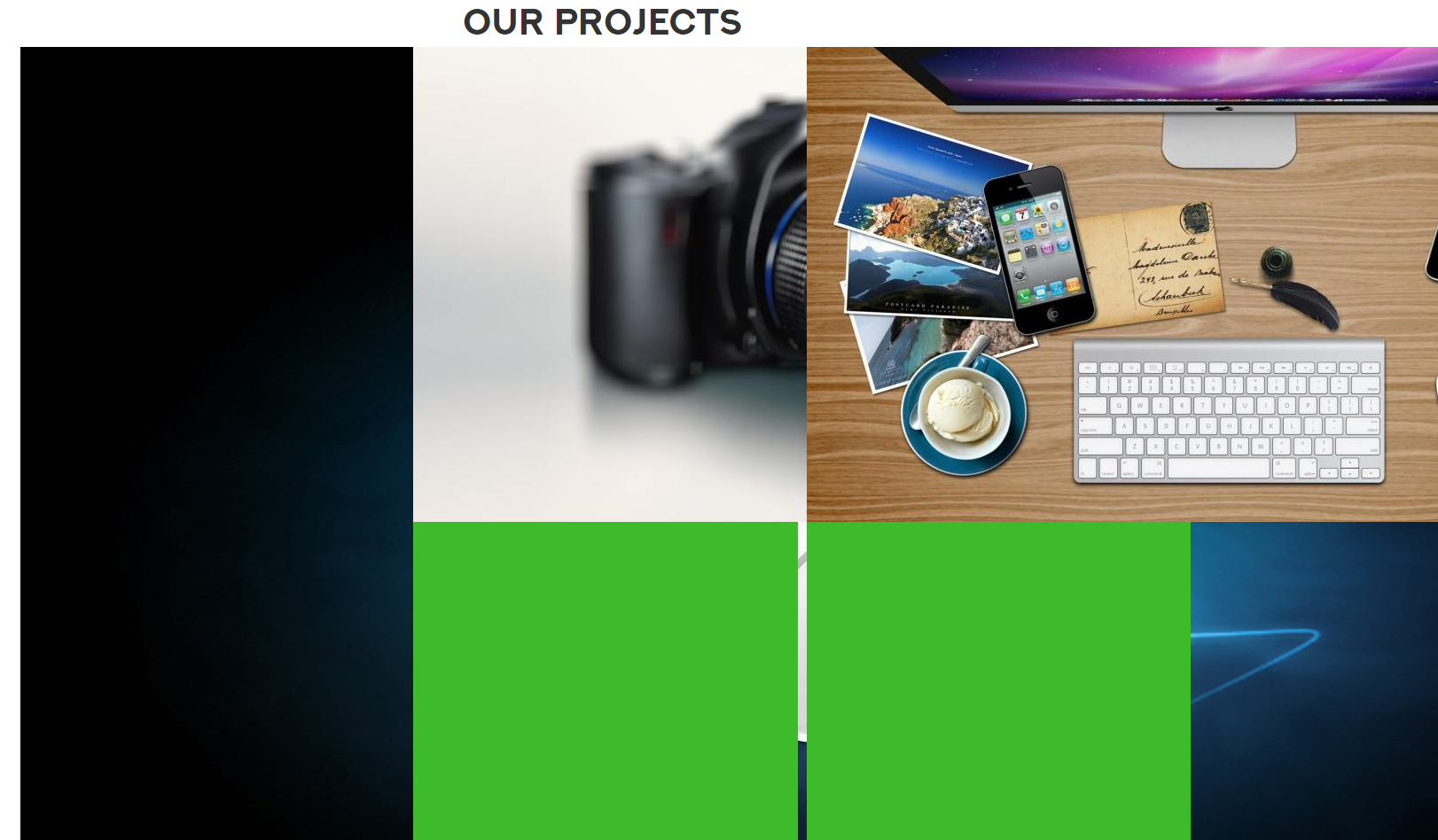
А получается это:
(Да, добавил картинки, хочу чтоб было с ними)

появляется горизонтальный скролл, короче картинки во всю свою высоту и ширину встают
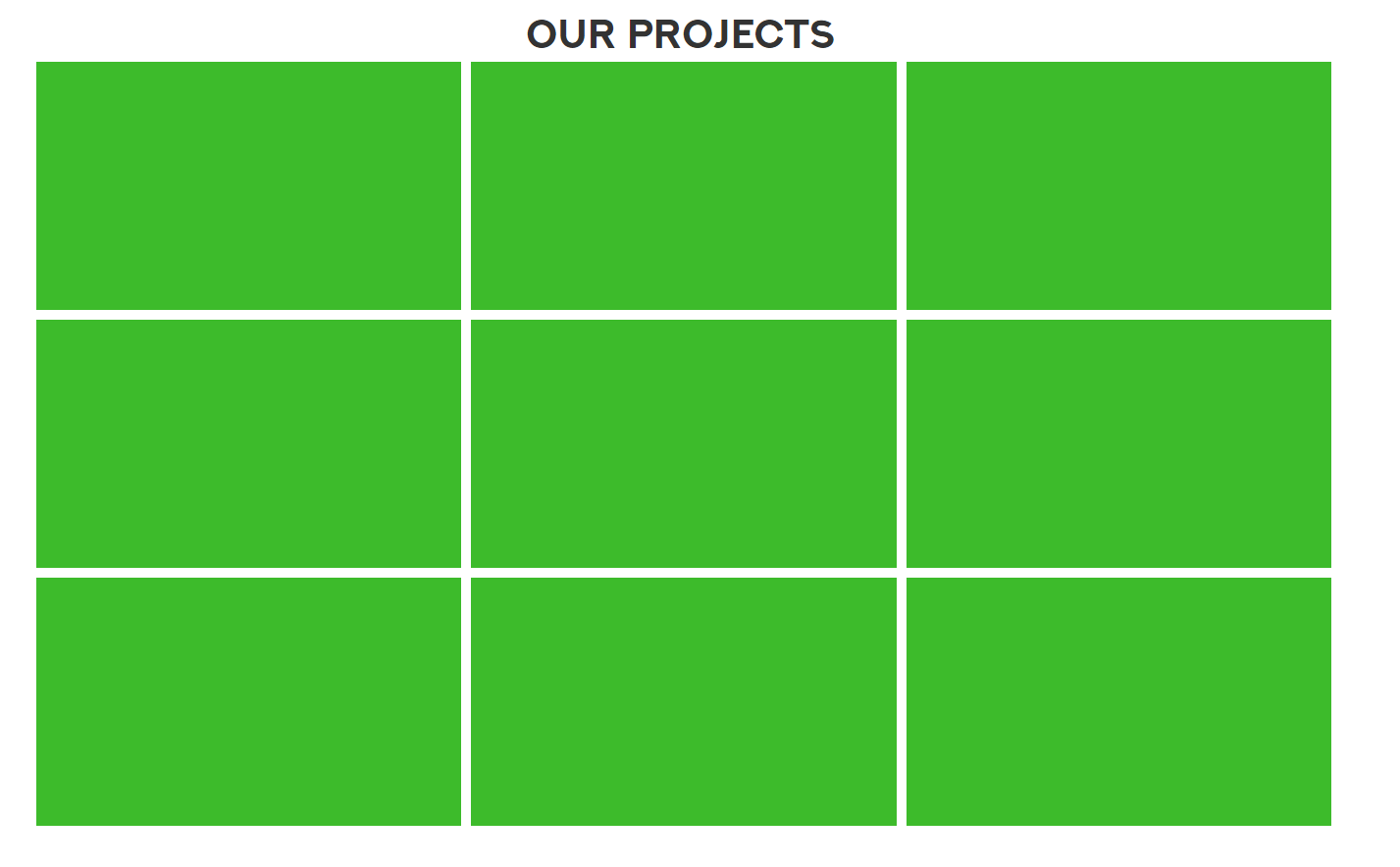
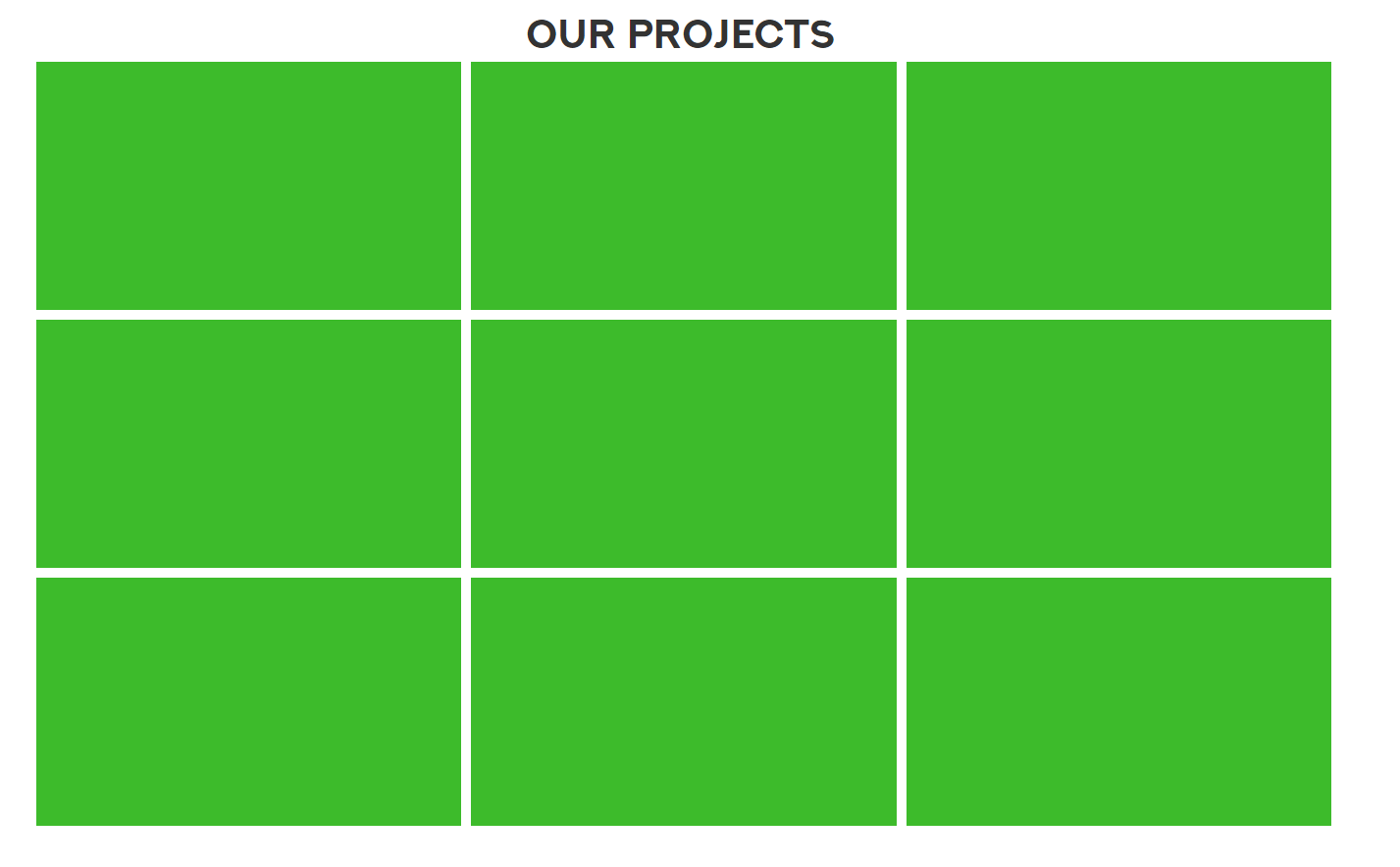
Если убрать картинки и добавить бэкграунд, то всё отлично:

Иерархия такая:
<div class="projects-grid">
<!-- ======= -->
<div class="grid-item">
<div class='photo'> <img src="assets/images/apple.jpg" alt=""> </div>
<div class='hoverItem'> <img src="assets/images/eye.png" alt=""> </div> <!-- здесь глаз при наведении появляется -->
</div>
<!-- ======= -->
<div class="grid-item">
<div class="photo"><img src="assets/images/camera.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
<div class="grid-item">
<div class="photo"><img src="assets/images/gadgets.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
<div class="grid-item">
<div class="photo"><img src="assets/images/keyboard.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
<div class="grid-item">
<div class="photo"><img src="assets/images/oneLove.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
<div class="grid-item">
<div class="photo"><img src="assets/images/oneMoreApple.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
<div class="grid-item">
<div class="photo"><img src="assets/images/playstation.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
<div class="grid-item">
<div class="photo"><img src="assets/images/waterResist.jpg" alt=""></div>
<div class="hoverItem"><img src="" alt=""></div>
</div>
</div>
CSS
.projects-grid{
width: 100%;
height: 80vh;
display: grid;
grid-template-rows: repreat(3, 1fr);
grid-template-columns: repeat(3, 33%);
grid-gap: 10px;
}
.grid-item{
background: #3dbb2b;
position: relative;
max-width: 100%;
max-height: 100%
}
Как сделать картинки равными размерам контейнера, и нужно ли это делать вообще, скорее всего качество
рухнет?
Или сетку неправильно построил?