Коллеги у меня тут возник баг один. Так как начал недавно изучать js.
Суть такова есть header и он фиксируется при скролинге, и все нормально вниз опускается все отлично, но когда снова верх дохожу там он не встает на свою же позицию немного смещается что-ли. не могу понять!
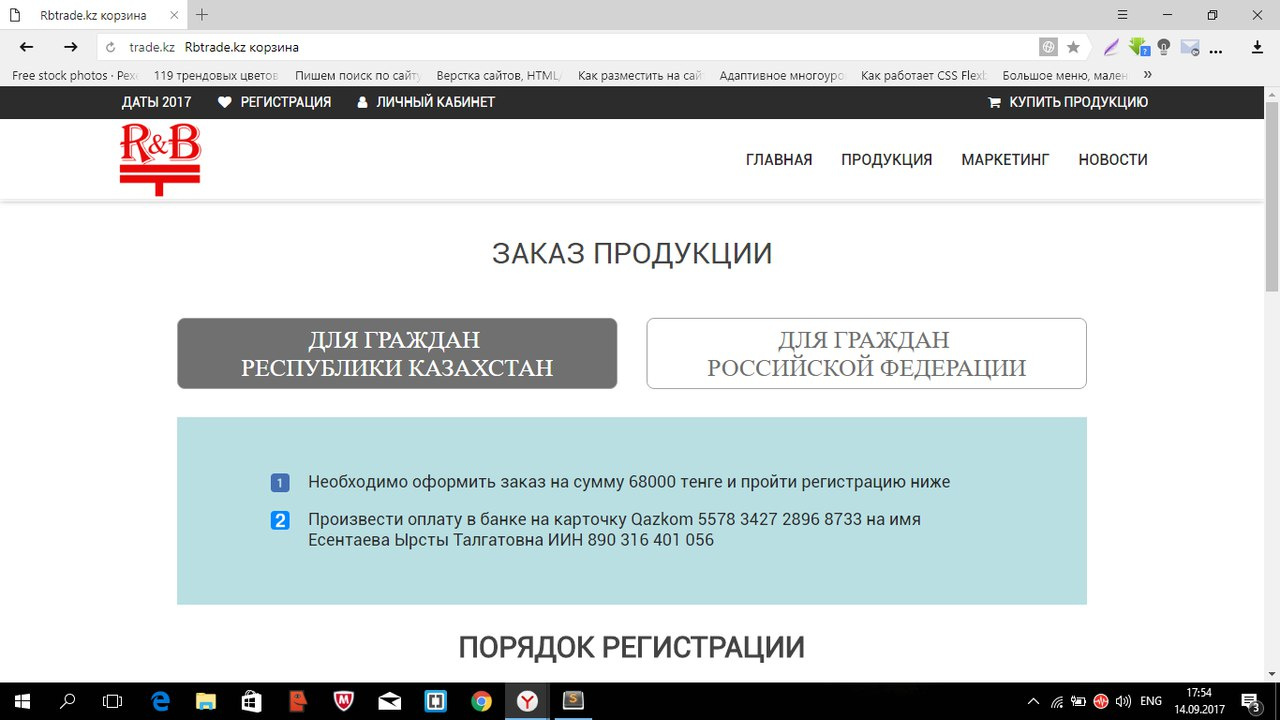
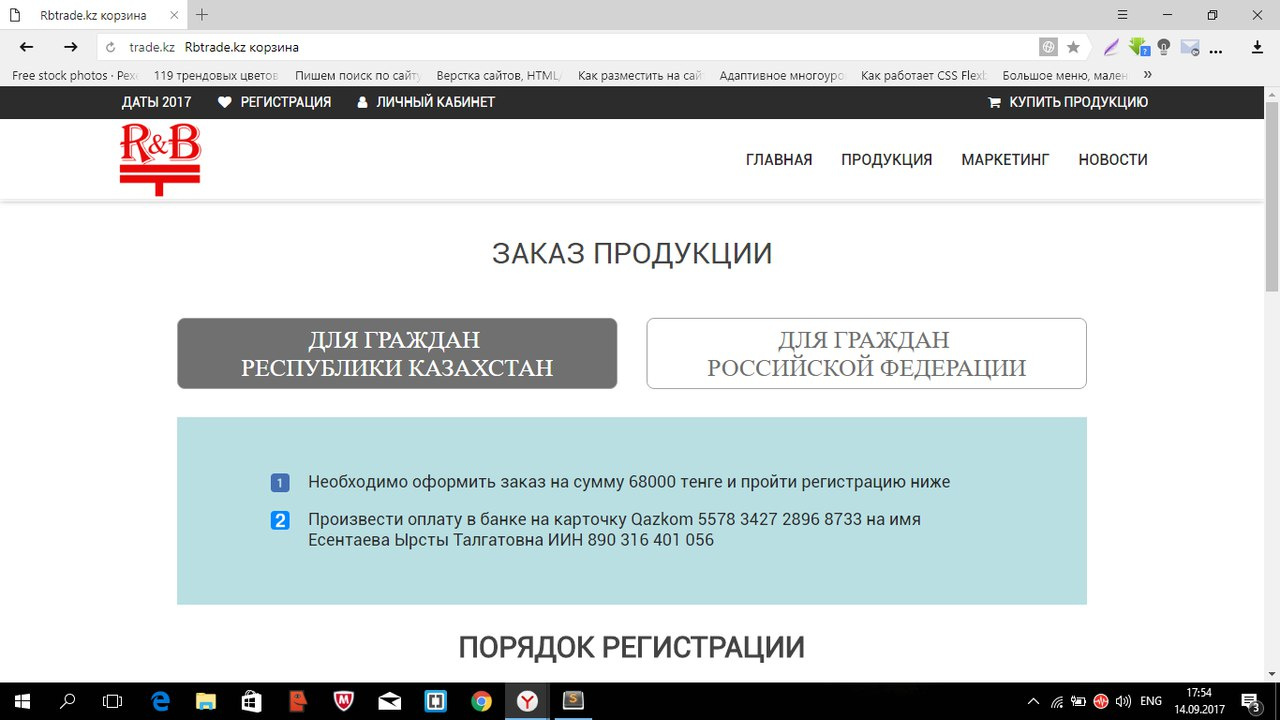
Начальный вид

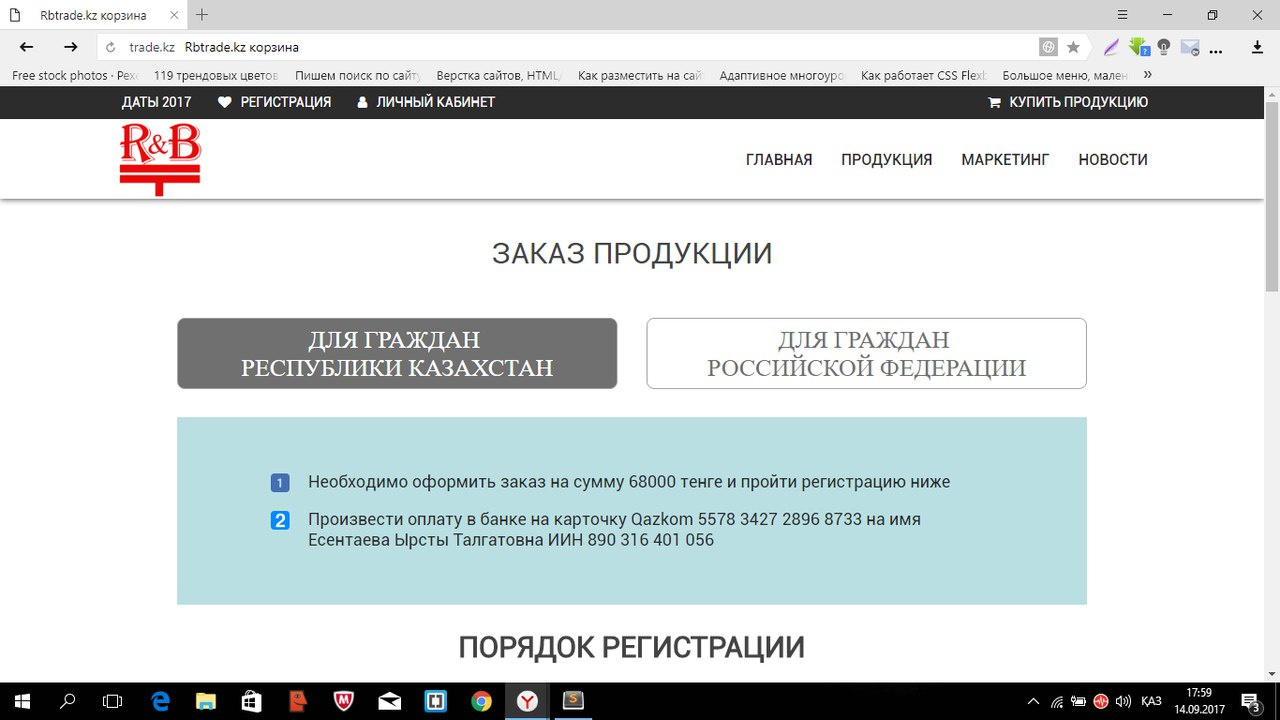
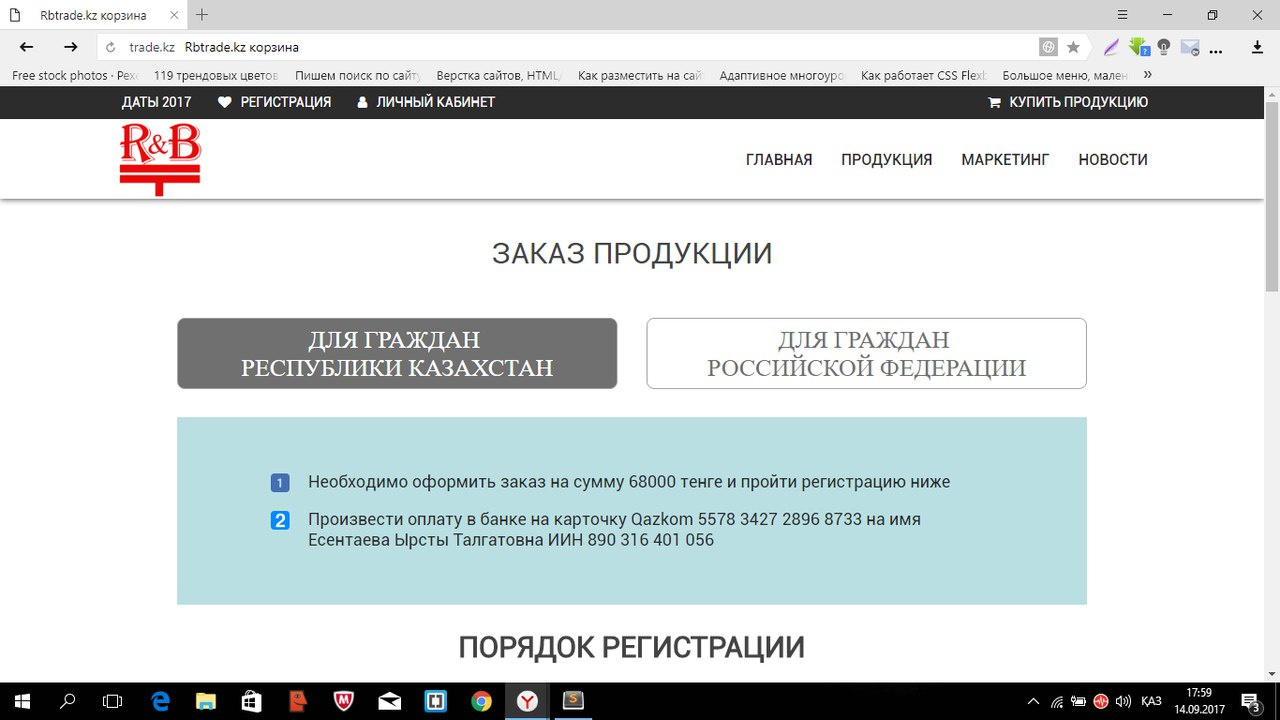
При возвращение

вот собственно js код
$(function($) {
$(window).scroll(function(){
if($(this).scrollTop()>0){
$('#header-nav').addClass('fixed');
$('#content').css('margin-top','0');
}
else if ($(this).scrollTop()<0){
$('#header-nav').removeClass('fixed');
$('#content').css('margin-top','0');
}
});
});