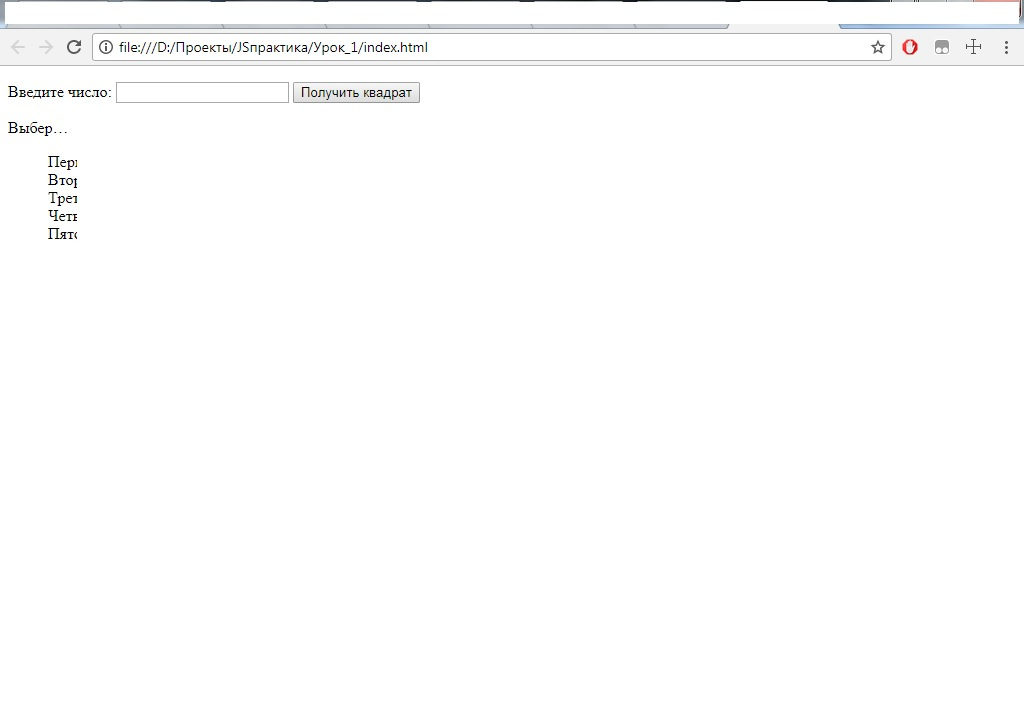
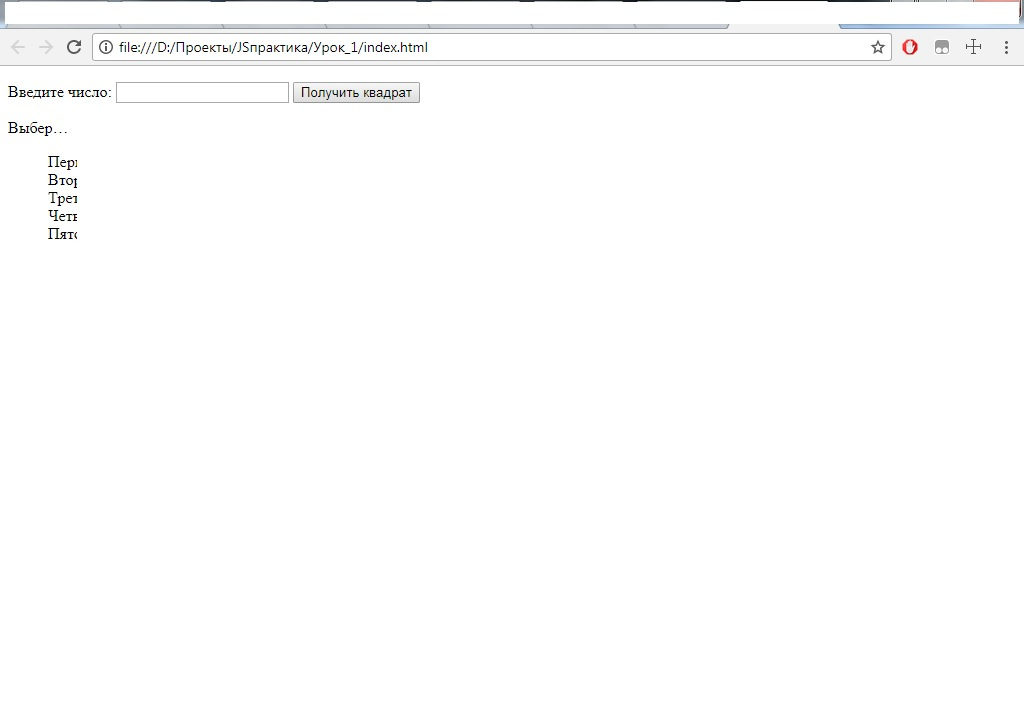
Некорректно отображается select плагина jquery form styler. Причины?

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Получение значения input</title>
<link rel="stylesheet" href="jquery.formstyler.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="main.js" defer></script>
<script src="jquery.formstyler.min.js" defer></script>
</head>
<body>
<p>
Введите число:
<input type="text" id="inp">
<button id="butt">Получить квадрат</button>
</p>
<select name="" id="sel">
<option value="">Первое</option>
<option value="">Второе</option>
<option value="">Третие</option>
<option value="">Четвёртое</option>
<option value="">Пятое</option>
</select>
</body>
</html>
$(document).ready(function() {
$('select').styler();
})