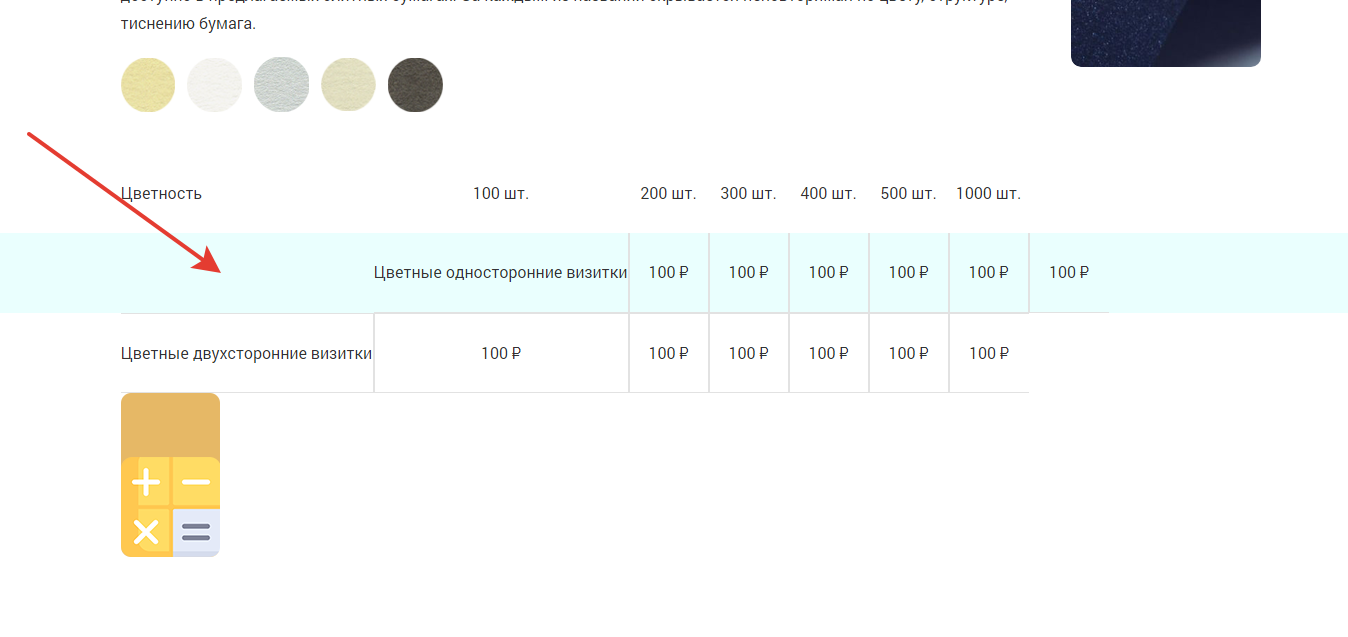
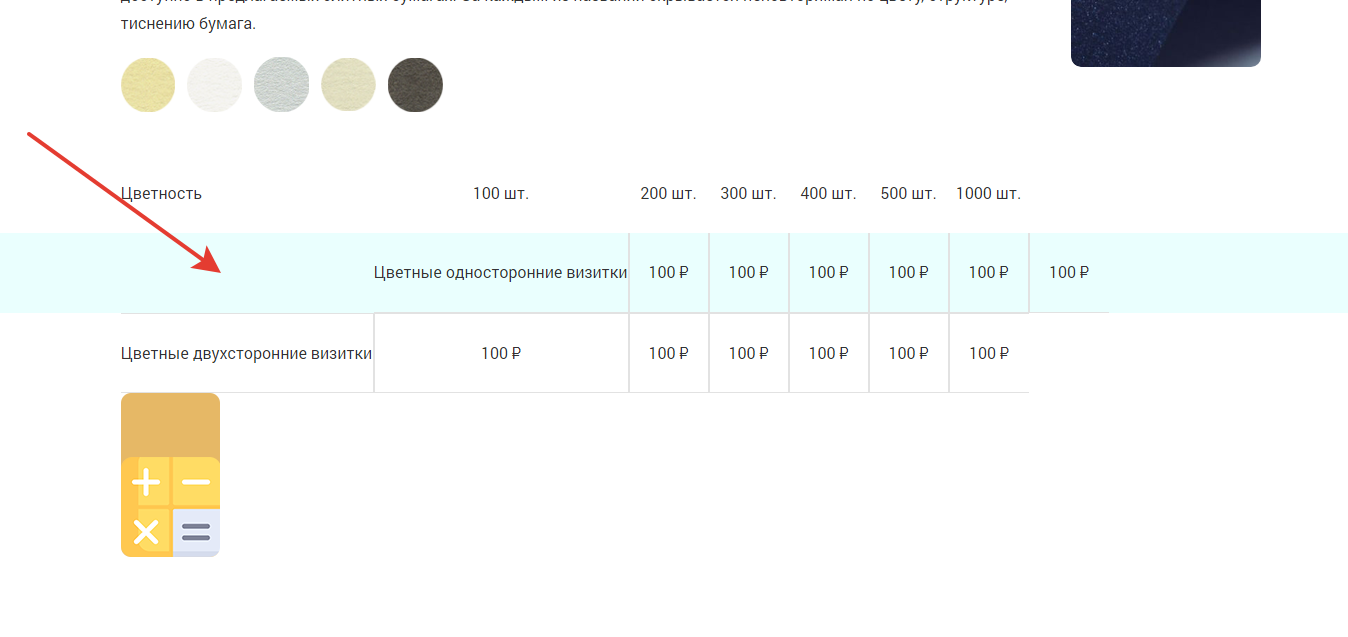
Всем привет. Задача такова, что четные строки таблицы должны иметь фон во всю ширину страницы, в то время, как контент таблицы должен находиться внутри контейнера. Я решил реализовать данную фичу, навесив псевдокласс всем четным строкам. Разметку делал дивами, они ведут себя чуть послушней, чем нативная таблица. Но строкам задавал display: table-row, ячейкам display: table-cell
Проблема в том, что мой псевдоэлемент занимает место и ячейки сдвигаются вправо. Я не понимаю, почему.

Может существует более элегантный способ сверстать подобный случай?
Здесь пример