Здравствуйте.
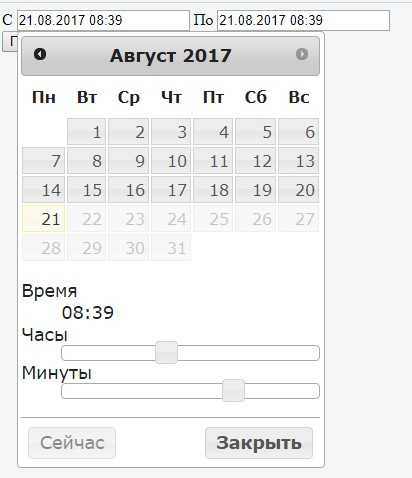
у меня есть 2 datetimepicker на форме с и по
определяю их при document.create так
$(document).ready(function()
{
$('#datetime_from').datetimepicker(
{
maxDate: tdatetime,
onSelect: function(selected,evnt) {
updateDateTime_from(selected);
}
}
).datetimepicker("setDate", fdatetime);
$('#datetime_to').datetimepicker(
{
minDate: fdatetime,
onSelect: function(selected,evnt) {
updateDateTime_to(selected);
}
}
).datetimepicker("setDate", tdatetime);
});
вне определяю updateDateTime_from, updateDateTime_to
для того, чтобы обрабатывать смену выбора даты и времени в них пытаюсь корректировать опции minDate и maxDate
function updateDateTime_from(value){
$("#datetime_to").datetimepicker("option", "minDate", value);
};
function updateDateTime_to(value){
$("#datetime_from").datetimepicker("option", "maxDate", value);
};
по факту в value динамически передача проходит корректно, НО смена minDate и maxDate не происходит....
В чем ошибка и как ее решить?
сделал макет
https://jsfiddle.net/drno/ahvLcexq/
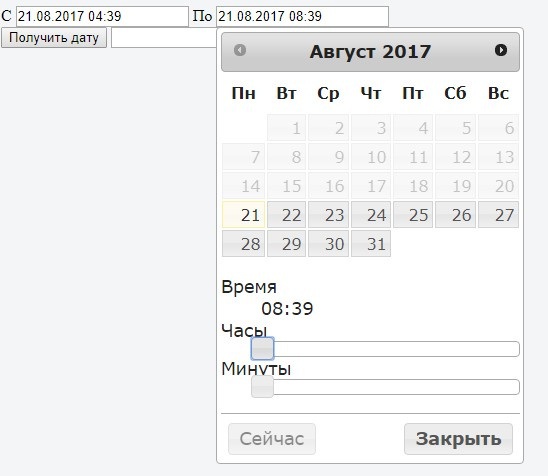
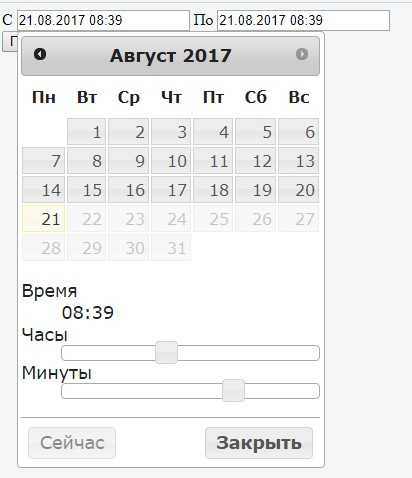
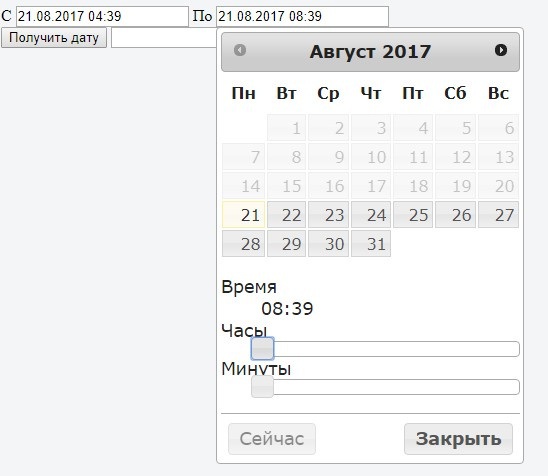
меняю дату С

она меняется

должна сдвинуться дата min в ПО, но она не сдвигается