суть такова, мне нужно сделать дочерние стейты. через абстракт. Но вроде бы понял вообще зачем нужно это свойство. и так начал писать и вылезла такая ошибка .

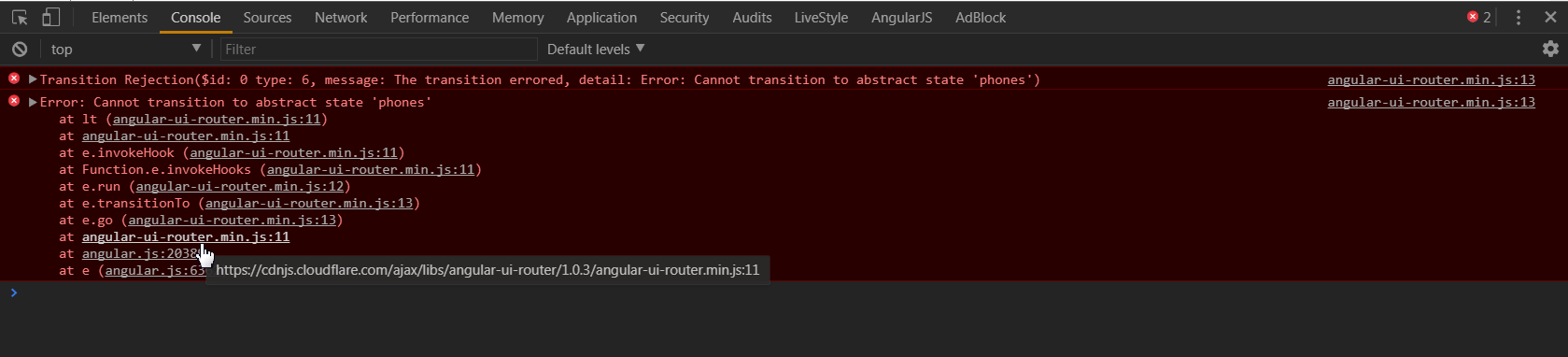
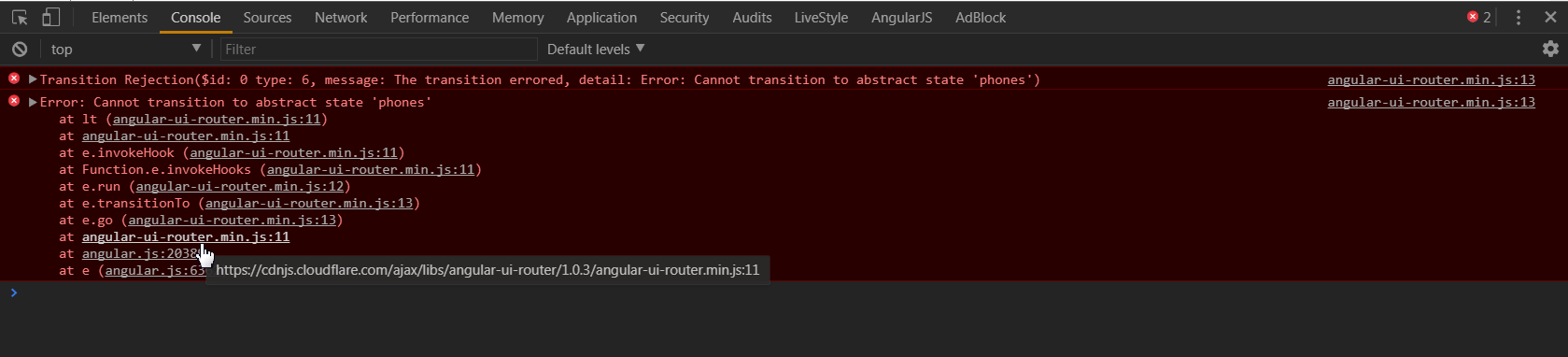
Вот собственно код на этой странице и ошибка появляется только если указываю abstract: true,
function config($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/');
$stateProvider
.state('phones', {
abstract: true,
url: '/phones',
templateUrl: '../views/pages/phones/phones.html',
controller: PhonesCtrl,
})
.state('phones.nokia', {
url: '/nokia',
templateUrl: '../views/pages/phones/phones.html',
})
.state('phones.htc', {
url: '/htc',
templateUrl: '../views/pages/phones/phones.html',
})
.state('phones.apple', {
url: '/apple',
templateUrl: '../views/pages/phones/phones.html',
})
};