Добрый день!
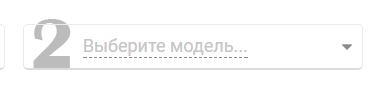
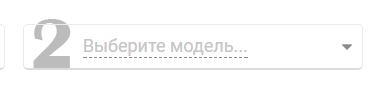
Пытаюсь сверстать такой блок

Цифру(картинка) подключаю как background. При этом рамка блока почему перечеркивает большую цифру и и если я даю хувер на блок, то он закрывает цифру и стрелку. Вот сам код
<div class="select_ul" id="car_years">
<div class="dropdown">
<a href="#" class="js-link" ><span>Год выпуска... </span></a>
<ul class="js-dropdown-list">
<li>1988</li>
<li>1989</li>
</ul>
</div>
<div>
#car_years {
background: url('/img/3not.png') no-repeat;
background-position-x: 10px;
background-position-y: 15px;
z-index: 100 !important;
}
.select_ul {
.dropdown {
margin: 2em auto;
width: 100%;
border: 1px solid #ebebeb;
border-bottom: 2px solid #dbdbdb;
border-radius: .5rem;
}
a {
font-size: 1.8rem;
display: block;
padding: .5em;
color: #c6c6c6;
text-decoration: none;
text-indent: 5rem;
span {
border-bottom: 1px dashed #8c8c8c;
}
}
.js-link {
background: url('/img/down-blk.png') no-repeat right 10px center;
background-size: 1rem;
}
.js-dropdown-list {
list-style-type: none;
background-color: #ebebeb;
border-radius: .5rem;
margin-bottom: 0;
display: none;
position: relative;
top: 1rem;
transform: all .5s ease;
li {
font-size: 1.6rem;
color: #484848;
padding: .5em;
cursor: pointer;
}
li:not(:first-child) {
border-top: 1px solid #fff;
}
li:last-child {
color: #e53401;
}
li:focus, li:hover {
background: #ecf0f1;
}
li:active {
background: #fbfcfc;
}
}
a:focus, a:hover {
background: rgba(236, 240, 241, .5);
}
a:active {
background: #fbfcfc;
}
Спасибо!