Народ,помогите,пожалуйста.
Вопросы:
1) Как сделать у логотипов закруглённый полупрозрачный фон, как в оригинале?
2)По краям в работе остаются пустые поля толщиной где-то 4px, это как пустое пространство между макетом и браузером,как здесь быть?
3)Есть ощущение,что в оригинале гораздо больше пространства по краям остается(от текста и логотипа слева и от руки справа), в чём дело-в экране или масштабе картинки? Когда делал картинку в photoshop, использовал slice tool. Как сделать так же как в оригинале?
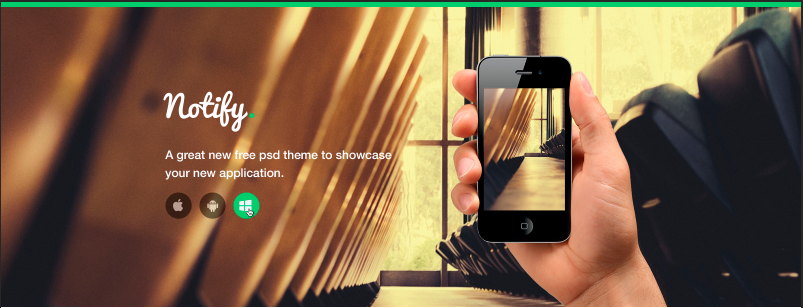
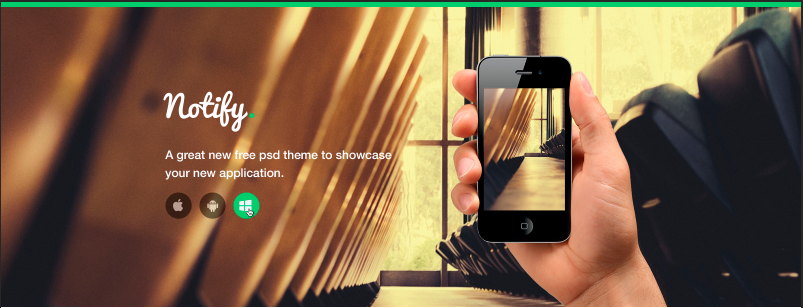
Моё Оригинал
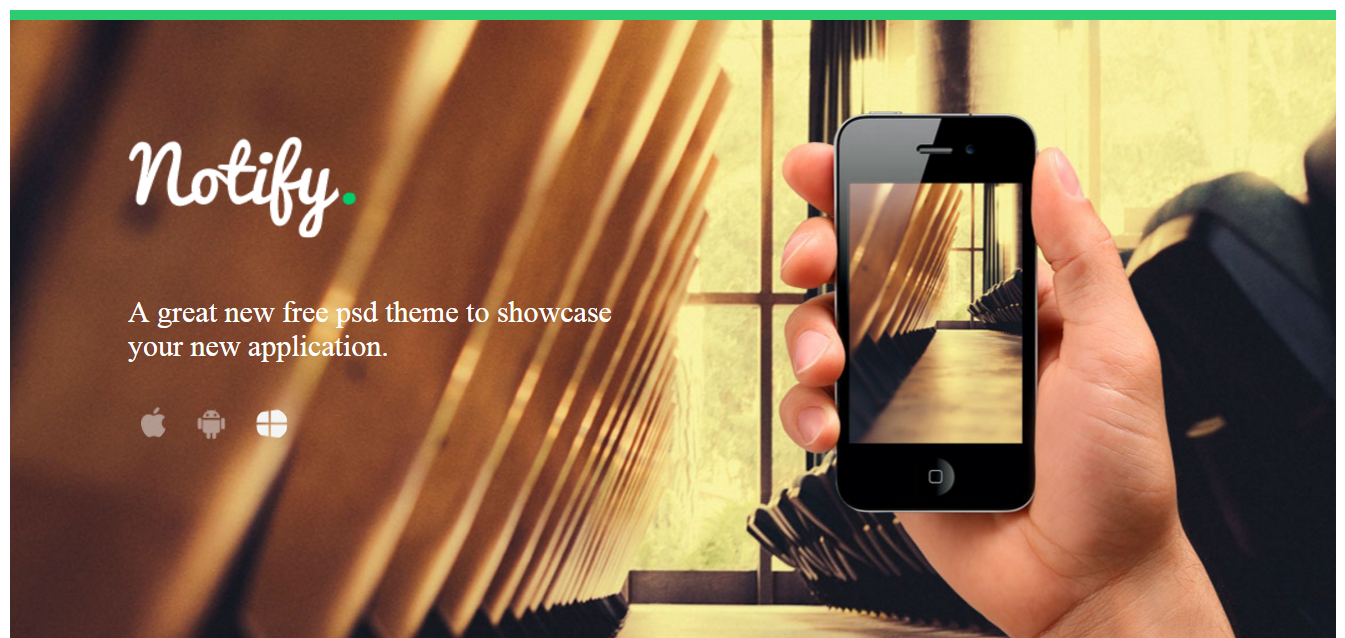
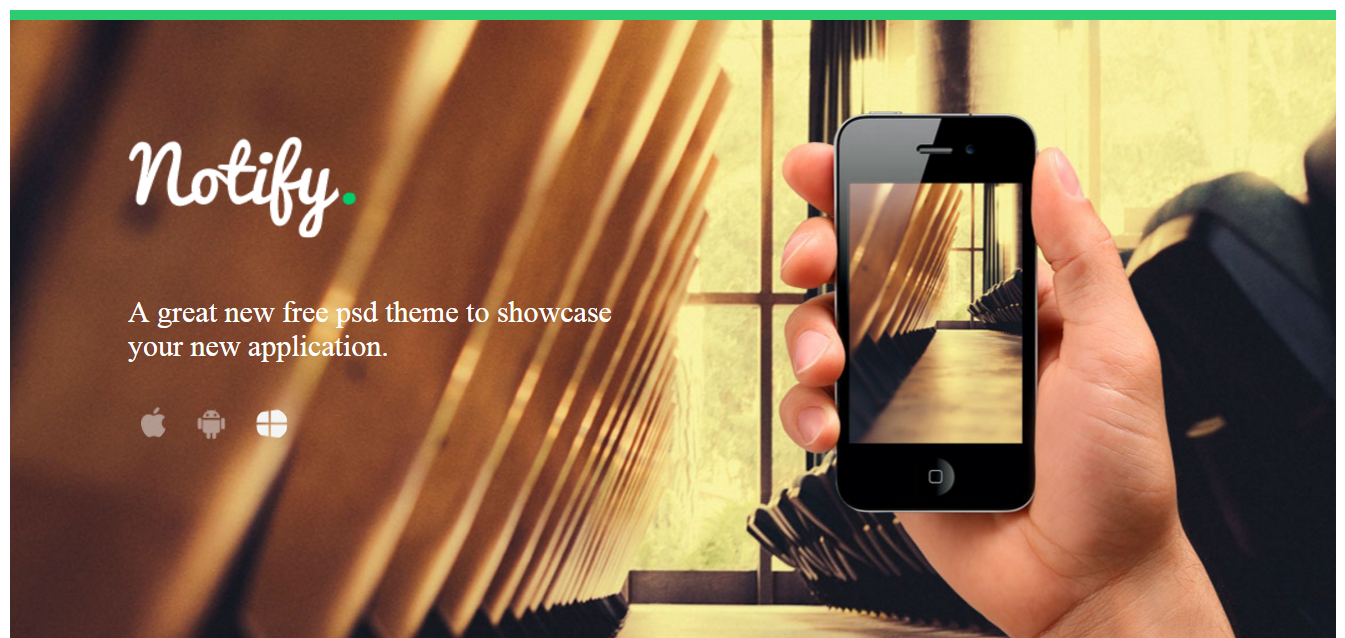
Оригинал
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Notify</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="hero-image">
<hr>
<div class="hero-text">
<h1>Notify</h1>
<p>A great new free psd theme to showcase your new application. </p>
<span>
<img src="images/apple.png">
<img src="images/android.png">
<img src="images/windows.png">
</span>
</div>
</div>
</body>
</html>
body, html {
height: 100%;
}
.hero-image {
background-image: url("images/banner.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
.hero-image hr {
border: none;
background-color: #2ecc71;
color: red;
height: 8px;
}
.hero-text {
text-align: left;
position: absolute;
top: 50%;
left: 60%;
transform: translate(-50%, -50%);
color: white;
}
.hero-text h1 {
font-size: 70px;
text-indent: -10000px;
background: url(images/logo.png);
background-repeat: no-repeat;
z-index: 1;
position: relative;
top: -50px;
left: -330px;
}
.hero-text p {
font-size: 24px;
position: relative;
top: -50px;
left: -330px;
}
.hero-text span img {
position: relative;
top: -50px;
left: -330px;
margin: 10px;
display:inline-block;
border-radius: 50%;
}
 Оригинал
Оригинал