Добрый день.
Такая вот проблема.
У меня в проекте есть Флекс Бокс.
Есть 2 блока. Мне нужно, чтобы эти 2 блока были в одну линию.
Пробовал display со всеми значениями инлайновости. Все равно они становятся в колонку, а не в линию. Как реализовать?
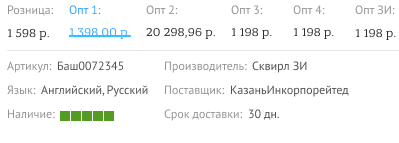
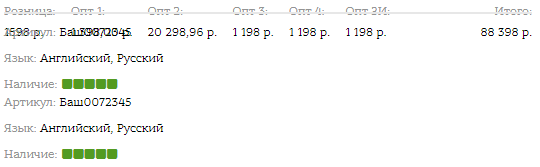
На одной картинке как у меня сейчас, на другой - как должно быть.
-------------------------------------------------------

-------------------------------------------------------