Здравствуйте!
Есть кнопка:
<div class="single-entry-load__loadbutton">
<a href="#">Скачать листовку<span class="icon"><img src="/img/icons_svg/down_arrow.svg"></span></a>
</div>

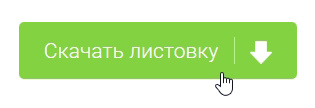
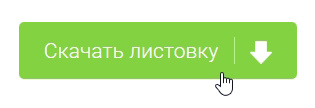
При наведении появляется span с иконкой и левой границей:

Показывать/прятать span сделал так:
.single-entry-load__loadbutton .icon {
display: none;
}
.single-entry-load__loadbutton a:hover .icon {
display: inline;
}
Но при таком решении кнопка дергается при наведении, показывая span с иконкой, что не очень красиво выглядит. Как правильно сделать, что бы кнопка плавно разъезжалась и ужималась при наведении и нет, например со скоростью 0.3s?
Спасибо!!!