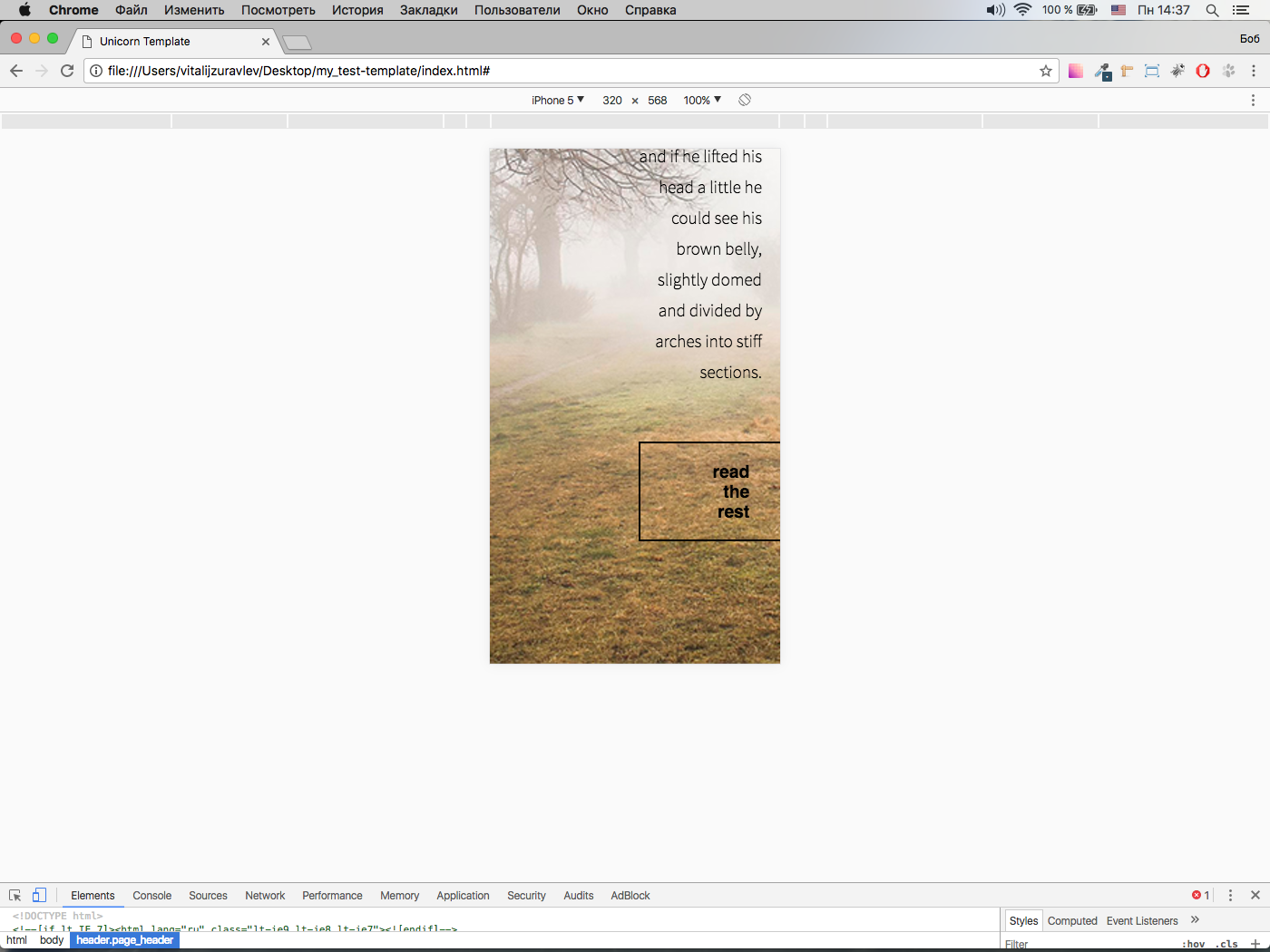
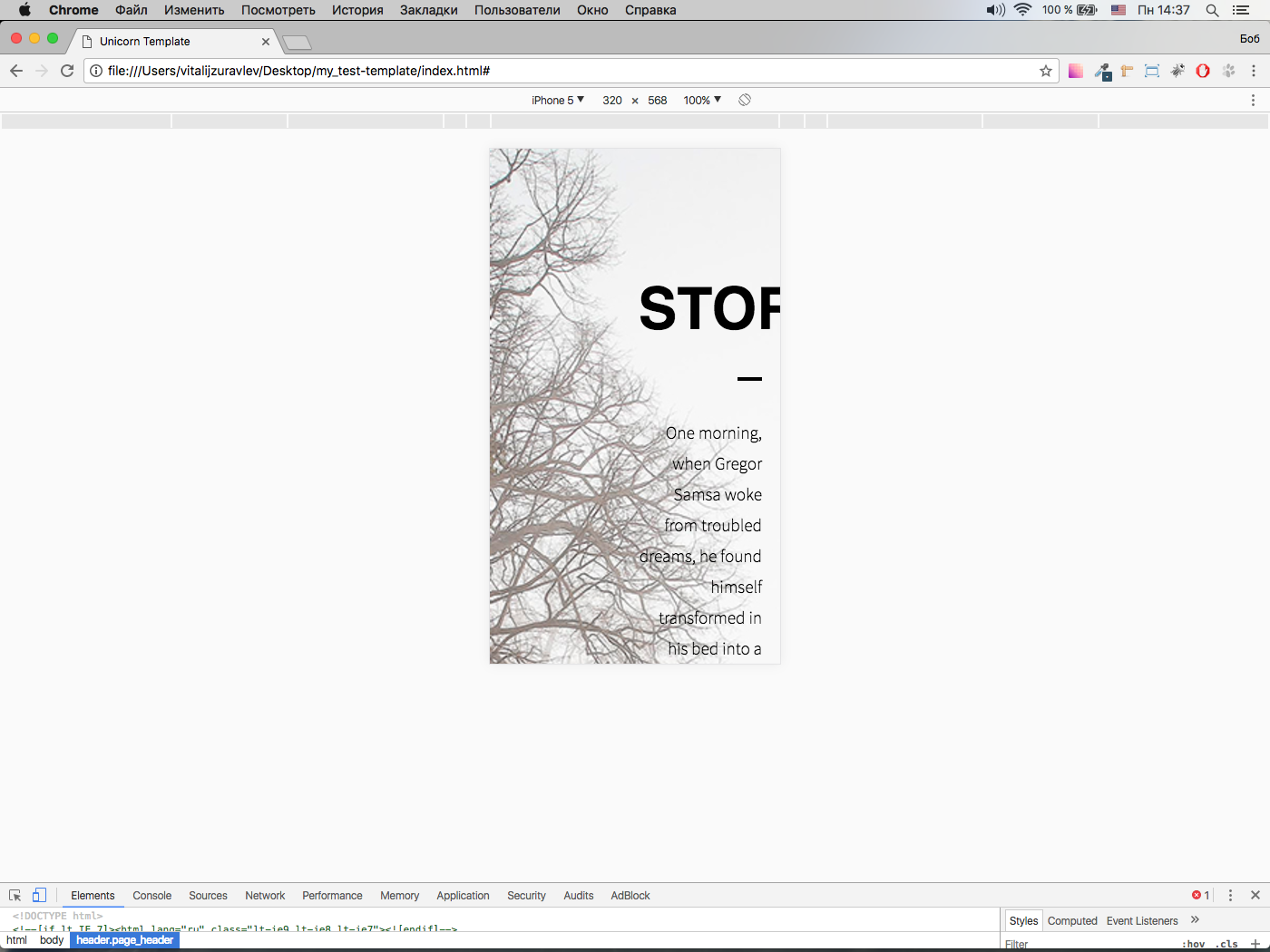
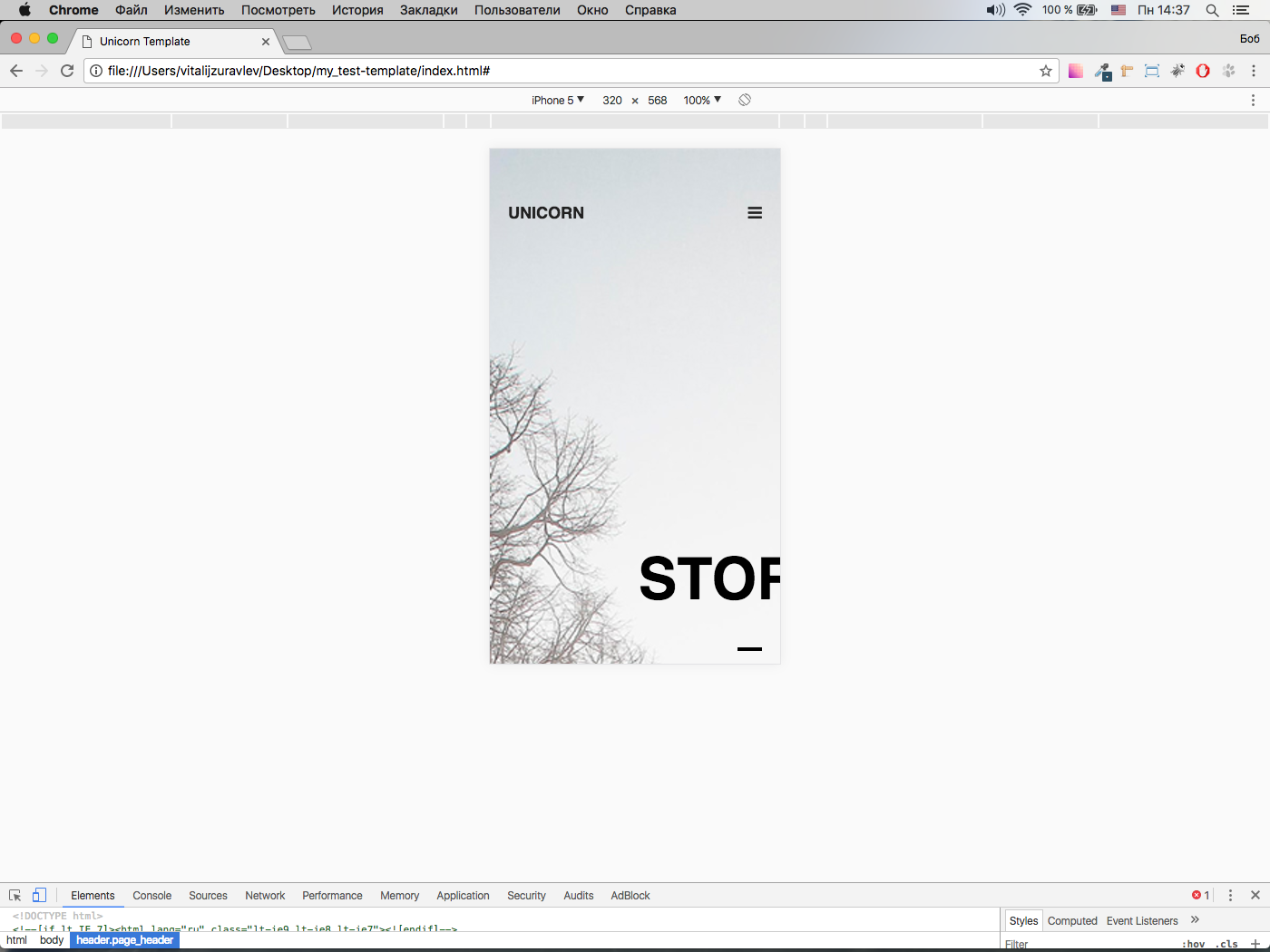
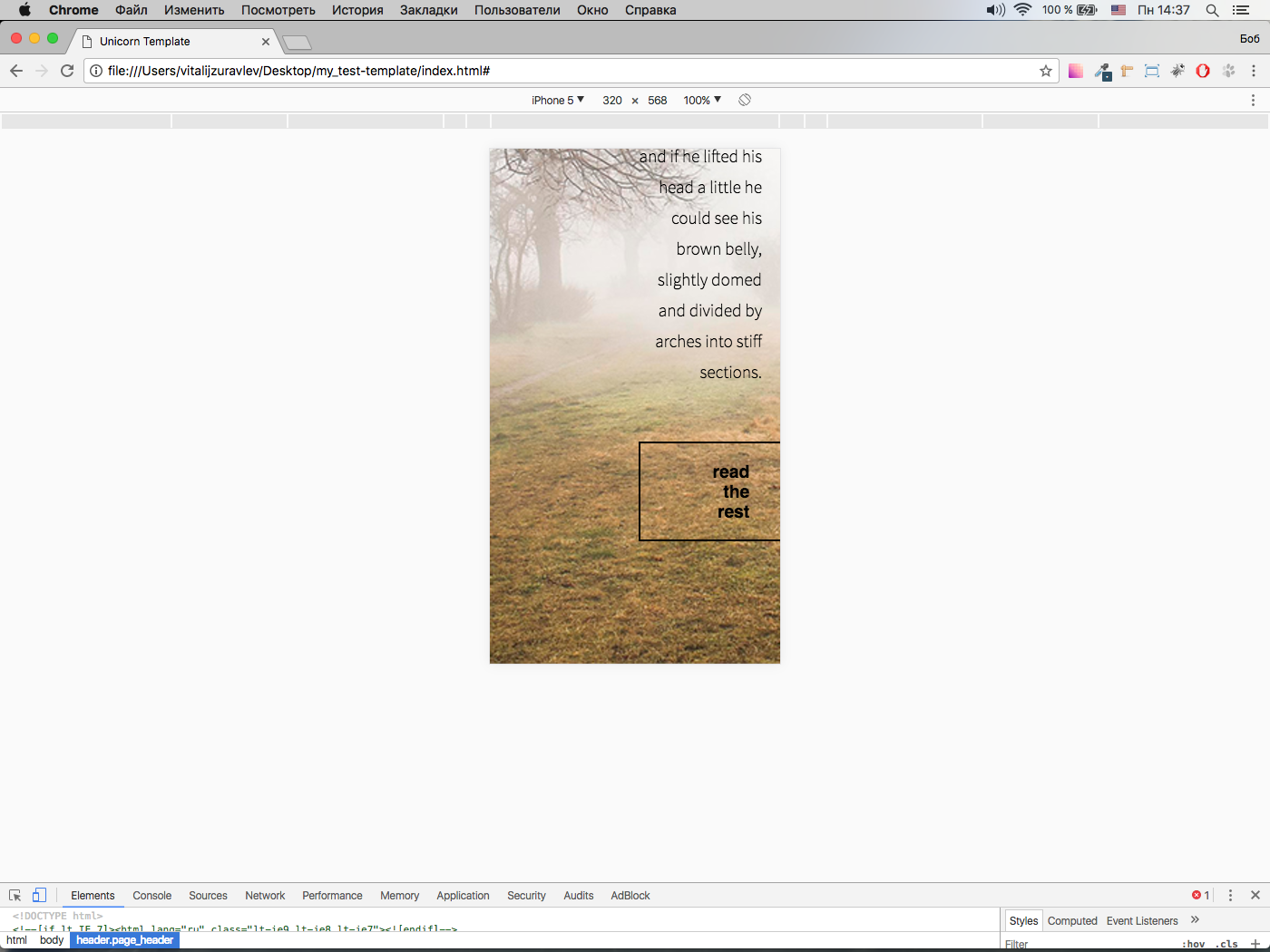
Есть хедер с логотипом и навигацией, а такж в нем есть блок с заголовком текстом и ссылкой. У хедера есть фоновое изображение, которое меняет свое разрешение в зависимости от разрешения экрана. Так вот суть в том, что когда я добавляю этот блок с текстом изображение больше не подстраивается под разрешение экрана. Что я делаю не так ? Заранее спасибо за ответы и потраченное на меня время.



<!-- Block Header -->
<header class="page_header">
<div class="container">
<div class="header_inner">
<div class="header_logo"><a href="#">unicorn</a></div>
<nav class="header_nav">
<a class="header_menu-button" href="#"><span class="fa fa-bars" aria-hidden="true"></span></a>
<ul class="header_menu">
<li class="header_menu-item"><a class="header_menu-link" href="#">home</a></li>
<li class="header_menu-item"><a class="header_menu-link" href="#">about</a></li>
<li class="header_menu-item"><a class="header_menu-link" href="#">stories</a></li>
<li class="header_menu-item"><a class="header_menu-link" href="#">hello</a></li>
</ul>
</nav>
</div>
<div class="header_story animated slideInRight">
<h1 class="story_title">storyteller</h1>
<hr>
<p class="story_text">One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections.</p>
<a href="#" class="story_button">read the rest</a>
</div>
</div>
</header>
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: "SourceSansPro", sans-serif;
height: 100%;
}
.clearfix:after {
content: '';
display: block;
clear: both;
}
.container {
max-width: 1190px;
margin: 0 auto;
padding: 0 20px;
}
.page_header{
width: 100%;
min-height: 150px;
background-color: transparent;
background-image: url(../images/page-banner.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
}
.header_inner {
padding-top: 55px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.header_menu {
margin: 0;
padding: 0;
list-style: none;
}
.header_logo a {
font-size: 18px;
line-height: 32px;
color: #212121;
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
.header_menu-item {
display: inline-block;
margin-left: 20px;
}
.header_menu-button {
display: none;
font-size: 18px;
line-height: 32px;
color: #212121;
text-transform: uppercase;
text-decoration: none;
font-weight: normal;
}
.header_menu-item:hover {
text-decoration: underline;
}
.header_menu-link {
font-size: 18px;
line-height: 32px;
color: #212121;
text-transform: uppercase;
text-decoration: none;
font-weight: normal;
}
.header_story {
max-width: 48.718%;
float: right;
text-align: right;
padding-top: 352px;
padding-bottom: 135px;
}
.story_title {
margin: 0;
padding-bottom: 30px;
font-size: 400%;
text-transform: uppercase;
}
.header_story hr {
width: 20%;
background-color: #000;
height: 4px;
border: none;
float: right;
margin-bottom: 40px;
}
.story_text {
clear: right;
font-size: 120%;
line-height: 34px;
font-family: "SourceSansProLight";
margin-bottom: 60px;
}
.story_button {
display: inline-block;
font-size: 120%;
color: #000;
text-decoration: none;
border: 2px solid #000;
padding: 20px 80px;
font-weight: bold;
}
.story_button:hover {
background-color: rgba(255,255,255,0.5);
color: #000;
border: 2px solid #212121;
}