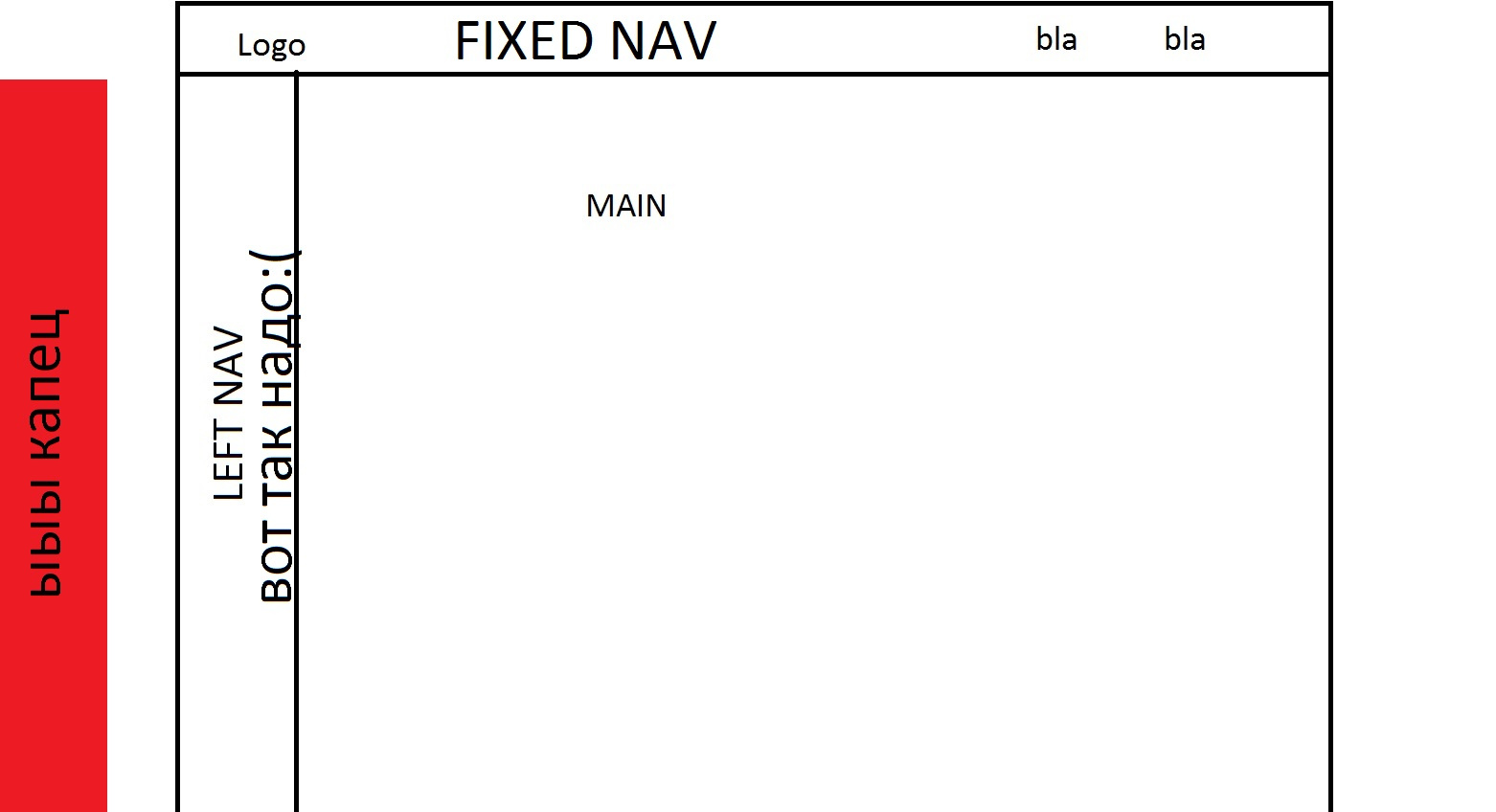
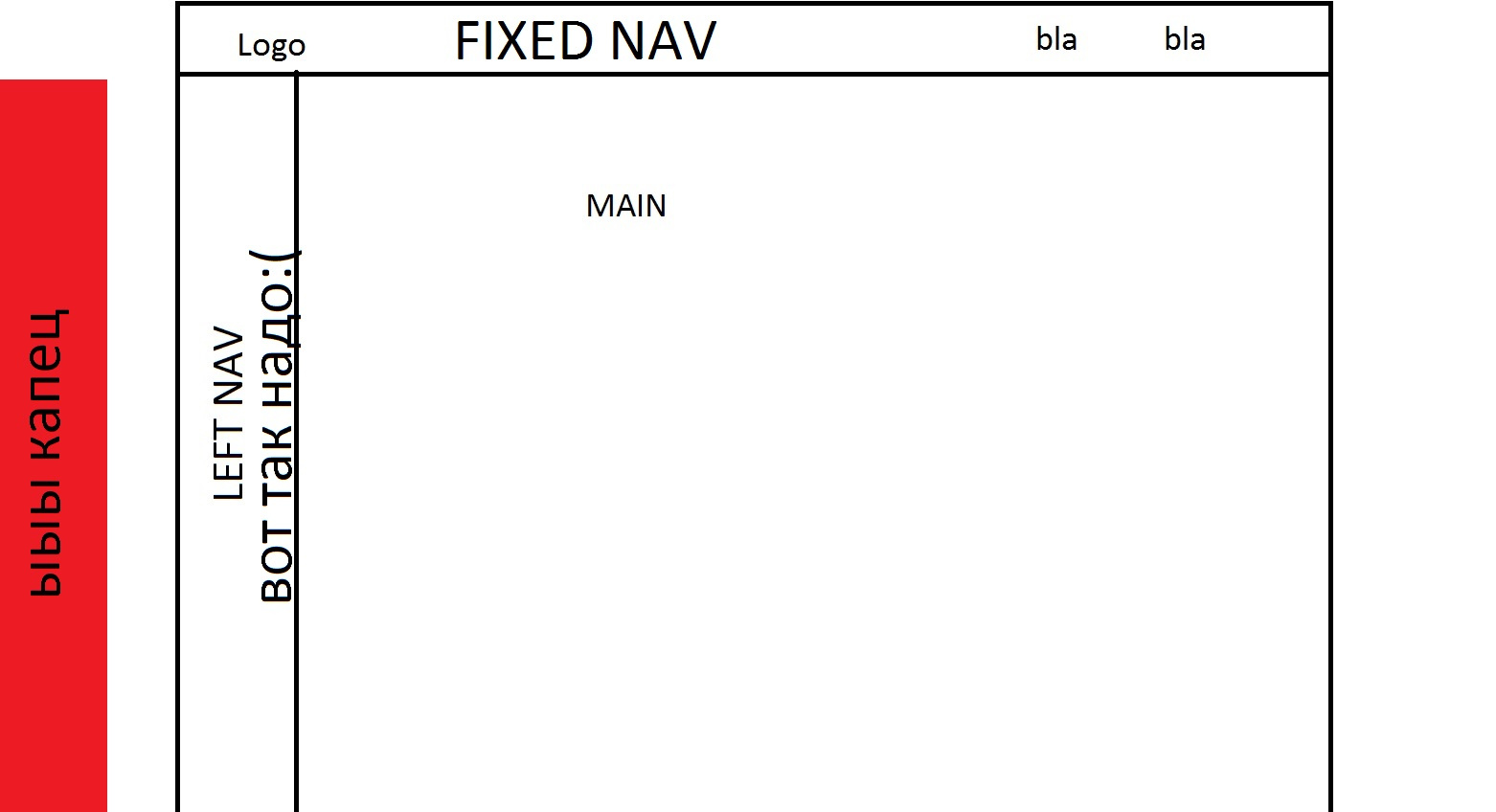
1) Всем добрый день. Помогите новичку, пожалуйста, я не могу толком найти решение. Извините за такую пикчу, в дороге нарисовал. Проблема такова, что мне нужно сделать фиксированное левое меню, и одновременно сделать так, чтобы сайт размещался по центру экрана. Если задавать блоку меню position: fixed, то он выпадает из общего потока (блок залитый красным цветом), а мне нужно чтобы он был в общем блоке. Если сделать в общем блоке, он скроллится вместе со всем. Хочу верстать на bootstrap 4. Подскажите как вообще лучше реализовать подобную разметку.
2) Совсем понаглею, может есть здесь кто-то, кто согласился бы немножко менторить меня в верстке и JS. Мне много не надо, иногда отвечать на вот такие глупые вопросы, иногда просто указать, что переделать. Идеально если Киев, я могу отблагодарить какими-то другими услугами, типа поедь-забери или что-то типа того. Заранее спасибо, извините, если не по теме немного.