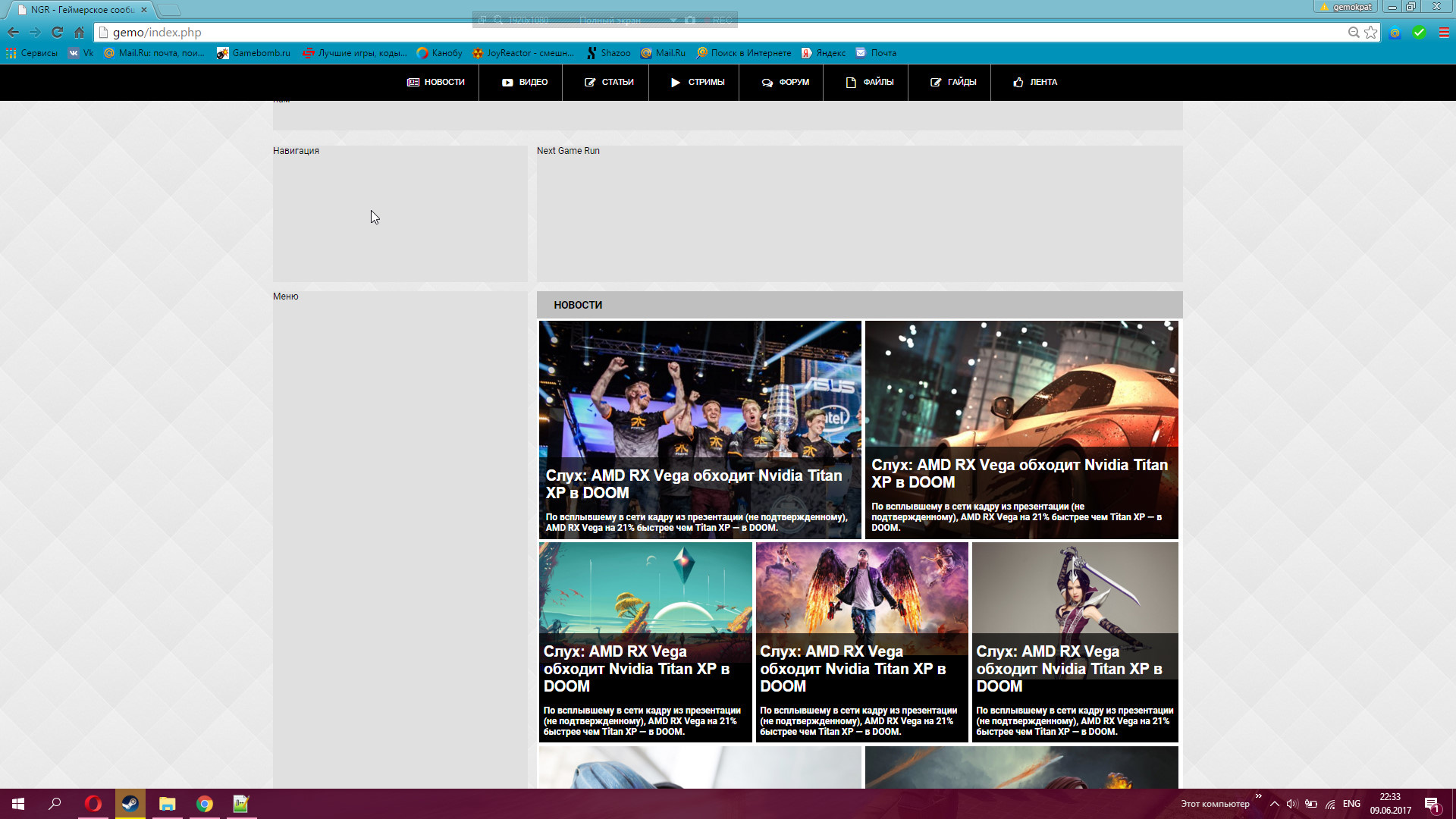
Хочу изменить внешний вид новостей. Чтоб текст новости был поверх картинки. А выстраивались горизонтально в блоке, до конца блока, затем переходили ниже. Или же при уменьшение окна браузера они должны падать вниз. (как канобу к примеру.) Я знаю как эт о сделать с помощью flex, но вот на одностраничнике который я писал это работает, а вот в джумле не получается это реализовать.
Сначала покажу код который есть.
Вызов контента от джумлы.
<div class="content">
<?php $input = JFactory::getApplication()->input;
$option = $input->getCmd('option', '');
if ($option == 'com_content') : ?>
<jdoc:include type="component" />
<?php endif; ?>
</div>
Сам блог итем
<?php
/**
* @package Joomla.Site
* @subpackage com_content
*
* @copyright Copyright (C) 2005 - 2017 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
// Create a shortcut for params.
$params = $this->item->params;
JHtml::addIncludePath(JPATH_COMPONENT . '/helpers/html');
$canEdit = $this->item->params->get('access-edit');
$info = $params->get('info_block_position', 0);
// Check if associations are implemented. If they are, define the parameter.
$assocParam = (JLanguageAssociations::isEnabled() && $params->get('show_associations'));
?>
<?php if ($this->item->state == 0 || strtotime($this->item->publish_up) > strtotime(JFactory::getDate())
|| ((strtotime($this->item->publish_down) < strtotime(JFactory::getDate())) && $this->item->publish_down != JFactory::getDbo()->getNullDate())) : ?>
<?php endif; ?>
<div class="system-unpublished">
<div id="border-news">
<div class="news1">
<?php // Todo Not that elegant would be nice to group the params ?>
<?php $useDefList = ($params->get('show_modify_date') || $params->get('show_publish_date') || $params->get('show_create_date')
|| $params->get('show_hits') || $params->get('show_category') || $params->get('show_parent_category') || $params->get('show_author') || $assocParam); ?>
<?php if ($useDefList && ($info == 0 || $info == 2)) : ?>
<?php // Todo: for Joomla4 joomla.content.info_block.block can be changed to joomla.content.info_block ?>
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'above')); ?>
<?php if ($info == 0 && $params->get('show_tags', 1) && !empty($this->item->tags->itemTags)) : ?>
<?php echo JLayoutHelper::render('joomla.content.tags', $this->item->tags->itemTags); ?>
<?php endif; ?>
<?php endif; ?>
<div class="newsimg"><?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?> </div>
<?php if (!$params->get('show_intro')) : ?>
<?php // Content is generated by content plugin event "onContentAfterTitle" ?>
<?php echo $this->item->event->afterDisplayTitle; ?>
<?php endif; ?>
<?php // Content is generated by content plugin event "onContentBeforeDisplay" ?>
<?php echo $this->item->event->beforeDisplayContent; ?>
<div class="text1">
<?php echo JLayoutHelper::render('joomla.content.blog_style_default_item_title', $this->item); ?>
<?php if ($canEdit || $params->get('show_print_icon') || $params->get('show_email_icon')) : ?>
<?php echo JLayoutHelper::render('joomla.content.icons', array('params' => $params, 'item' => $this->item, 'print' => false)); ?>
<?php endif; ?>
<?php echo $this->item->introtext; ?>
<div class="see">
<div class="viev">
<?php if ($useDefList && ($info == 1 || $info == 2)) : ?>
<?php // Todo: for Joomla4 joomla.content.info_block.block can be changed to joomla.content.info_block ?>
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'below')); ?>
<?php if ($params->get('show_tags', 1) && !empty($this->item->tags->itemTags)) : ?>
<?php echo JLayoutHelper::render('joomla.content.tags', $this->item->tags->itemTags); ?>
<?php endif; ?>
<?php endif; ?>
</div>
</div>
<?php if ($params->get('show_readmore') && $this->item->readmore) :
if ($params->get('access-view')) :
$link = JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid, $this->item->language));
else :
$menu = JFactory::getApplication()->getMenu();
$active = $menu->getActive();
$itemId = $active->id;
$link = new JUri(JRoute::_('index.php?option=com_users&view=login&Itemid=' . $itemId, false));
$link->setVar('return', base64_encode(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid, $this->item->language)));
endif; ?>
<?php echo JLayoutHelper::render('joomla.content.readmore', array('item' => $this->item, 'params' => $params, 'link' => $link)); ?>
<?php endif; ?>
<?php if ($this->item->state == 0 || strtotime($this->item->publish_up) > strtotime(JFactory::getDate())
|| ((strtotime($this->item->publish_down) < strtotime(JFactory::getDate())) && $this->item->publish_down != JFactory::getDbo()->getNullDate())) : ?>
</div></div></div></div>
<?php endif; ?>
<?php // Content is generated by content plugin event "onContentAfterDisplay" ?>
<?php echo $this->item->event->afterDisplayContent; ?>
и css
#border-news{
width:40em;
background:black;
text-decoration:none;
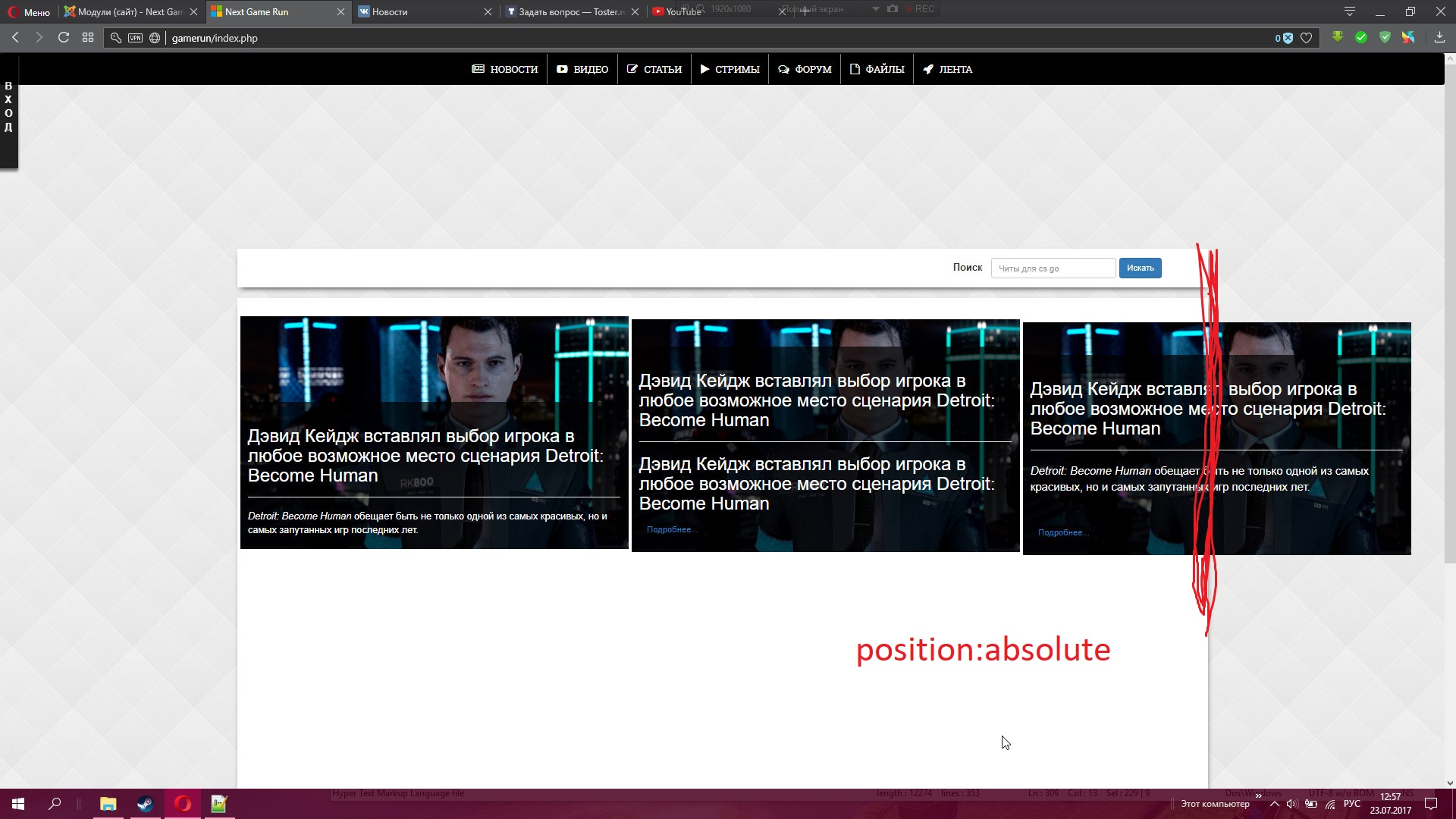
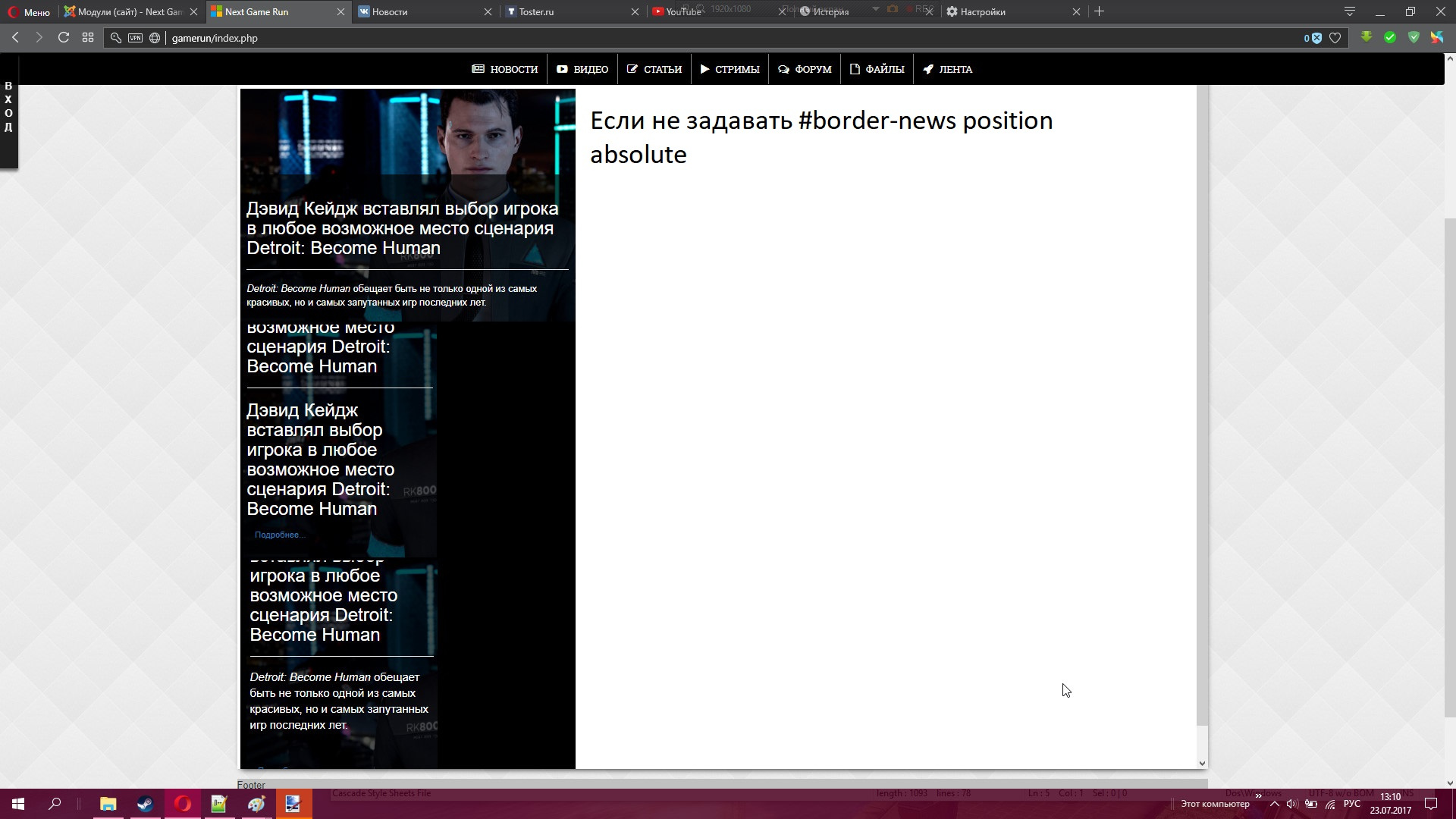
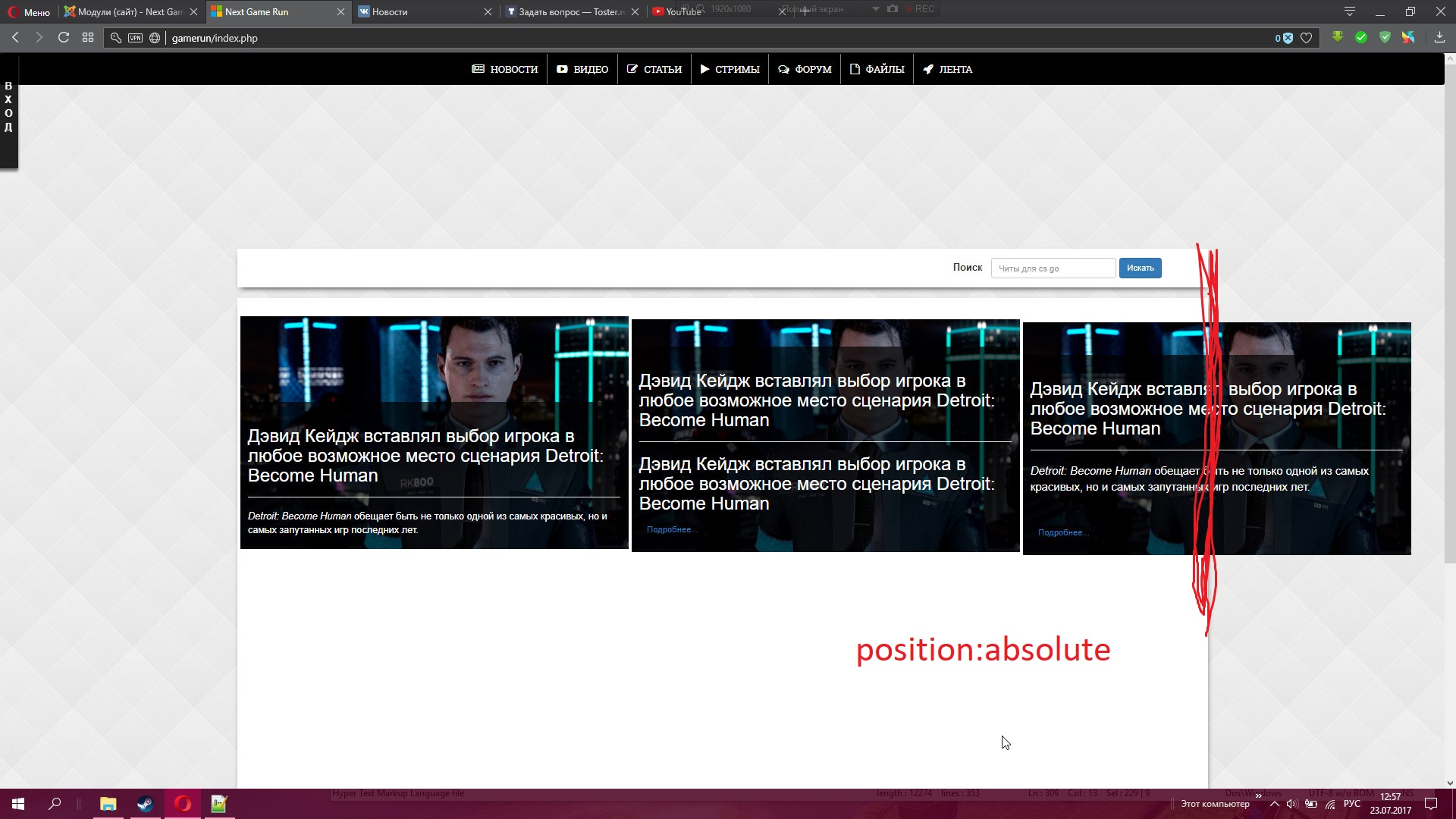
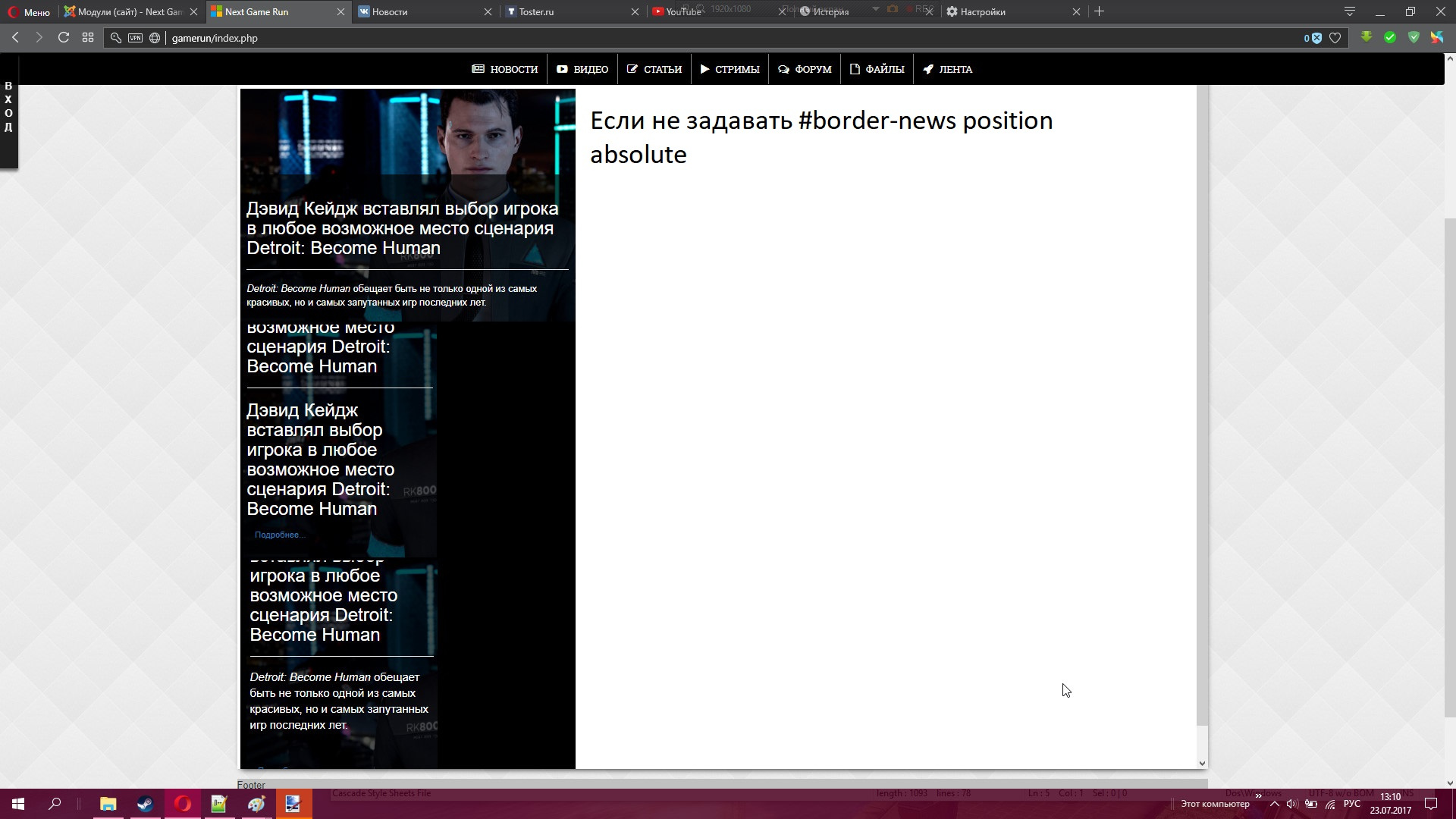
position:absolute;
display:inline-flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
margin:5px;
}
.content{
}
.news1 {
width:100%;
position: relative;
overflow:hidden;
height:24em;
background:red;
}
.news1:hover{
box-shadow:10px 5px 15px -2px #808080;
}
.see {
position: absolute;
bottom: 0;
left:0;
visibility: hidden;
width:100%;
height:5%;
background:rgba(0,0,0, 0.8);
color:white;
padding: 15px 20px 40px 10px;
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
-ms-transition: all 0.2s ease;
transition: all 0.0s ease;}
.news1:hover .see{
visibility: visible;
}
.viev{
}
.news1 .text1 {
position:absolute;
left:0;
bottom:0%;
padding-bottom:10px;
padding-left:2%;
padding-right:2%;
background:rgba(0,0,0, 0.7);
color:white;
transition: all 0.2s ease;
}
.newsimg img {
width:auto;
height:24em;
background:red;
}
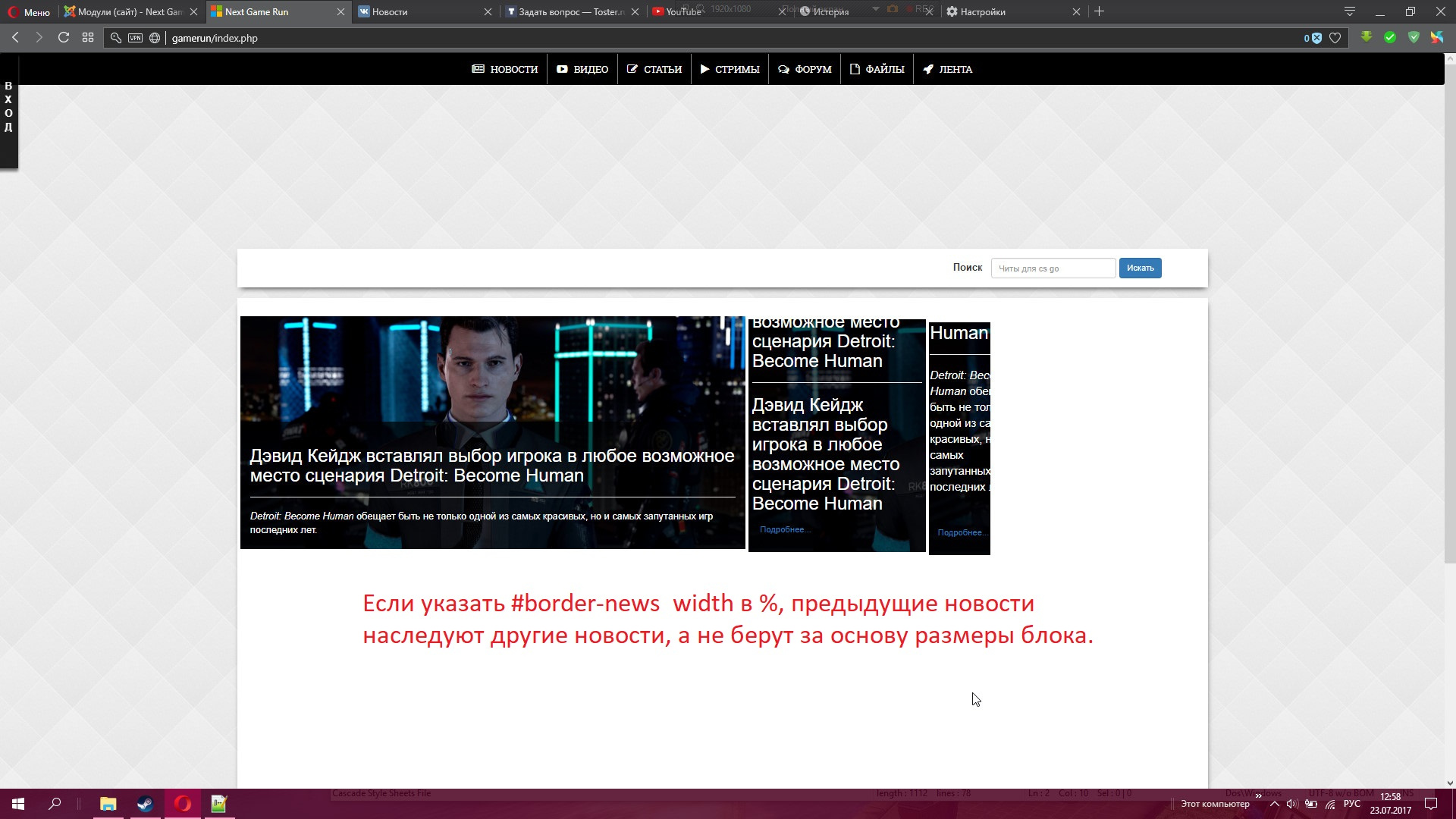
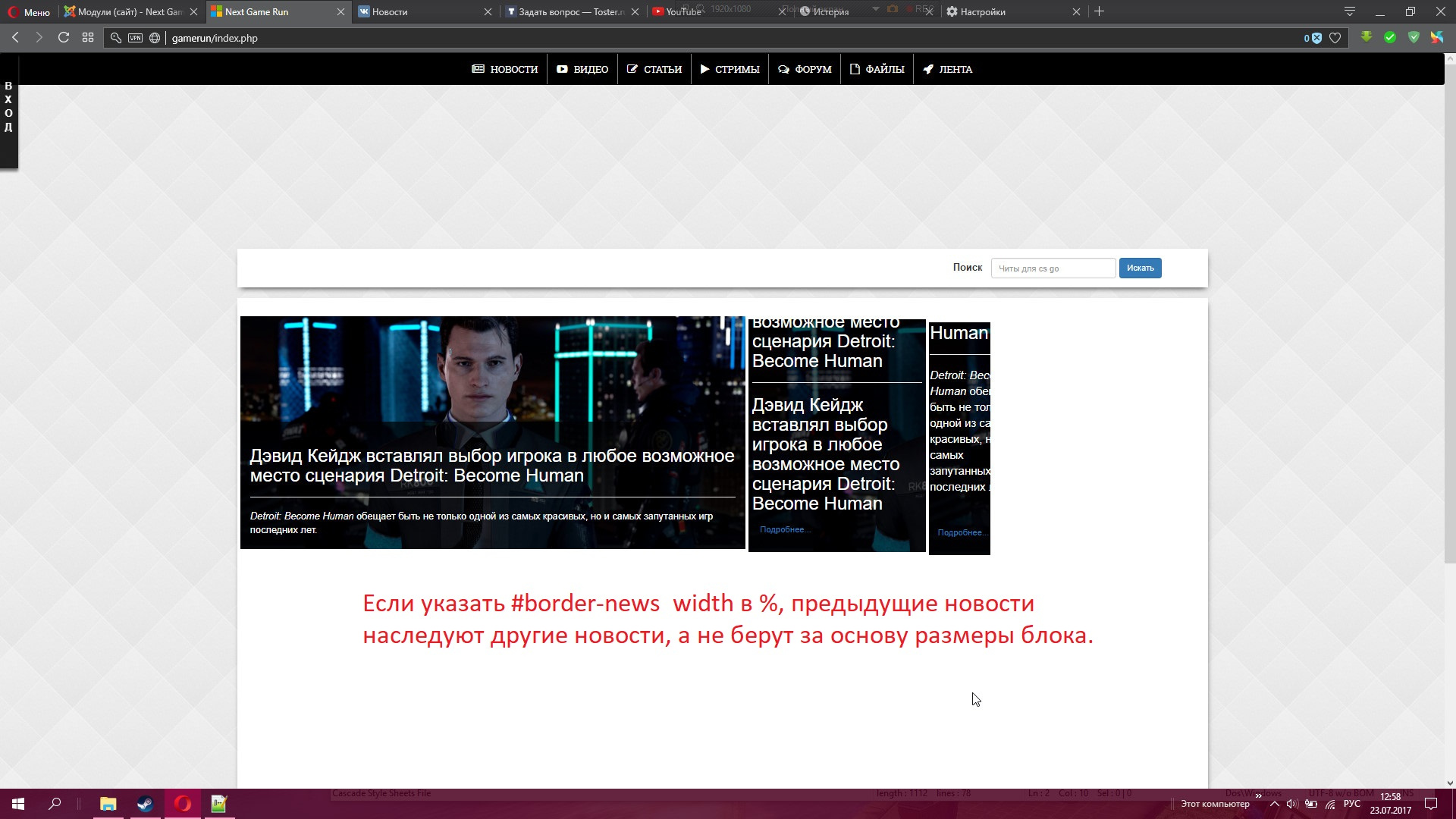
проблема в том что если не задавать border-news position absolute то display flex не работает. Если же задать то новости игнорируют блок в котором они находяться и выходят за его грани. И еще если задать размер новости в процентах. То почему то следующие новости наследую предыдущие новости и становятся к примеру 30% огрызками предыдущей новости. Приложу скрины.



Как это работает на однастраничке