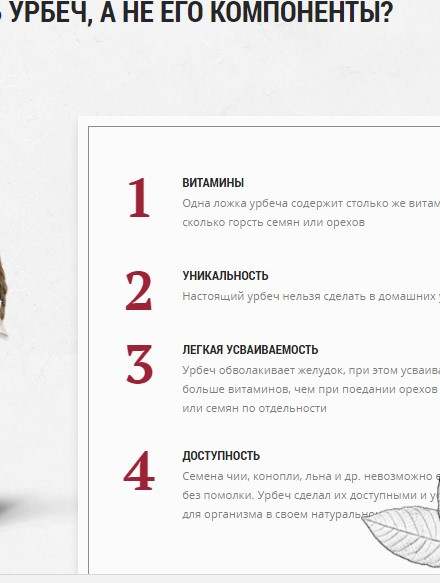
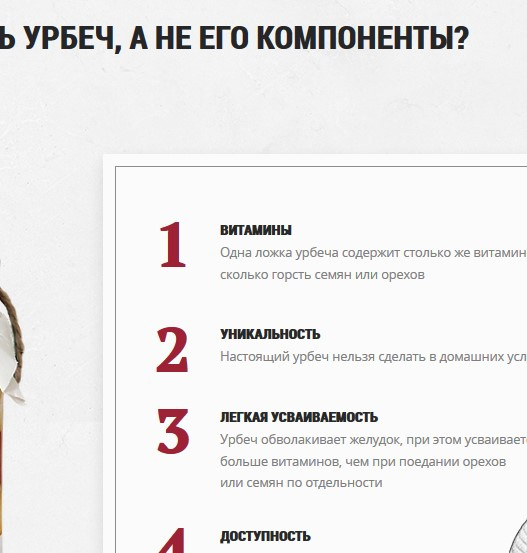
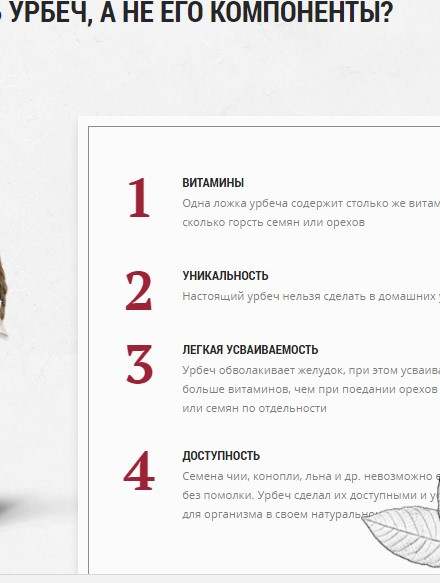
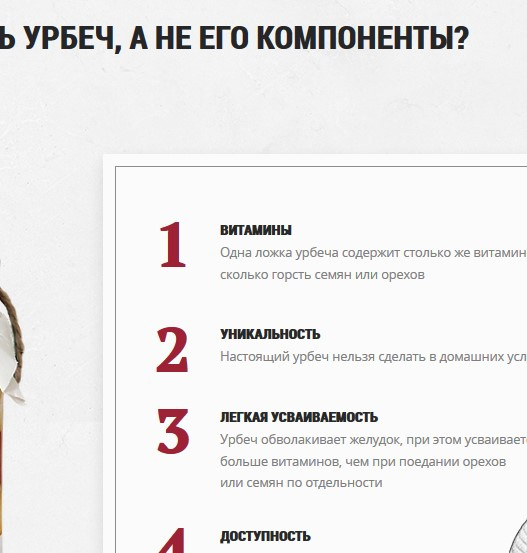
Одни и те же шрифты firefox отображает иначе, чем другие браузеры (первый скриншот сделан в Chrome,второй в Firefox). В чем может быть проблема и как это исправить? Также был бы благодарен ссылки на хороший материал по этой теме.


@font-face {
font-family: 'OpenSansBold';
src: url('../fonts/OpenSansBold/opensans-bold-webfont.eot');
src: url('../fonts/OpenSansBold/opensans-bold-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/OpenSansBold/opensans-bold-webfont.woff') format('woff'),
url('../fonts/OpenSansBold/opensans-bold-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}