Добрый день, в доке по
angular-material написано, что нужно установить "BrowserAnimationsModule" и импортировать его в главный модуль приложения. Так и сделал, были проблемы с путями, что решилось, ответ
тут.
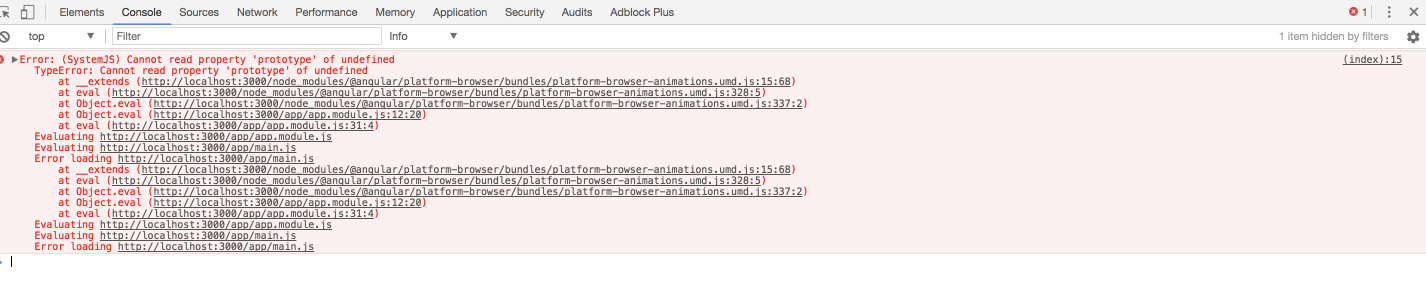
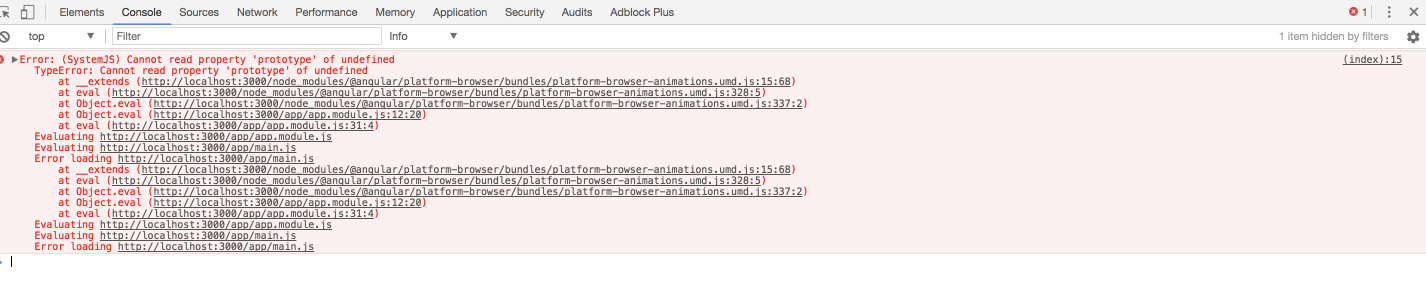
Теперь же при подключении модуля получаю ошибку в консоли браузера

Мой app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MdGridListModule, MdInputModule } from '@angular/material';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenuComponent } from 'app/component/menu/menu.component';
import 'node_modules/hammerjs/hammer.js';
@NgModule({
imports: [ BrowserAnimationsModule, BrowserModule, FormsModule, MdGridListModule, MdInputModule ],
exports: [ MdGridListModule, MdInputModule ],
declarations: [ AppComponent, MenuComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Мой systemjs.config.js
(function (global) {
System.config({
paths: {
'npm:': 'node_modules/'
},
map: {
app: 'app',
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
'@angular/material': 'npm:@angular/material/bundles/material.umd.js',
'@angular/cdk': 'npm:@angular/cdk/bundles/cdk.umd.js',
'@angular/animations': 'npm:@angular/animations/bundles/animations.umd.js',
'@angular/animations/browser': 'npm:@angular/animations/bundles/animations-browser.umd.js',
'@angular/platform-browser/animations': 'npm:@angular/platform-browser/bundles/platform-browser-animations.umd.js',
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js'
},
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);
Так же отмечу, что в зависимостях есть 2 пакета находящиеся в beta версиях:
"@angular/cdk": "^2.0.0-beta.8",
"@angular/material": "^2.0.0-beta.8"
UPD: удалил папку node_modules и переустановил все заново - результат такой же.
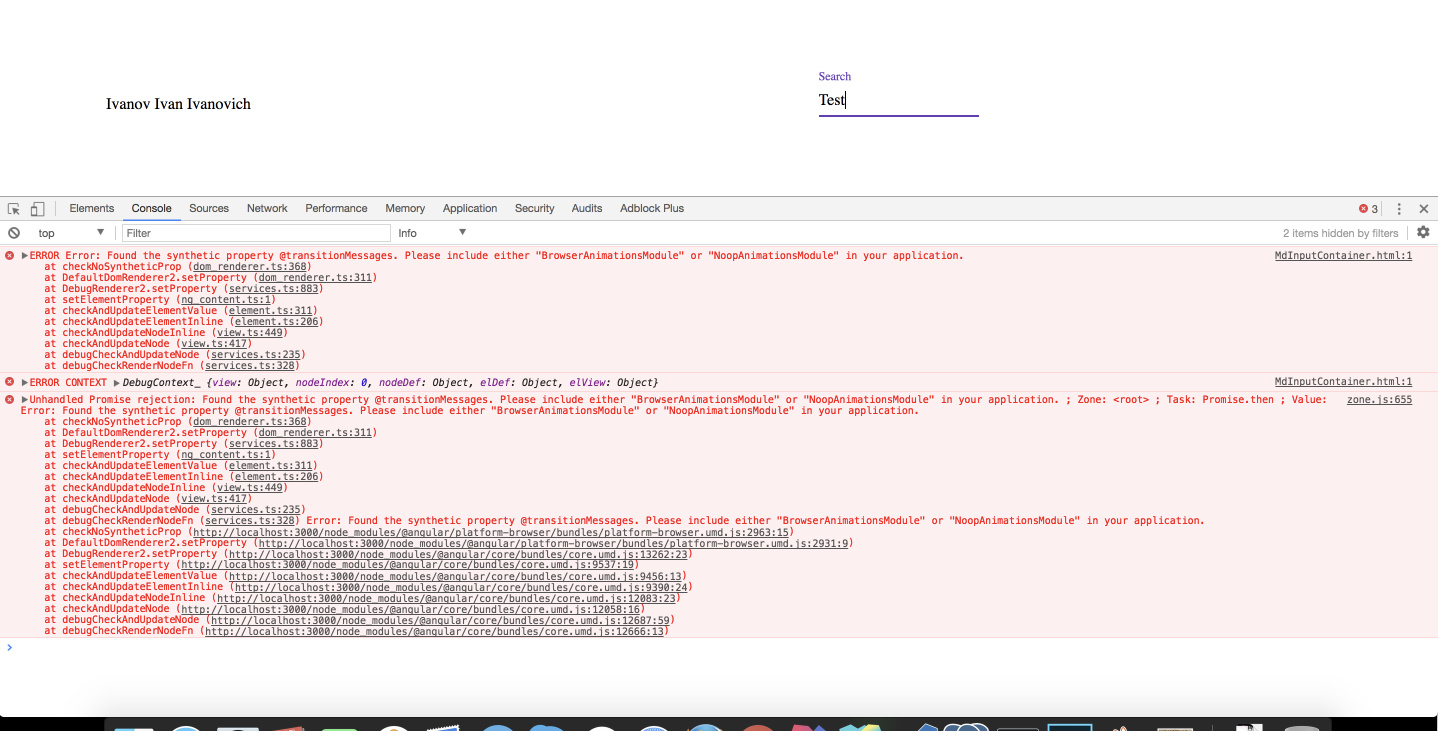
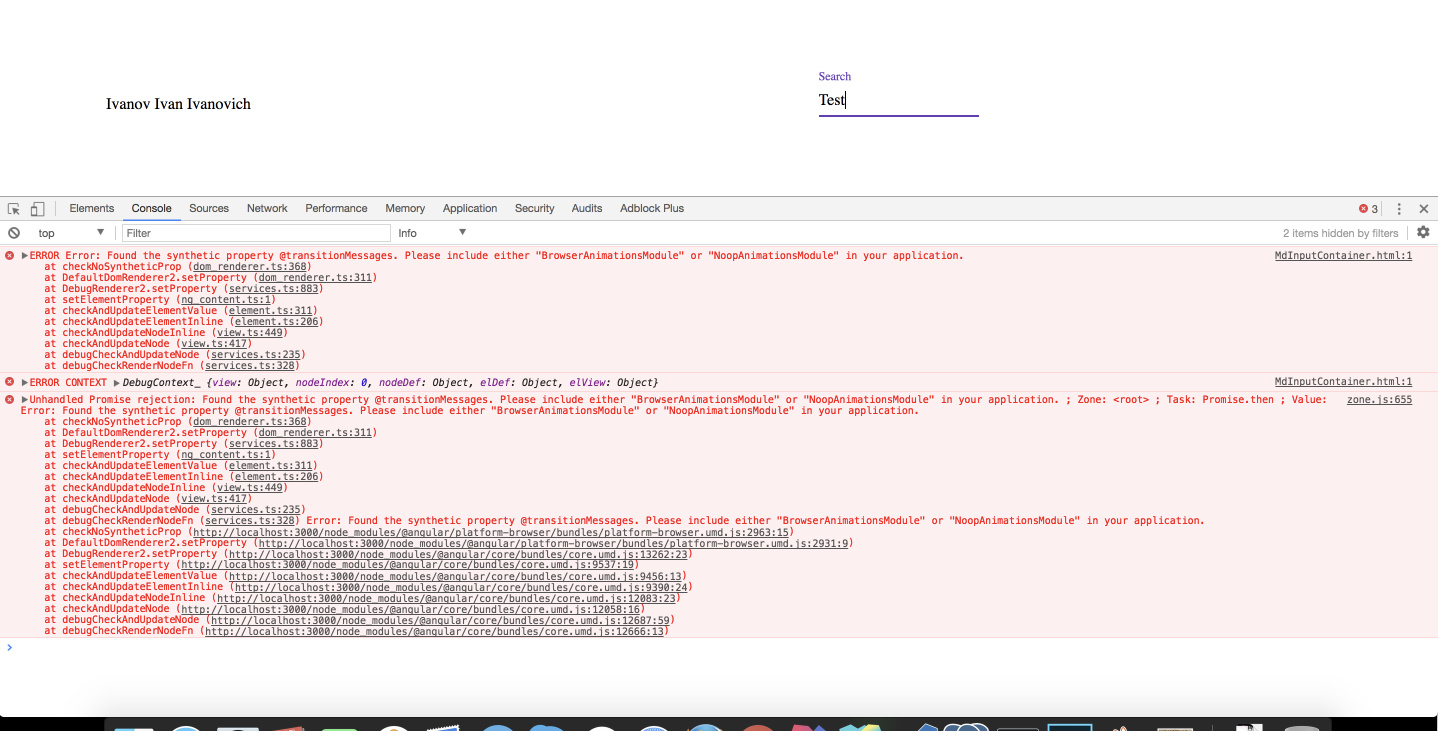
UPD2: если отключить "BrowserAnimationsModule", то все работает и например инпут, добавленный для теста тоже работает с анимацией, но в консоли браузера получаю следующие ошибки:

Кто то решал эту проблему?
Подскажите пожалуйста, куда копать?