Привет. Делаю временный костыль для того чтоб угодить Яндексу.
Сайт шириной 960px неплохо умещается на мобильных без горизонтальной прокрутки при таком viewport:
meta name="viewport" content="width=device-width, initial-scale=0.39"
В медиа-запросах стоит font-size для пользователей с мобильных: 20px.
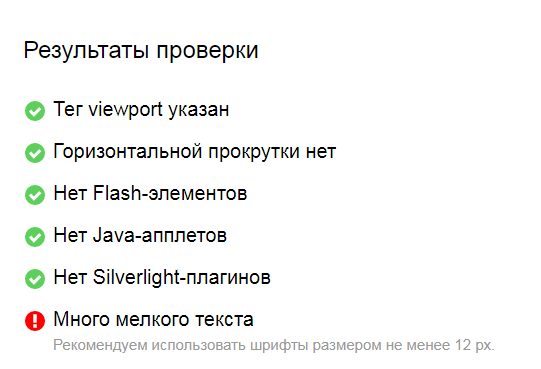
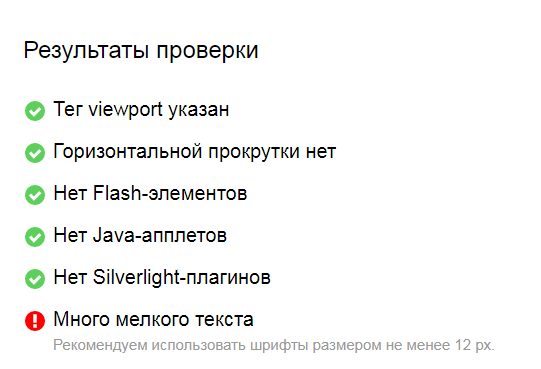
Но Яндекс говорит:
Теперь немного математики:
Так как у меня initial-scale=0.39, то CSS пиксели нужно умножать на это значение, верно?
В данном случае 20px*0.39= 7.8px, что меньше 12px, поэтому яндекс и ругается.
Стало быть в моём варианте font-size: 32px подойдет.:
32px*0.39 = 12.48px, что больше 12px. И на глаз, понятное дело, читается удобнее.
Верна ли моя математика, или не правильно понимаю initial-scale?