Добрый день!
Разбираюсь со сборкой Angular проекта под Webpack. Нашел статью в которой описывается как подружить эти две технологии (
https://metanit.com/web/angular2/9.1.php ). В принципе, на сайте с офф документацией примерно то же самое.
Загвоздка для меня состоит в том, что я не могу понять почему в сборку входят только js и html файлы??? Допустим у меня есть картинки, или я хочу глобально подключить css, или протестировать взаимодействие с сервером, создав json c данными (не импортируя его нигде в проекте). Как мне сделать так чтоб некоторые файлы тоже входили в эту сборку (ну хотя бы обычным копированием посредством webpack)? Говорили, что webpack не прост, но я не верил )
Мой webpack-конфиг:
var webpack = require('webpack');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/app/main.ts'
},
output: {
path: path.resolve('dist'),
publicPath: '/',
filename: '[name].[hash].js'
},
resolve: {
extensions: ['.ts', '.js', '.json']
},
module: {
rules: [
{
test: /\.ts$/,
loaders: [{
loader: 'awesome-typescript-loader',
options: { configFileName: path.resolve('tsconfig.json') }
} , 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.json$/,
loader: 'json-loader'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: path.resolve('src', 'app'),
loader: ExtractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
{
test: /\.css$/,
include: path.resolve('src', 'app'),
loader: 'raw-loader'
}]
},
plugins: [
new webpack.ContextReplacementPlugin(
/angular(\|\/)core(\|\/)(esm(\|\/)src|src)(\|\/)linker/,
path.resolve('./src'), // каталог с исходными файлами
{} // карта маршрутов
),
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
}),
new ExtractTextPlugin('[name].[hash].css'),
new webpack.NoEmitOnErrorsPlugin(),
new webpack.optimize.UglifyJsPlugin({
mangle: {
keep_fnames: true
}
}),
new webpack.LoaderOptionsPlugin({
htmlLoader: {
minimize: false
}
})
]
};
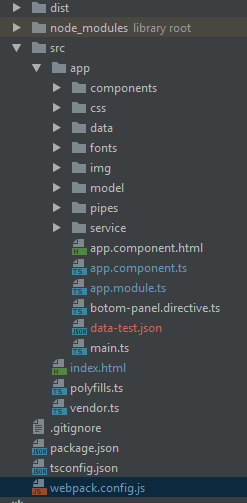
Структура проекта следующая:

При сборке в dist собирается так (4 файла):

Что мне нужно поменять или добавить, чтоб в итоговой сборке были ещё папочки css, fonts, img из app? Вроде обработка в модулях (в конфиге) этих файлов есть, а по факту они не генерятся!
Заранее спасибо!