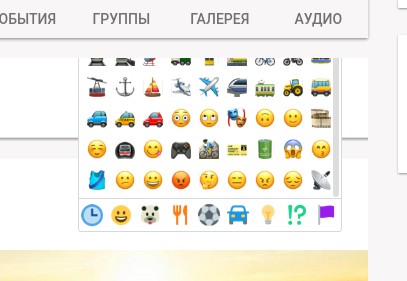
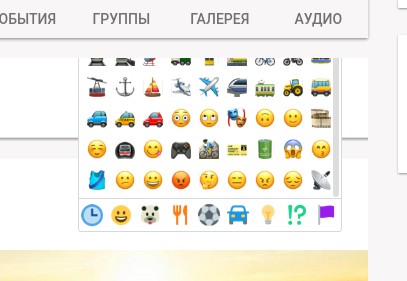
Сделал панель выбора эмоджи, в одном месте сайта - все ок.

но в другом месте сайта он отображается не полностью, притом выглядит будто он НЕ выходит за границы своего родительского дива.

Пробовал z-index = 10000. Он выше любого другого
Опытным путем выяснил, что если у элемента, по грани которого он обрезается выключить
overflow: hidden;
overflow: auto;
z-index: 1;
по получу

css дива со смайлами
.smilesContainer {
position: absolute;
height: 224px;
width: 264px;
border: solid 1px #d3d9de;
border-radius: 3px;
background: #fff;
display: block;
z-index: 10000;
}
в родителях есть элемент с установленным flex
основа всего - vuematerial, в какую сторону копать?
Как все-таки сделать что бы он был всегда выше всего остального?