Привет!
Моя практическая (и теоретическая) база по JS никакая совсем. Поэтому ломаю голову как сделать элементарные по логике вещи.
Помогите начать пожалуйста...
Есть HTML:
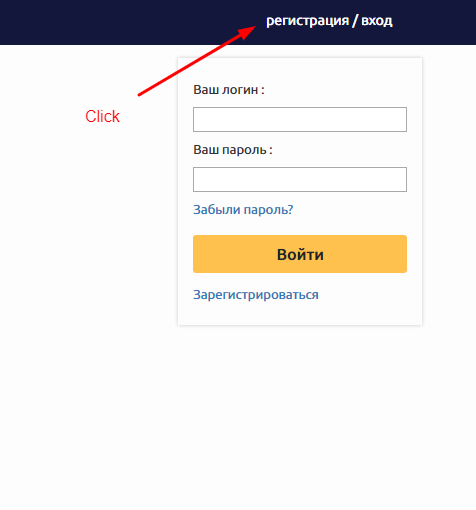
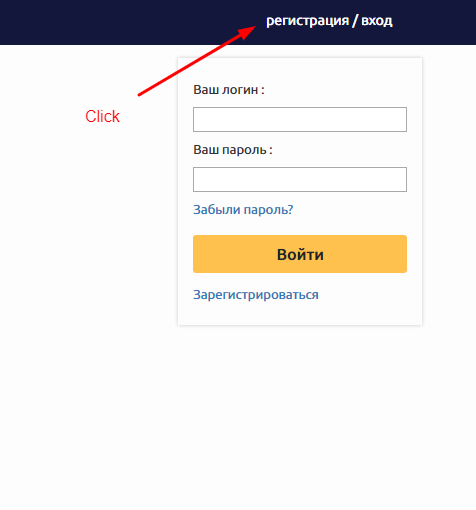
<div class="reg_wrap">
<p id="form_open">регистрация / вход</p>
</div>
<form id="form" method="post" action="" style="visibility: hidden; opacity: 0; transition: all .4s">
<label>Ваш логин :</label>
<input class="form_style" type="text" name="name" required oninvalid="this.setCustomValidity('Введите логин!')" oninput="setCustomValidity('')"/><br />
<label>Ваш пароль :</label>
<input class="form_style" type="email" name="email" required oninvalid="this.setCustomValidity('Введите пароль!')" oninput="setCustomValidity('')"/><br />
<label><a href="#">Забыли пароль?</a></label>
<button class="button">Войти</button>
<label><a href="#">Зарегистрироваться</a></label>
</form>
Как я думаю:
1. К
id="form_open" подключаю событие onclick()
2. После срабатывания onclick() меняются стили для
id="form" на visibility: visible и opacity: 1
3. После повторного нажатия на
id="form_open" срабатывает onclick и сбрасывает стили к дефолтному состоянию.

И вот, даже не знаю с чего начать..