
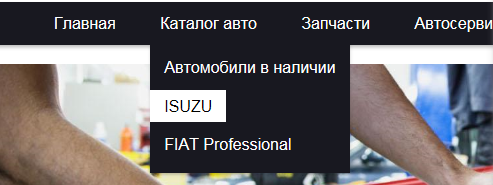
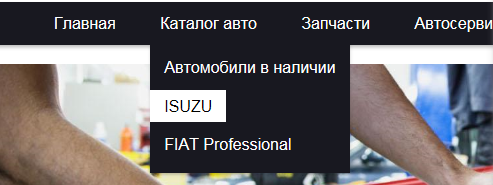
Что бы ссылка isuzu растягивалась на всю ширину il, простой вопрос, width 100% не помогает вообще без изменений.
вот ccs меню
.menu li a {
color: #FFF;
text-decoration: none;
padding: 7px 10px;
font-size: 16px;
width: 100%;
height: 100%;
}
.menu li a:hover {
background-color: #FFF;
color: black;
}
.menu > li {
display: inline-block;
text-decoration: none;
list-style-type: none;
padding: 0;
margin: 10px;
}
.pod-menu {
position: absolute;
display: none;
background-color: rgba(24, 24, 32, 1);
z-index: 1000;
color: #FFF;
text-decoration: none;
list-style-type: none;
padding: 0;
margin: 5px 0;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
}
.pod-menu li {
padding: 0;
margin: 16px 0px;
width: 100%;
}
.pod-menu li a {
padding: 7px 14px;
width: 100%;
}
.menu li:hover .pod-menu {
display: block;
}
вот HTML
<div class="top-menu">
<div class="container">
<div class="row">
<div class="col-md-12">
<ul class="menu">
<li><a href="#">Главная</a></li>
<li><a href="#">Каталог авто</a>
<ul class="pod-menu">
<li><a href="">Автомобили в наличии</a></li>
<li><a href="">ISUZU</a></li>
<li><a href="">FIAT Professional</a></li>
</ul></li>
<li><a href="#">Запчасти</a></li>
<li><a href="#">Автосервис</a></li>
<li><a href="#">Холодильное и отопительное</a></li>
<li><a href="#">Акции</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>