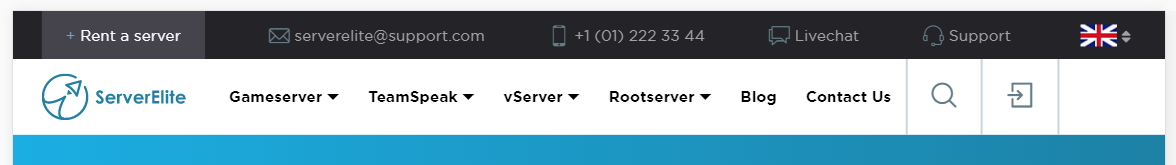
Доброго времени суток! Вот есть такое меню:

Все пункты меню это li в ul, то есть списком. Вот CSS:
.header-menu
width: 100%
display: flex
margin: 0
& > li
display: flex
justify-content: center
flex-direction: column
margin-right: 15px
margin-left: 15px
position: relative
Каждый li тоже flex-контейнер получается (если я правильно понимаю). Мне нужно сделать для двух последних так сказать float: right. Но я что то не могу понять как это сделать. ul у меня на всю ширину растянут, то есть куда их двигать места хватает. Пробовал разные justify и align но чего то не получается :(
Подскажите как правильно это реализовать. Заранее спасибо!