Всем привет, делается интернет магазин на yii2, подскажите нубу, как правильно на сайте организовать фильтр товаров, если у вас есть на работки, то киньте пожалуйста на подробное изучения.
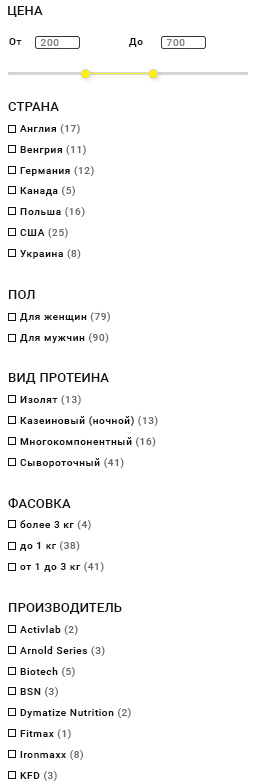
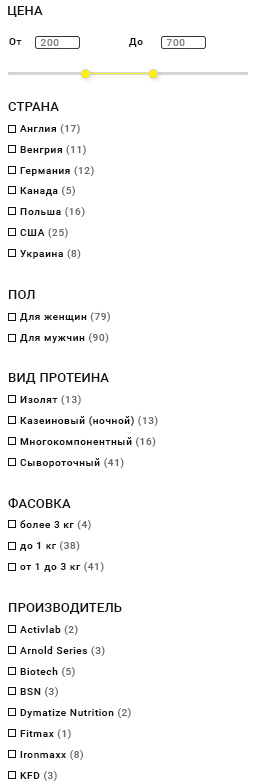
1 - не знаю и покамись не понимаю фильтр по цене, как сделать такую полоску
2 - и как быть с чекбоксами, что ку да отправляется
И все это надо сделать через ajax
Заранее спасибо.