

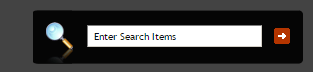
<div class="form">
<input type="text">
<button></button> <!-- или div с классом button, или input submit -->
</div>inline-block, либо флексами. Лупу ставите как background: #000 url('loop.png'); позиционируете с помощью background-position. 