У меня в проекте есть блок контента и сам body. Контент уже, чем body, но в определённый момент им надо задать одинаковый стиль для получения определённого эффекта. Я пошёл вот таким путём:
https://jsfiddle.net/uftLfgz4/1/
Проблема заключается в том, что в Chrome края мыльные, более того - в самом проекте почему-то центральная часть content как бы выступает за пределы стиля body, хотя размеры все верны.
В Opera такая проблема есть, но она менее заметная. Может, я неправильно заюзал сам стиль?
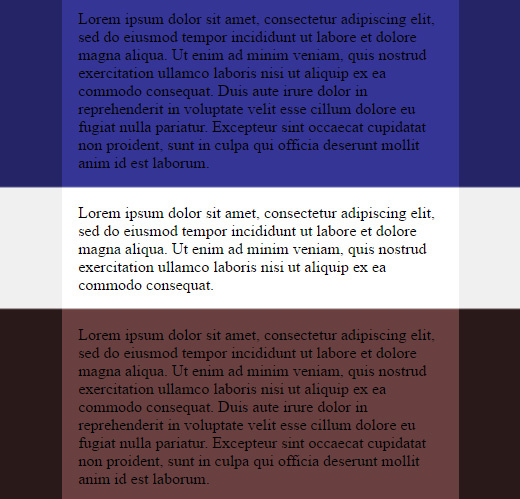
Хром:

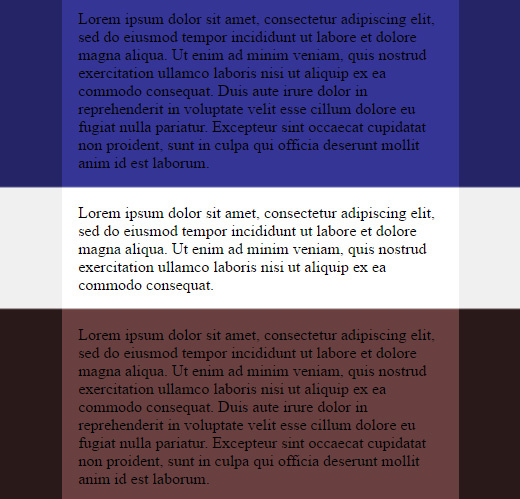
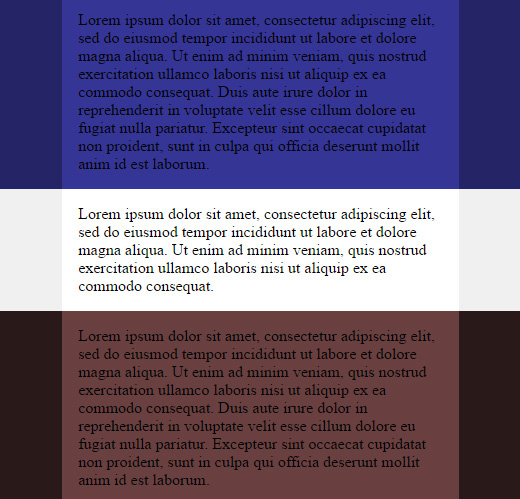
Опера:

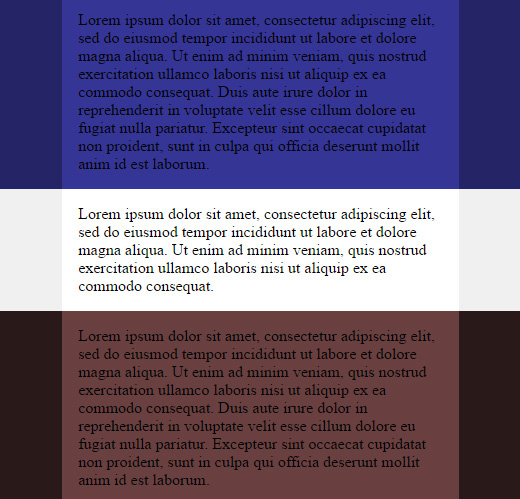
Хром проект:

Опера проект: