Какому елементу дать hover?
Сделал отдельный блок, который должен плавно появится при ховере на основной блок. тепер немогу понять, кому надо дать ховер, что-бы отдельный блок появился
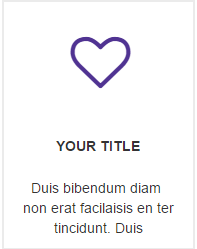
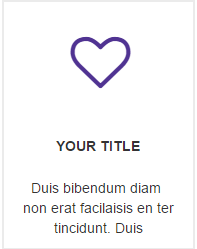
Текущее положение -

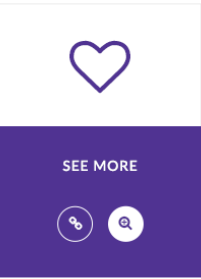
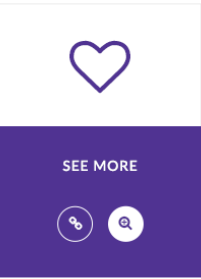
Hover effect -

Структура
<div class="wrapper">
<div class="wrapper-item">
<i class="fa fa-heart-o" aria-hidden="true"></i>
<h4>Your Title</h4>
<p>Duis bibendum diam <br> non erat facilaisis en ter tincidunt. Duis </p>
<div class="wrapper-hov">
<h4>See More</h4>
<i class="fa fa-search-plus" aria-hidden="true"></i>
<i class="fa fa-link" aria-hidden="true"></i>
</div>
</div>
.wrapper {
display: flex;
justify-content: space-between;
text-align: center;
position: relative;
&-item {
width: 17%;
border: 2px solid #ebebeb;
.fa {
padding: 31px 67px 36px;
color: #503392;
font-size: 60px;
}
h4 {
font-weight: bold;
font-size: 14px;
text-transform: uppercase;
padding-bottom: 14px;
}
}
&-hov {
background-color: #503392;
position: absolute;
width: 190px;
top: 121px;
color: #fff;
display: block;
h4 {
padding: 24px 0 0 0;
}
.fa {
color: #fff;
font-size: 20px;
padding: 32px 7px 39px 21px;
}
}
}