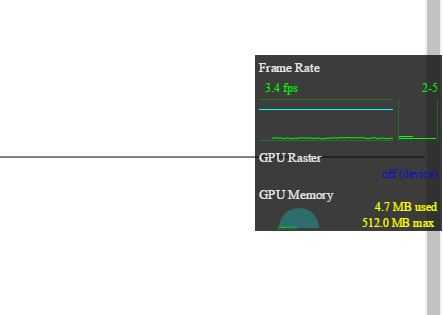
Есть canvas. Он растянут на весь экран. На нем просто рисутеся линия (и перерисовывается с requestAnimationFrame)
То есть все что происходит в js-е при перерисовке некуда ускорять. Во всяком случае этого должно быть достаточно для fps куда больше 60.
В firefox все отлично. Там fps всреднем 60.
А вот в других браузерах 13-25.
Конечно, если уменьшить размеры canvas то везде fps будет отличным. Но хотелось бы что бы оно работало хорошо на весь экран.
Почему в firefox fps настолько выше (точнее почему в других браузерах это не так)?
И может есть какие-то рекомендации как ускорить его?
Примитивный пример:
js-coder.tk/test
Правда сейчас у меня компьютер что-то реально тормозит... (хотя в firefox все равно 60 fps)
При этом не только у меня так. Точнее у многих хоть и не 5, но 10-20 fps.

- - - - -
По-видимому это проблемы браузера (а именно Яндекса).
Я вроде недавно в Хроме смотрел, там было где-то так же. Но сейчас все работает хорошо. Не знаю как я смотрел)
