
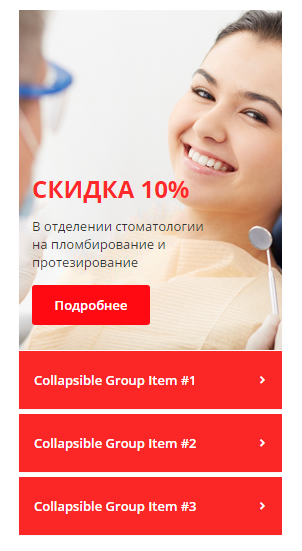
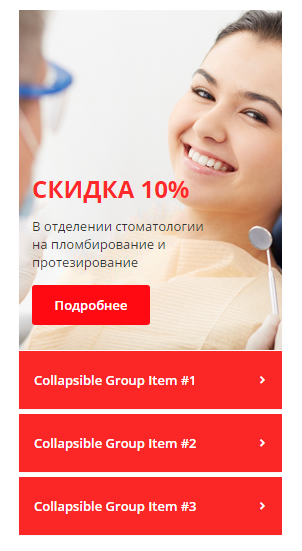
здесь есть табы bootstrapa. если один таб открыть его кнопка не должо быть видным. Вот так как в дизайне:

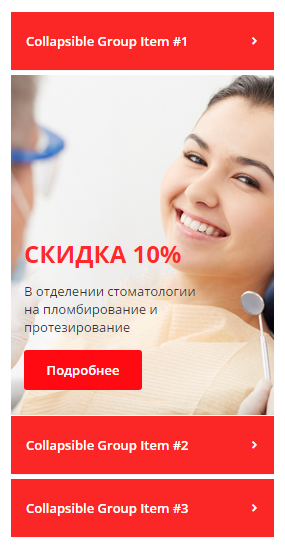
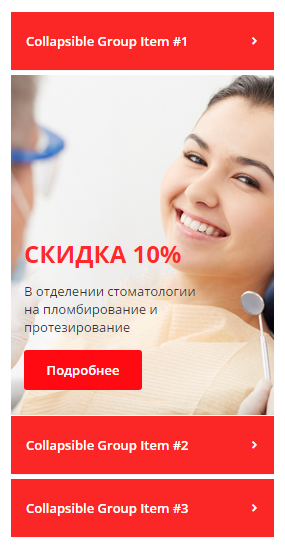
и кнопки табов не должны залезать вверх когда открылся другой таб вот так:

/........................................................................................................................................................................../
$(document).ready(function () {
console.log("ready!");
var collapseItem = $('.panel-title>a');
if (!collapseItem.hasClass('collapsed')) {
collapseItem.css('display', 'none');
}else{
collapseItem.css('display', 'block');
}
});
вот код на верху не роботатет