Постараюсь объяснить задачу.
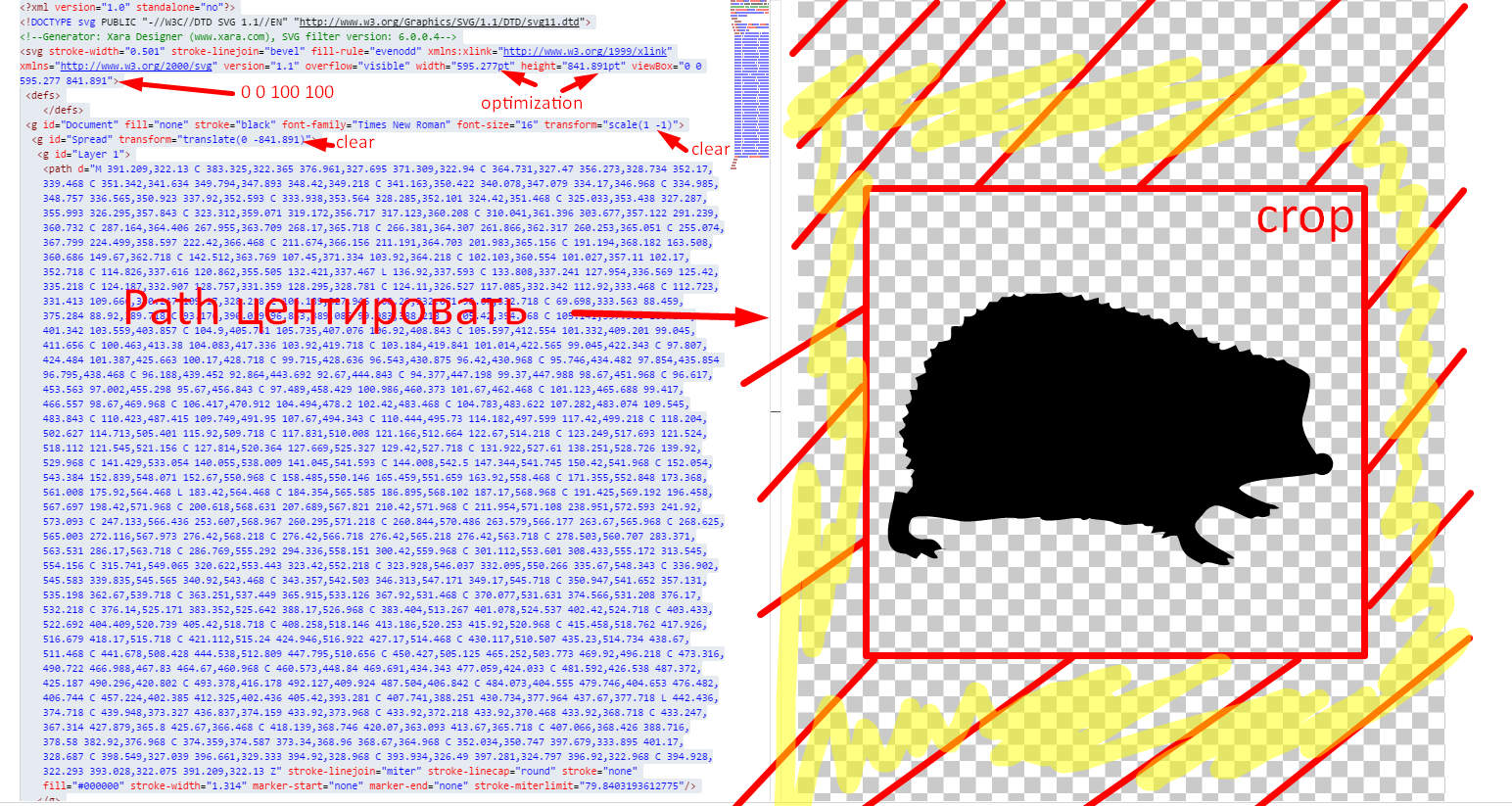
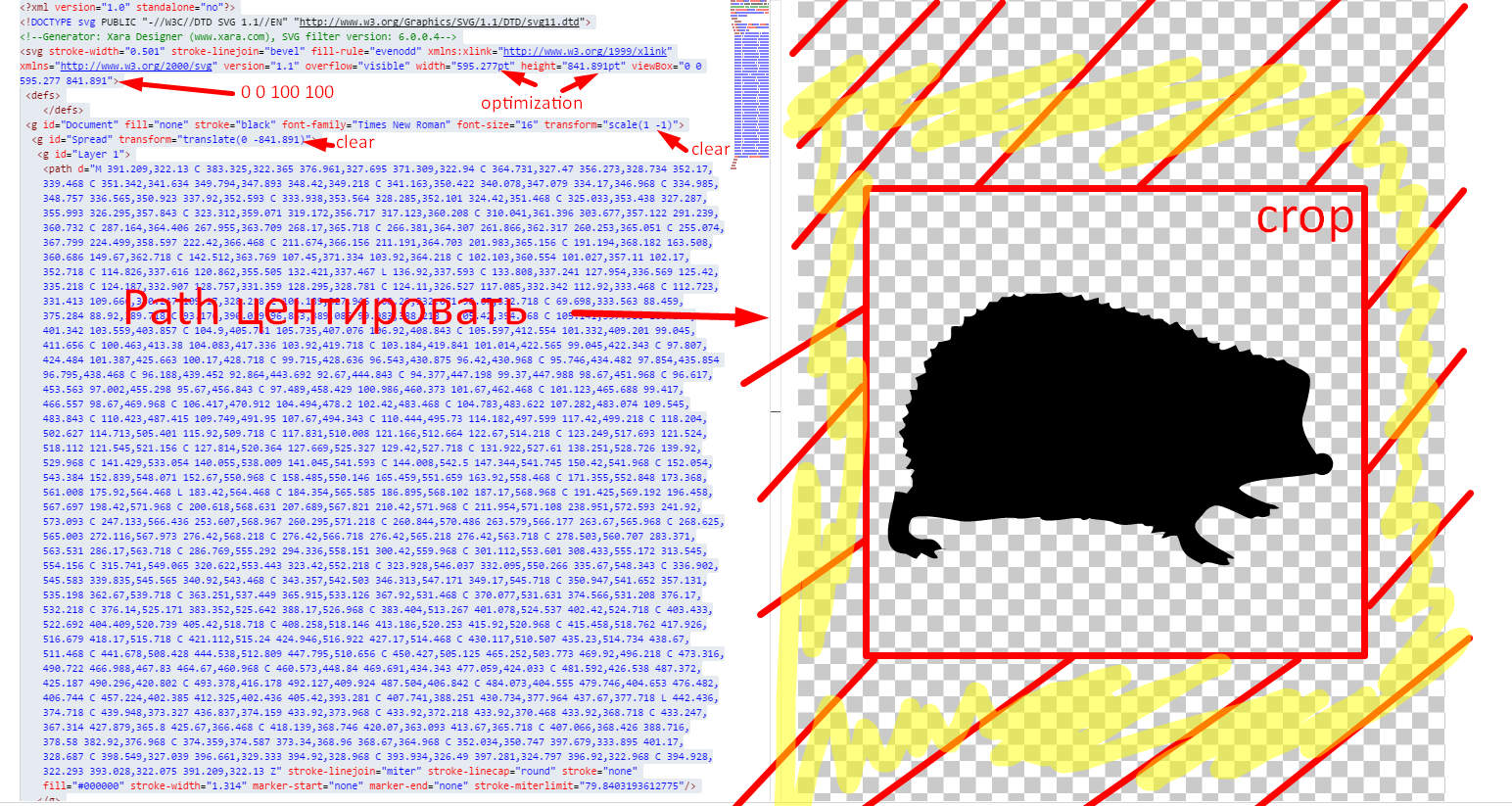
Когда дизайнер рисует svg (иконки например) то он не парится, что в итоге могут получиться не относительные пути в path, ширина, высоты, viewbox вообще не способствуют удобной работе, а также объект может быть смещен с помощью transform. Это очень мешает при создании иконочных шрифтов, например. Сейчас я их собираю с помощью gulp-iconfont.
Есть сервис (icomoon), там можно часть моих проблем решить, но для этого нужно каждую иконку править вручную. Хотелось бы делать это на лету. Подскажите пожалуйста, если понимаете о чем я. Постарался иллюстрировать то, что меня беспокоит: