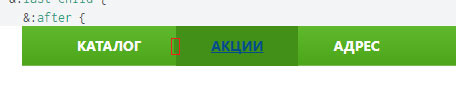
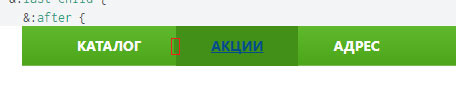
У каждого пункта меню есть :after, который выполняет роль бордера с правой стороны.
При ховере цвет фона пункта изменяется на аналогичный бордеру. Бордер элемента на который навели скрывается, а вот предыдущего элемента остаётся выпирать, это видно если навести на второй или третий пункт меню.
 https://jsfiddle.net/s7z50fjc/
https://jsfiddle.net/s7z50fjc/
Как скрыть after предыдущего пункта меню? Либо как можно реализовать иначе подобный дизайн? Я временно решил проблему смещением элемента влево на ширину after, но это смотрится не очень.