У меня два блока, которым присвоена одна функция рандомного выбора из базы данных
function det_posts_random() {
global $link;
$sql = "SELECT * FROM posts p INNER JOIN category c ON p.id_category = c.id_category ORDER BY RAND()";
$result = mysqli_query($link, $sql);
$posts = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $posts;
}
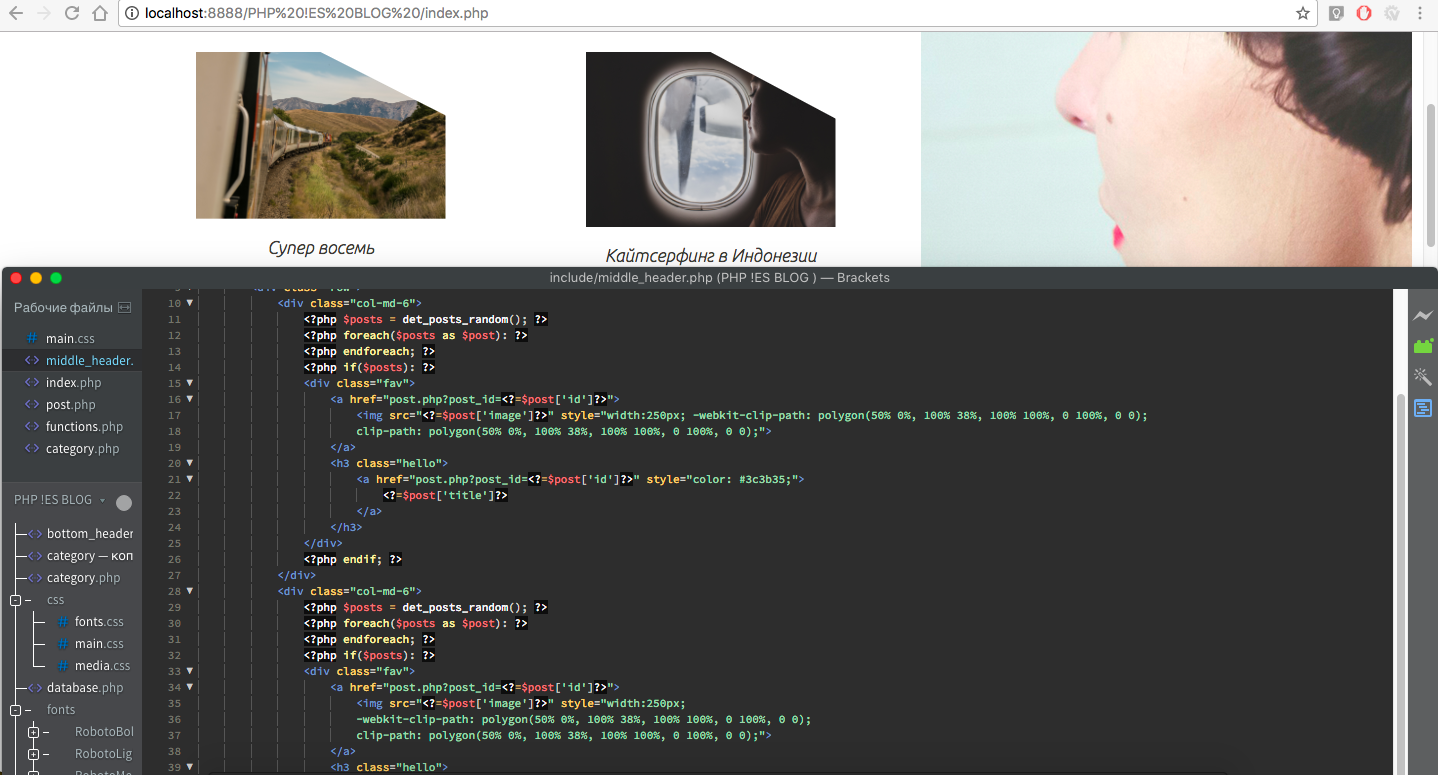
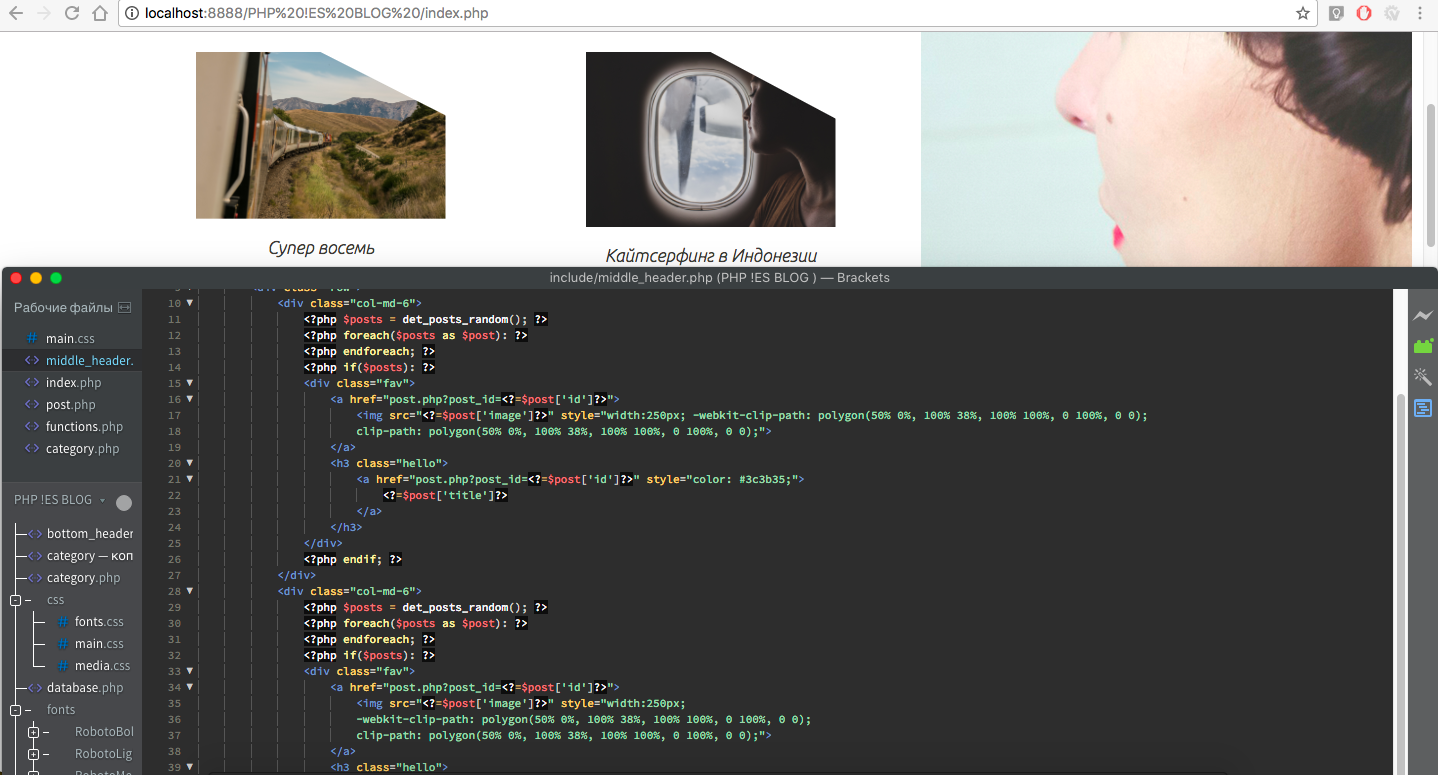
Которая вызывает два разных блока:

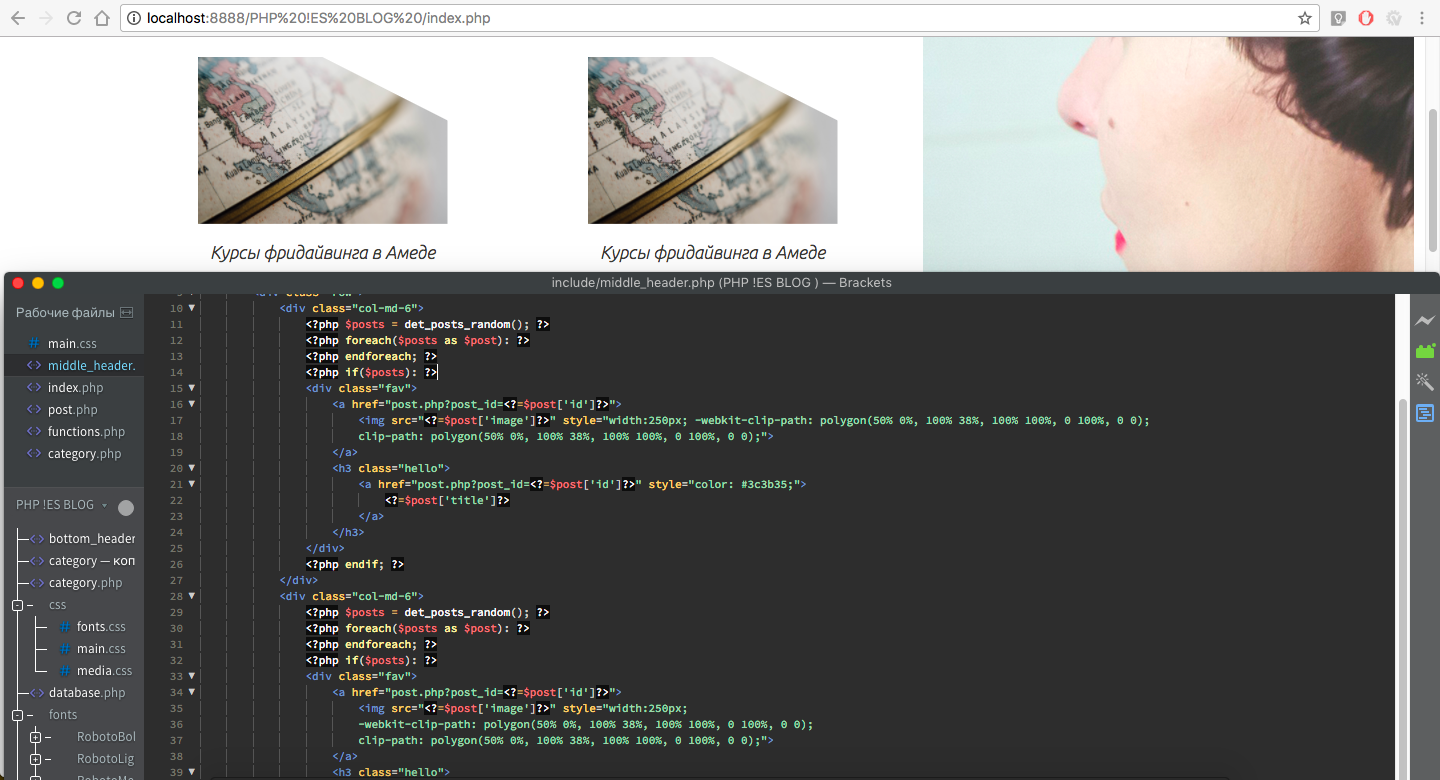
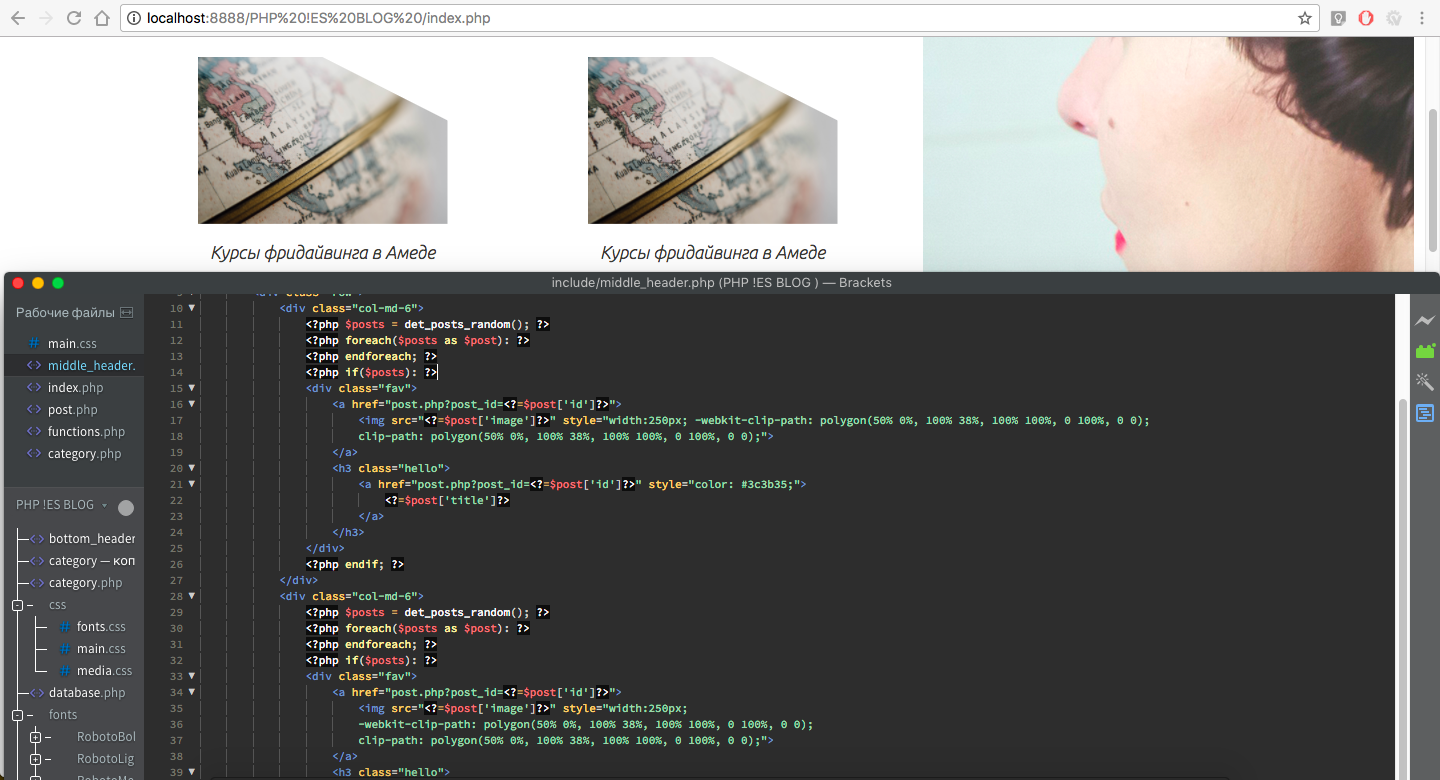
Но бывает, что она вызывает два одинаковых блока

Как сделать этот код логичнее, чтобы они всегда были разными?
<div class="col-md-6">
<?php $posts = det_posts_random(); ?>
<?php foreach($posts as $post): ?>
<?php endforeach; ?>
<?php if($posts): ?>
<div class="fav">
<a href="post.php?post_id=<?=$post['id']?>">
<img src="<?=$post['image']?>" style="width:250px; -webkit-clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);">
</a>
<h3 class="hello">
<a href="post.php?post_id=<?=$post['id']?>" style="color: #3c3b35;">
<?=$post['title']?>
</a>
</h3>
</div>
<?php endif; ?>
</div>
<div class="col-md-6">
<?php $posts = det_posts_random(); ?>
<?php foreach($posts as $post): ?>
<?php endforeach; ?>
<?php if($posts): ?>
<div class="fav">
<a href="post.php?post_id=<?=$post['id']?>">
<img src="<?=$post['image']?>" style="width:250px;
-webkit-clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);">
</a>
<h3 class="hello">
<a href="post.php?post_id=<?=$post['id']?>" style="color: #3c3b35;">
<?=$post['title']?>
</a>
</h3>
</div>
<?php endif; ?>
</div>