Добрый день! я новичок в мире js (до этого 5 лет html/css)...
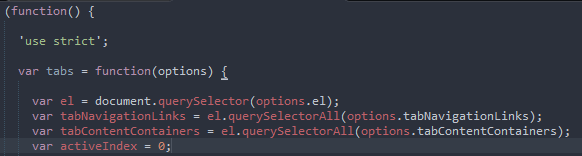
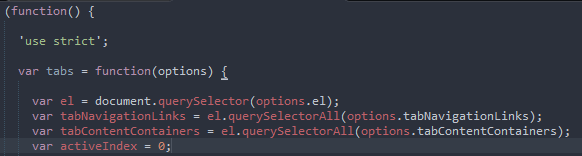
Изучил основы, но когда перешёл на реальные примеры, то не совсем понял что происход в данном куске кода ниже (это я брал для себя для разбора на примере)...
Опешите пожалуйста подробно что происходит в этом начальном куске кода...