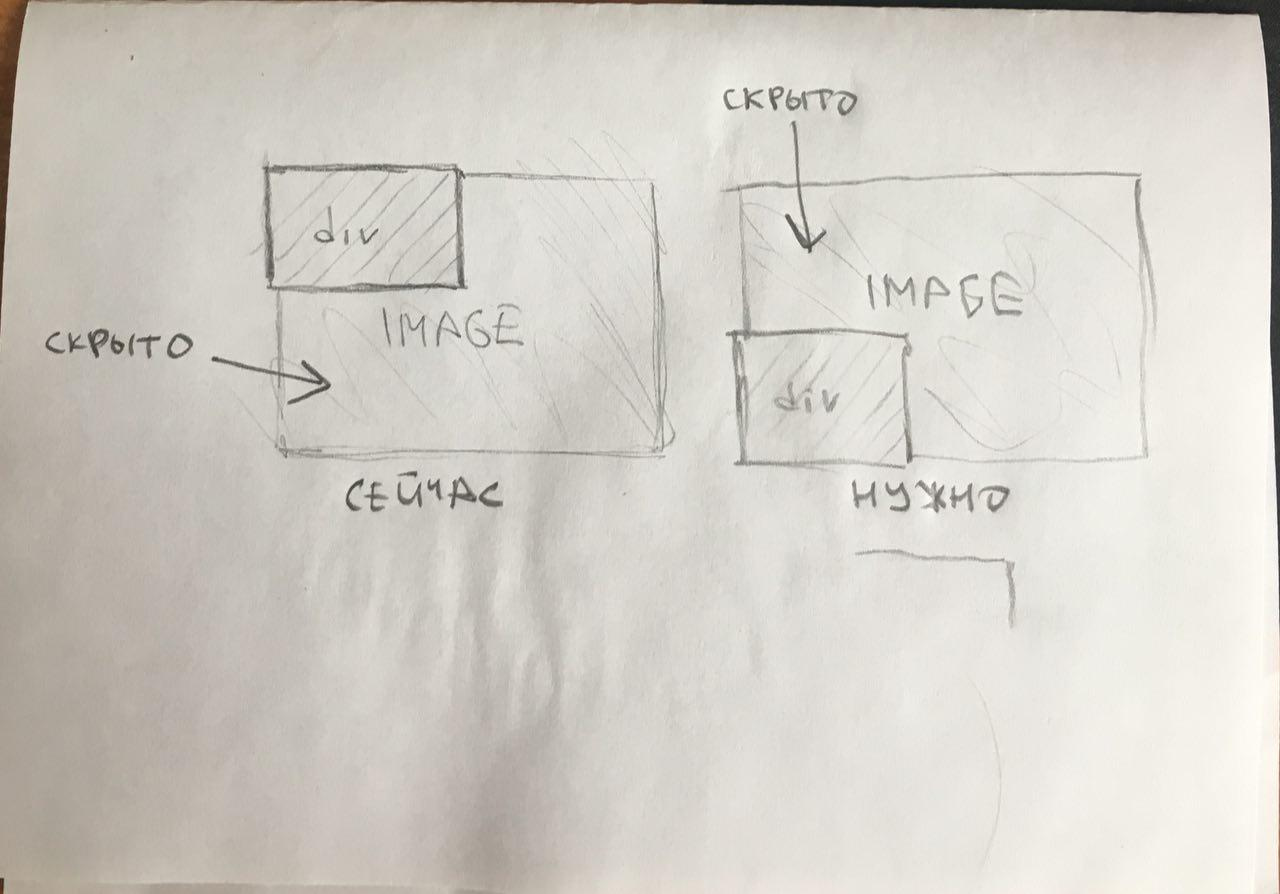
.img-responsive Как заставить изображение прижиматься не к верхнему краю div (на рисунке слева), в котором он находится, а к нижнему без использованияposition: absolute? (на рисунке справа).img-responsive {
display: block;
max-width: 100%;
height: auto;
}