Здравствуйте уважаемые коллеги.
Прошу помогите решить задачу:
Сабж - есть несколько селектов которые надо стилизовать. Это не проблема, CSS пашет!
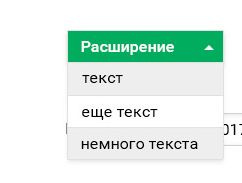
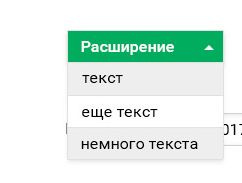
ЗАДАЧА - реализовать "заголовок" селекта. Т.е. Если у нас какие-то категории, то первым надо сделать текст "Выбрать категории", задать фонту цвет, и бэкграунд, предположим.

- дизайн.
При этом у option стили должны быть свои.
ВОПРОС: Как это сделать? Я не нагуглила ни одного внятного ответа на этот вопрос. JS - не хочу. Т.к. это ни разу не выход. Если есть способ хотя бы отстилизовать заголовок - будет здорово.
Покурить код
https://codepen.io/emelyanova/pen/ZKNeXd
Заранее СПАСИБО!!!
 - дизайн.
- дизайн.