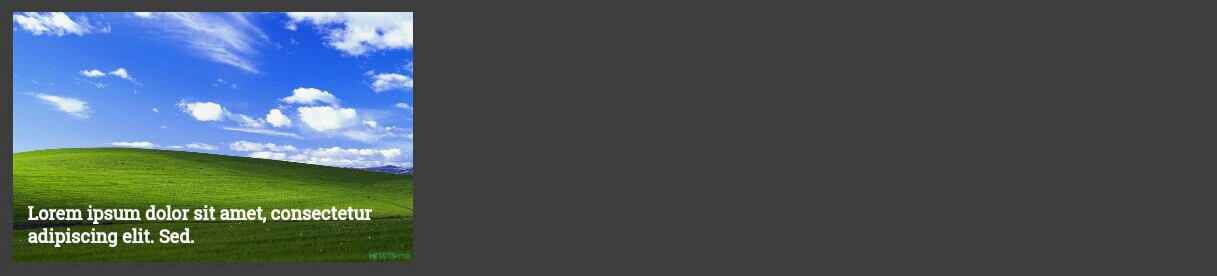
На картинке почему-то не видно тени. Пытался изменять z-index, но он тоже не помогает.
Html код:
<div id="news">
<a href="#">
<article>
<img src="http://house-computer.ru/uploads/posts/2011-09/1316219967_stol.jpg" alt="img">
<h1>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed.</h1>
</article>
</a>
</div>
CSS код:
#news {
float: left;
width: 100%;
height: 300px;
background: #3E3E3E;
}
#news article {
position: relative;
width: 400px;
height: 250px;
margin: 15px;
box-shadow: inset 0px -60px 60px 10px rgba(0,0,0,0.6); /*Тень*/
}
#news article img {
width: 400px;
height: 250px;
}
#news article h1 {
position: absolute;
top: 190px;
left: 15px;
font-size: 1.1em;
color: #FFF;
}
Результат: