Привет!
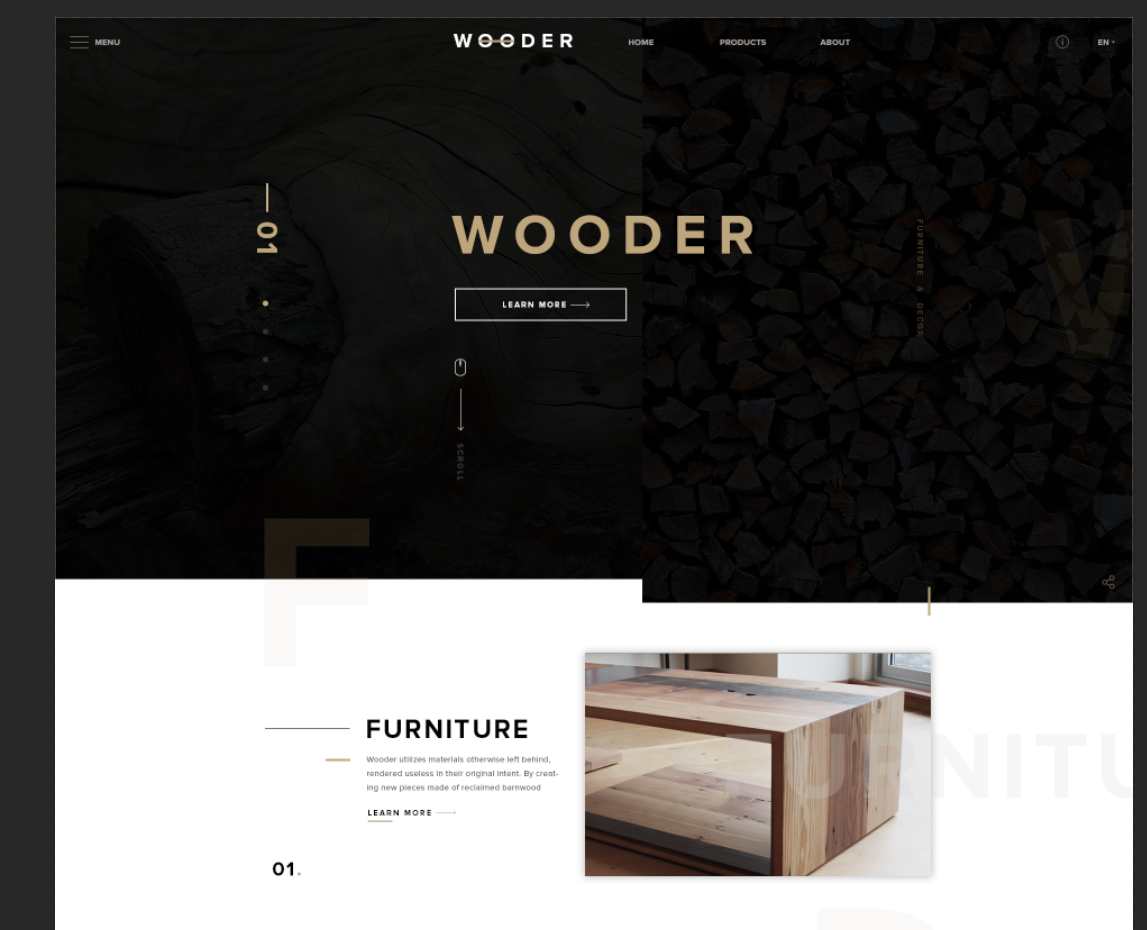
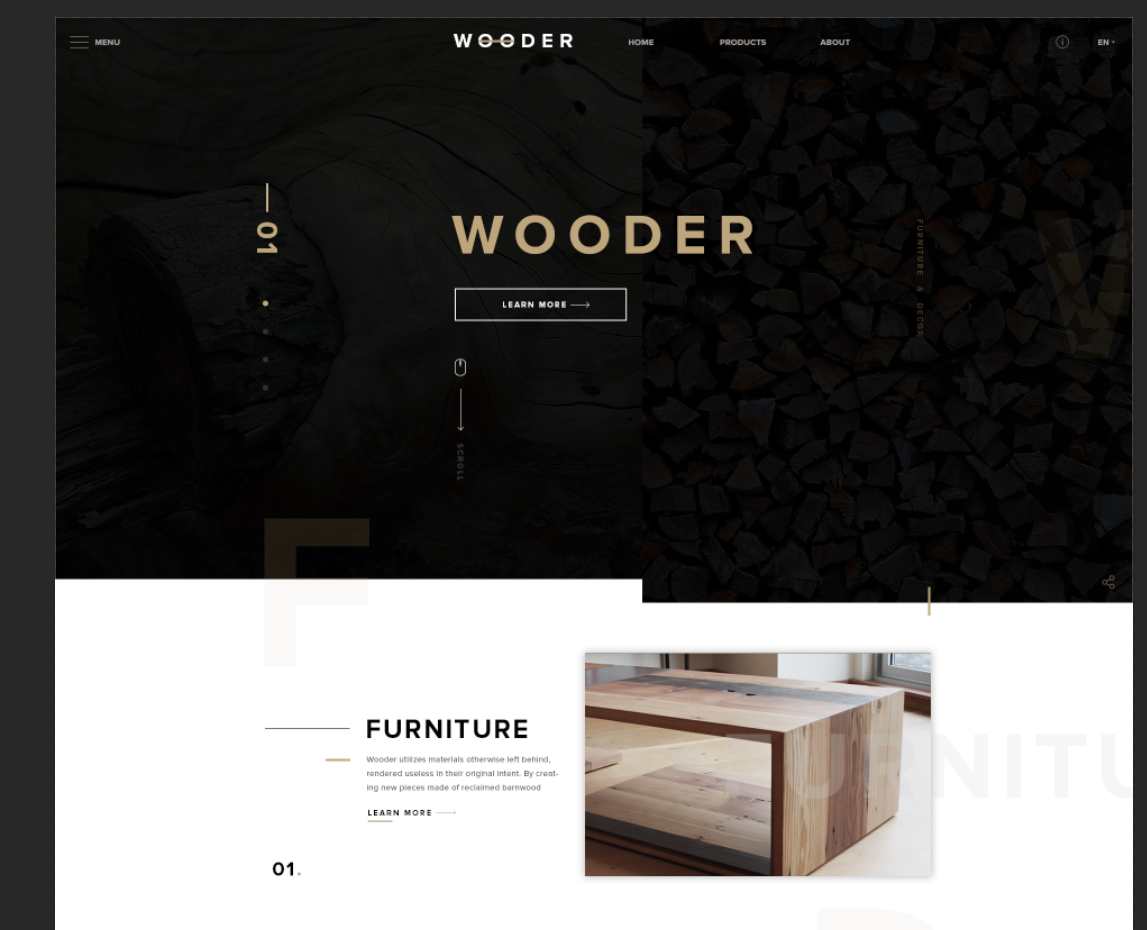
Тренируюсь в верстке на free макете PSD. По дизайну фоновая картинка является слиянием двух картинок, одна из которых ниже другой. Хочу сделать background резиновым с помощью CSS.

HTML:
<div class="background_wrap">
<div class="bgc1"></div>
</div>
CSS:
.background_wrap .bgc1 {
background-attachment: fixed;
background-image: url(../img/main_pic.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
height: 1042px;
min-width: 1100px; }
По ширине размер меняется нормально, но вот по высоте не совсем...
Чтобы было нагляднее вот вам гифка

Как быть? Что сделать, чтобы избежать этого схлопывания?
(PS: и почему не работает min-width ?)