У меня есть сайт от предыдущего разработчика.
Есть файлы

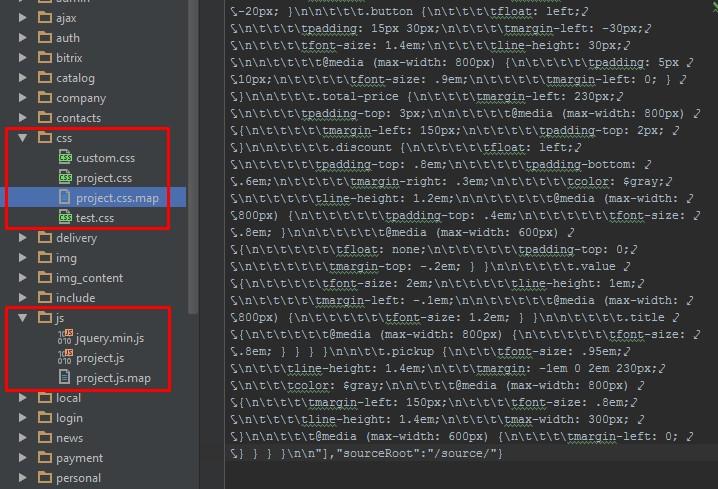
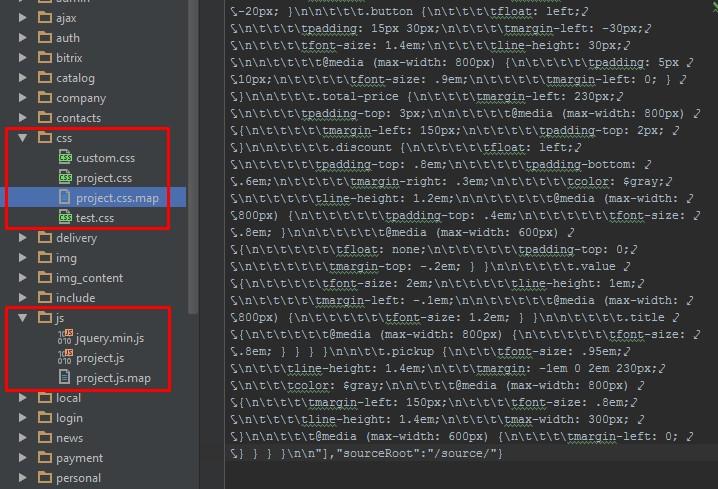
/css/project.css
/css/project.css.map
/js/project.js
/js/project.js.map
Предыдущий разработчик использовал sass для css. И использовал объединение и сжатие для получения файлов project.js и project.css.
К сожалению, у меня нет папки /source/, где лежали исходные файлы js и sass. Зато есть *.map файлы.
Я не знаю, чем эти файлы были сгенерированы и сжаты.
Я могу, конечно, отформатировать текст project.css и project.js и отредактировать их как захочу.
Но пока я не начал всё ломать, есть надежда распаковать всё как-то, и продолжать править в том стиле, как задумано авторами.
----------
Пожалуйста подскажите, чем, вероятнее всего, делалось сжатие для css и js и можно ли восстановить исходные файлы на основе файлов *.map. Ну и как с этим быть дальше.