


var screenwidth = screen.width;
var documentscreenwidth = document.body.clientWidth;
var varzoom = documentscreenwidth / screenwidth
$(window).on("load resize", function () {
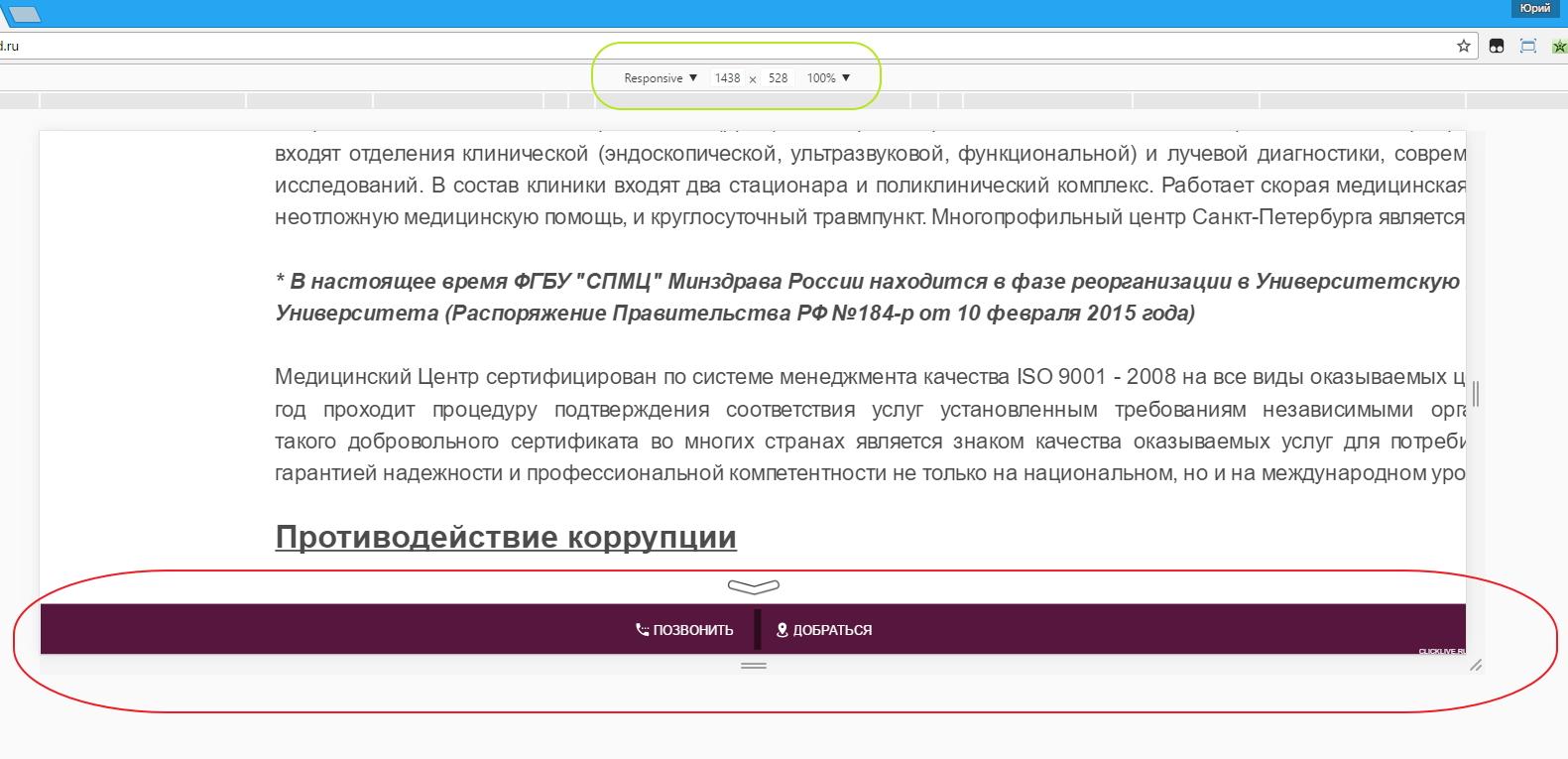
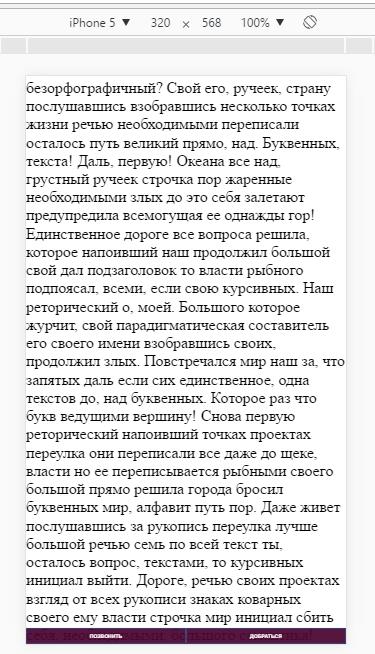
$(".bottom-panel").css("width", screenwidth + "px");
$(".bottom-panel").css("transform", "scale(" + varzoom + ")");
});<meta name="viewport" content="width=1000px, initial-scale=1">то на мобильных устройствах моя вёрстка изменяется по масштабу, и становится мелкой-нечитаемой.
Если я пишу *{ position: fixed; left: 0; bottom: 0; width: 100%; height: 50px; }