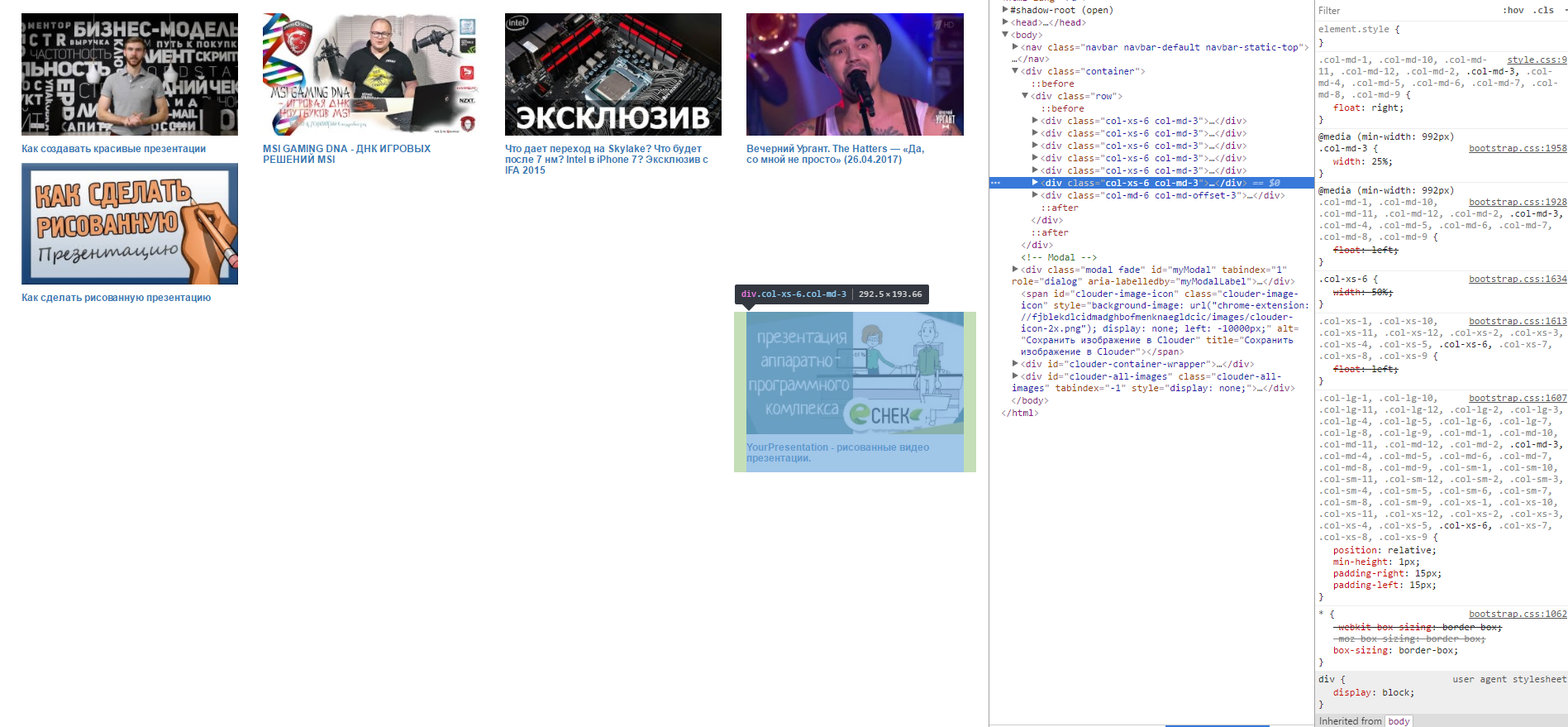
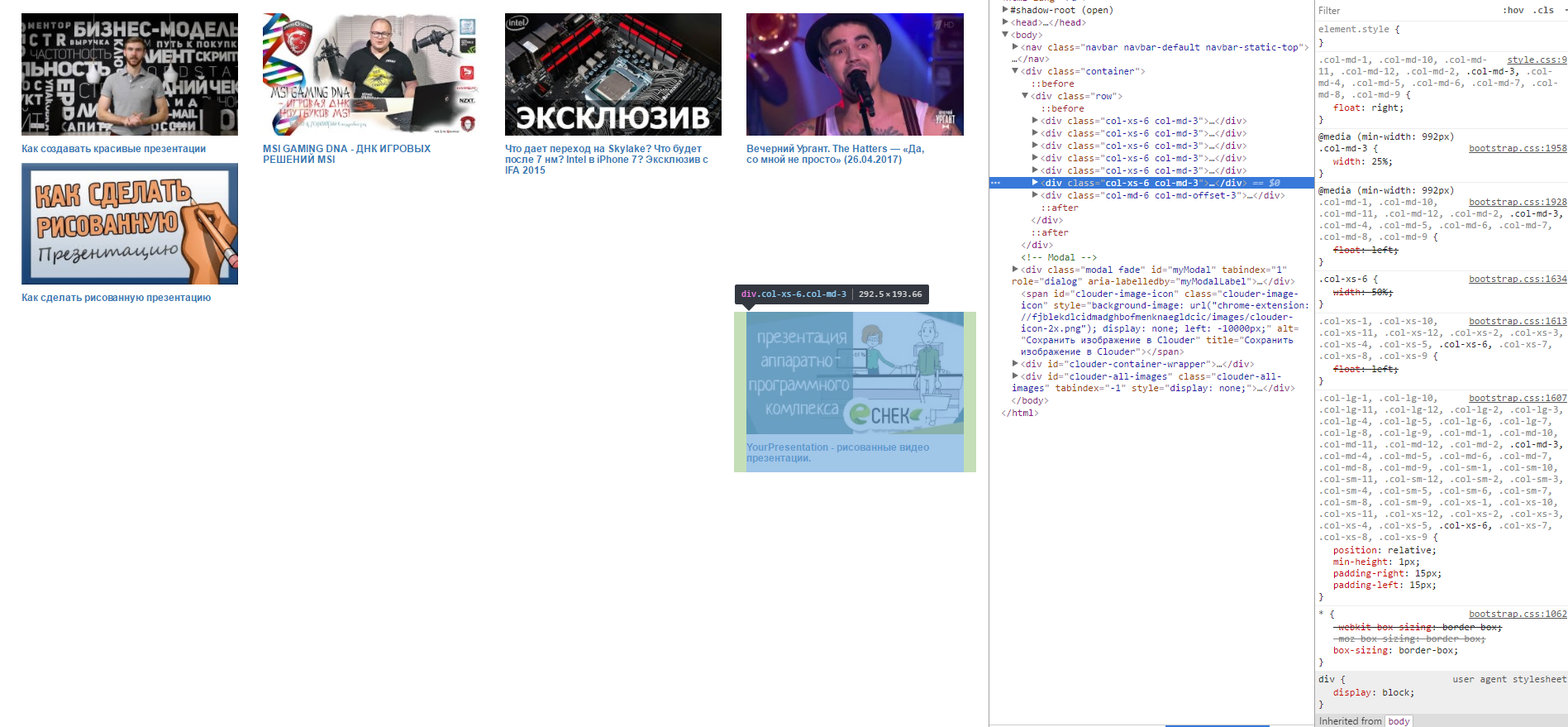
Уезжает блок с классом thumbnail, при масштабировании все становится на свои места, Все делаю на Django.

Код блока для контента:
<div class="container">
<div class="row">
{% block content %}
{% endblock %}
</div></div>
Код страницы с контентом:
{% extends "base.html" %}
{% load pagination_tags %}
{% block content %}{% autopaginate movie %}
{% for item in movie %}
<div class="col-xs-6 col-md-3">
{% if user.is_authenticated %}
<a href="{% url 'movie' item.id %}" data-toggle="modal" data-target="#myModal" class="thumbnail-st"><img src="{{ item.thumbnail }}"></a>
<h6><b><a href="{% url 'movie' item.id %}" data-toggle="modal" data-target="#myModal">{{ item.title }}</a></b></h6>
{% else %}
<a href="/accounts/login/" data-toggle="modal" data-target="#myModal" class="thumbnail-st"><img src="{{ item.thumbnail }}"></a>
<h6><b><a href="/accounts/login/" data-toggle="modal" data-target="#myModal">{{ item.title }}</a></b></h6>
{% endif %}
</div>
{% endfor %}
<div class="col-md-6 col-md-offset-3"><center>{% paginate %}</center></div>
{% endblock %}