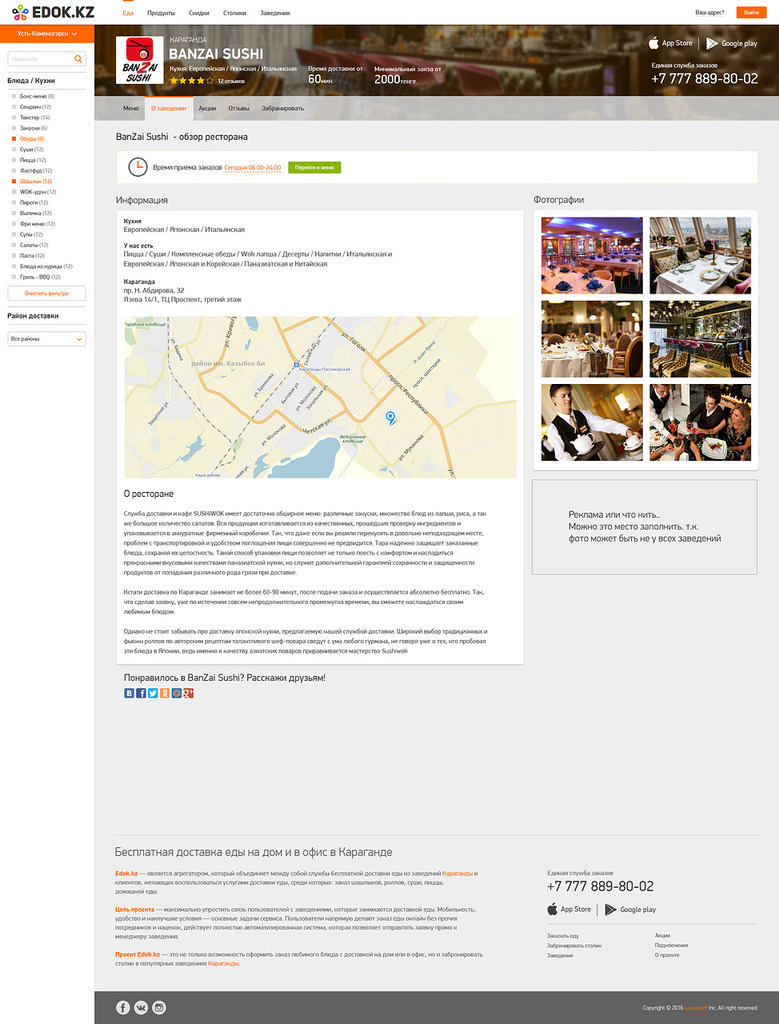
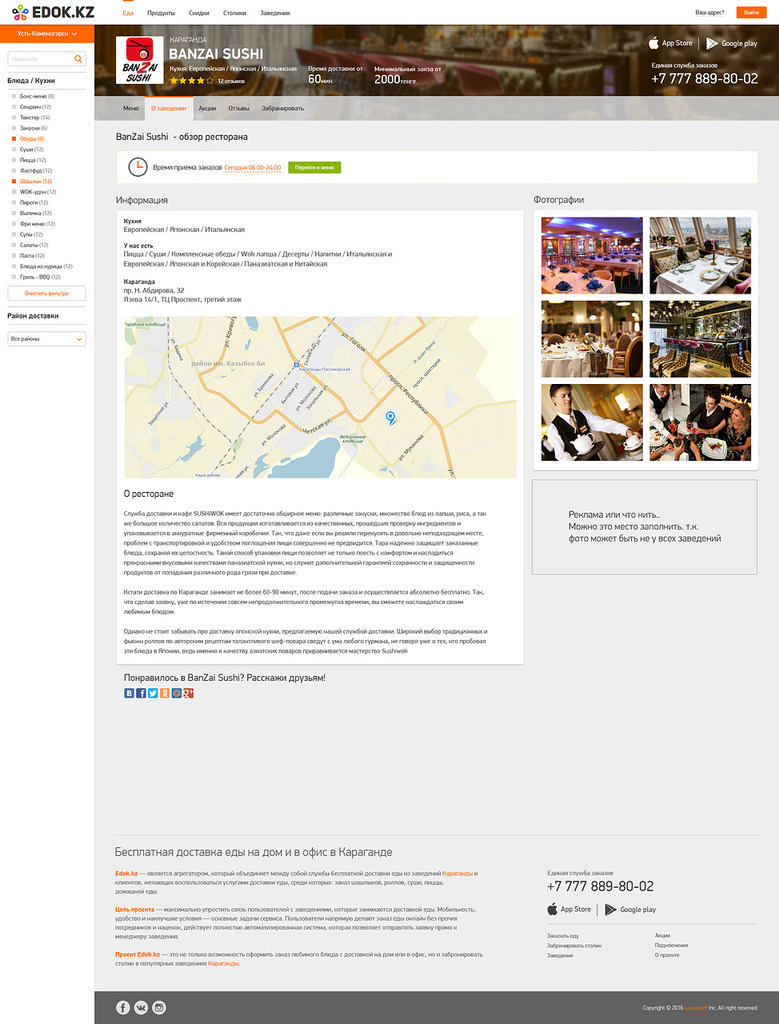
Взялся за изучение ремесла вёрстки месяц назад. Прошел короткие курсы на HTMLAcademy, почитал кучу статей на Хабре и других сайтах. Сверстал пару сайтов и взялся за JS. С ним дело пошло медленнее. Решил сделать перерыв и сверстать страничку. Спустя время без практики, это оказалось сложной задачей. Сверстал хедер, а дальше никак не получается расположить блоки.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/modernizr-2.8.3.min.js"></script>
</head>
<body>
<div class="wrap">
<header>
<div class="logotype">
<img src="images/logotype.png">
<h1>EDOK.KZ</h1>
</div>
<nav class="header-menu">
<ul>
<li><a href="#">Food</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Sales</a></li>
<li><a href="#">Tables</a></li>
<li><a href="#">Places</a></li>
</ul>
</nav>
<div class="header-right">
<span>Is Your Adress?</span>
<ul class="login">
<li><a href="#">Logon</a></li>
</ul>
</div>
</header>
<div class="sidebar">
</div>
<div class="header-content">
</div>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.wrap {
margin-left: auto;
margin-right: auto;
max-width: 1905px;
width: 100vw;
height: 100vh;
display: flex;
}
a {
text-decoration: none;
}
header {
width: 100vw;
}
.logotype {
float: left;
display: flex;
justify-content: space-around;
align-items: center;
min-height: 60px;
text-align: center;
line-height: 60px;
margin-top: 10px;
}
.logotype img {
margin-left: 25px;
float: left;
}
.logotype h1 {
float: left;
margin: 0;
margin-left: 10px;
cursor: pointer;
}
.logotype h1:hover {
color: #FF6600;
}
.header-menu {
float: left;
margin-top: 10px;
margin-left: 50px;
}
.header-right {
display: flex;
justify-content: space-around;
align-items: center;
min-height: 60px;
text-align: center;
line-height: 60px;
margin-top: 10px;
margin-right: 30px;
float: right;
}
.header-right span {
margin-right: 40px;
}
.login {
margin: 0;
list-style: none;
}
.login li {
float: left;
width: auto;
background: #FF6600;
line-height: 60px;
height: 60px;
}
.login li a {
padding: 5px 18px;
color: #fff;
}
.header-menu ul {
list-style: none;
margin: 0;
height: 60px;
}
.header-menu li {
display: block;
float: left;
font-size: 16px;
margin-right: 30px;
}
.header-menu a:hover {
color: #FF6600;
}
.header-menu a {
display: block;
line-height: 60px;
color: black;
}
.sidebar, .header-content {
clear: both;
display: block;
}
//Тут всё приблизительно//
.sidebar {
float: left;
width: 20vw;
height: 300px;
}
.header-content {
float: right;
margin-left: 20vw;
width: 80vw;
height: 100px;
}
Разумеется, я знаком с позиционированием при помощи float, position: absolute&relative, flexbox. Мой вопрос заключается в том, какое лучше позиционирование подойдет конкретно для этой страницы?
P.S. Не прошу вас сделать всё за меня. Только подсказать. Верстать буду адаптивно, хотя с такими сложными для себя макетами прежде не сталкивался.