При запуске скрипта браузер начинает подвисать: реагирует на клики с задержкой в несколько секунд. Тормоза появляются сразу же после загрузки страницы, а потребление памяти постепенно увеличивается.
$(function(){
$('.table').tabs({
'navBlock': '.js-page-submenu',
'bodyEle': 'tbody'
});
// Refresh
var rxhr = null;
setInterval(function(){
if(rxhr !== null) {
rxhr.abort();
}
rxhr = $.ajax()
// Результат аякса (res) - длинная строка с обновленными данными страницы.
// Данных приходит много.
.done(function(res){
rxhr = null;
var $res = $(res),
$table = $res.find('.table.not-mobile-content').html(),
$mobile = $res.find('.mobile-signals-block').html();
if($table.length) {
$('.table.not-mobile-content').html($table);
}
if($mobile.length) {
$('.mobile-signals-block').html($mobile);
}
$('.table').tabs({
'navBlock': '.js-page-submenu',
'bodyEle': 'tbody'
});
// пробовал обнулять переменные - не помогло
$table = null;
$mobile = null;
$res = null;
res = null;
});
}, 1000 * 60); // 1 min
)};
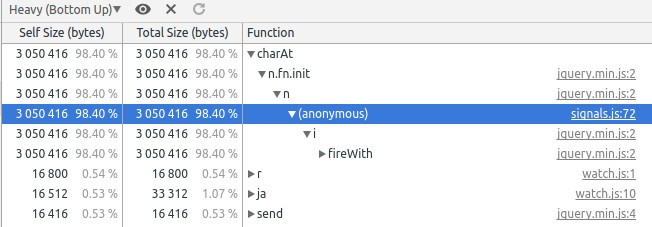
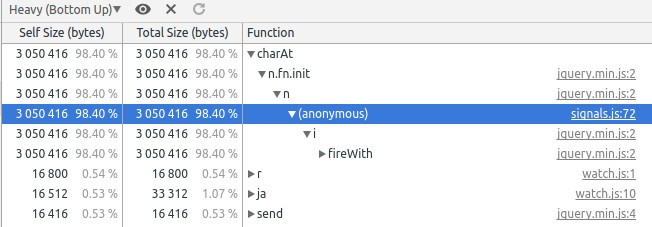
Хромовский профайлер показывает:

Приведенный выше код - код с 72-й строчки проблемного скрипта. Без таймера подвисаний нет.
Что можно сделать для исправления?