Всем привет!
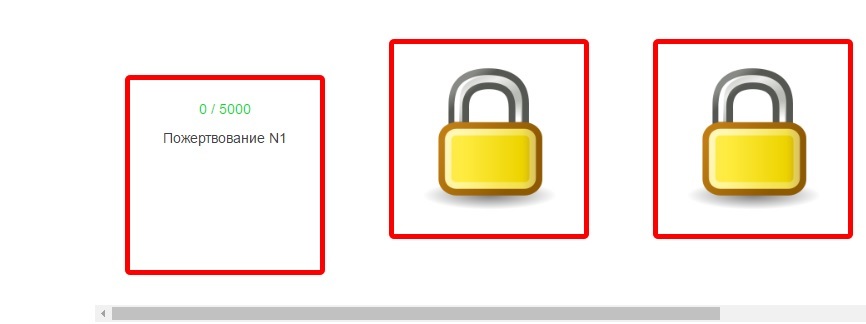
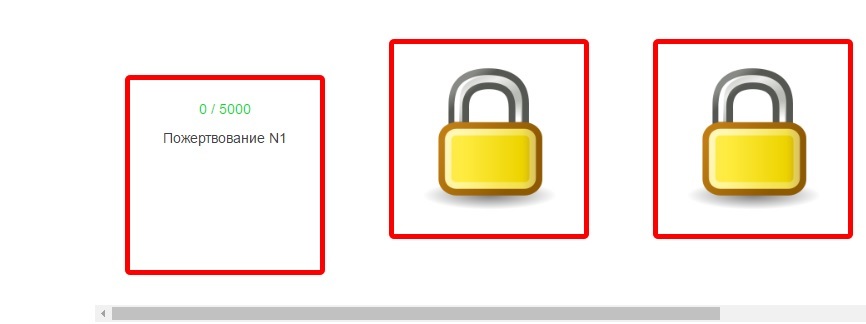
В проекте есть горизонтальный скроллер, содержащий блоки с текстом/картинками. Никак не могу понять причину , по которой первый блок съезжает немного вниз по отношению к остальным. Изза чего это может быть и как исправить?
Код со страницы:
<div class="donate-slider text-center" style="overflow-x: scroll; width: 80%; white-space: nowrap; margin: auto" >
<div class="slider-block-element"
style="display: inline-block; border: 5px solid red; border-radius: 5px; padding: 20px; margin: 30px; width: 200px; height: 200px">
<p style="color: #00dd1c;">0 / 5000</p>Пожертвование N1
<div class="desc" style="display:none;">
<p>Пожертвование N1Пожертвование N1Пожертвование N1Пожертвование N1Пожертвование N1Пожертвование N1Пожертвование N1Пожертвование N1</p>
</div>
</div>
<div class="slider-block-element"
style="display: inline-block; border: 5px solid red; border-radius: 5px; padding: 20px; margin: 30px; width: 200px; height: 200px">
<img src="/static/i/lock.png" style="max-width: 100%; max-height: 100%; vertical-align: middle;"/>
<div class="desc" style="display:none;">
Пока недоступно.
</div>
</div>
<div class="slider-block-element"
style="display: inline-block; border: 5px solid red; border-radius: 5px; padding: 20px; margin: 30px; width: 200px; height: 200px">
<img src="/static/i/lock.png" style="max-width: 100%; max-height: 100%; vertical-align: middle;"/>
<div class="desc" style="display:none;">
Пока недоступно.
</div>
</div>
</div>
Скрин: