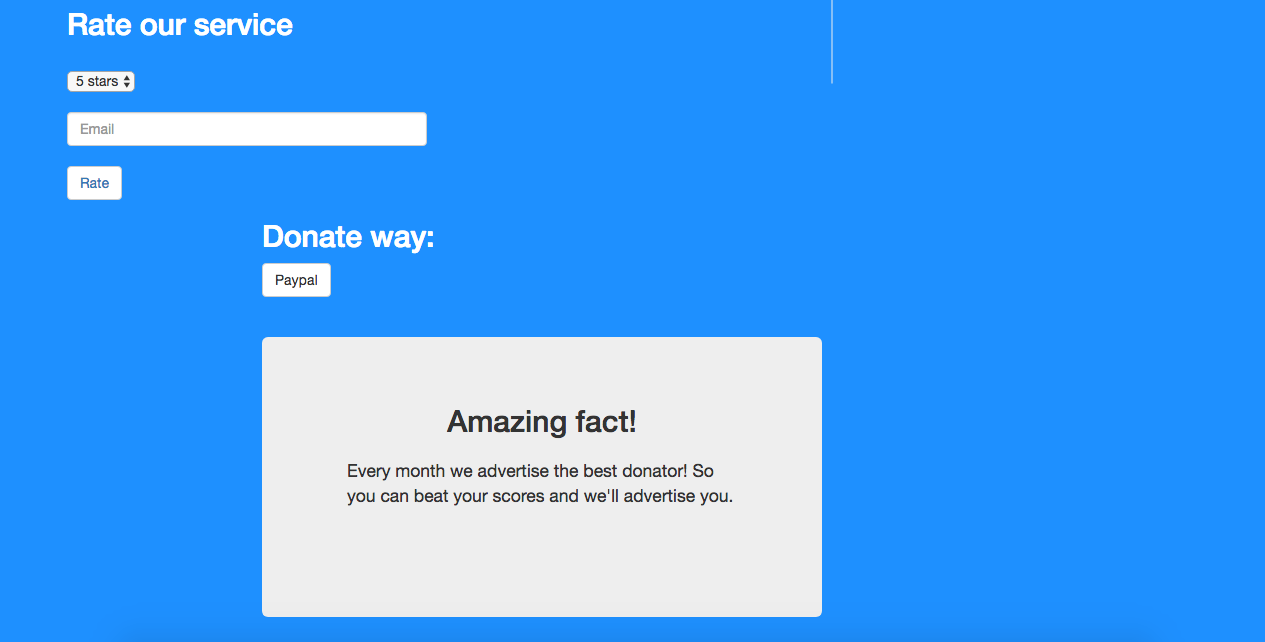
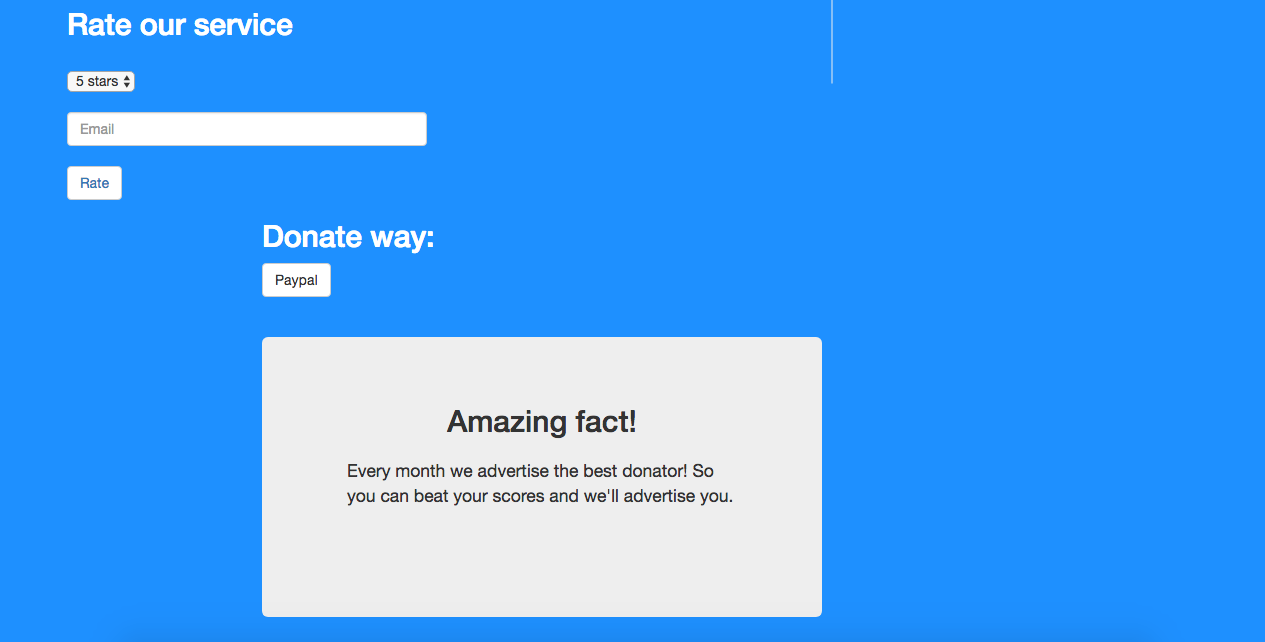
Возник такой вопрос - как разместить текст слева? Я пробывал, но не получаеться, потому я решил написать вам - опытным девелоперам.

Текст должен быть слева, но он не стает туда.
Html
<div class="jumbotron backgr">
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-4">
<h2 style="color: #FFFFFF;">Rate our service</h2>
<br>
<select>
<option value="5">5 stars</option>
<option value="4">4 stars</option>
<option value="3">3 stars</option>
<option value="2">2 stars</option>
<option value="1">1 star</option>
</select>
<br><br>
<input type="email" placeholder="Email" v-model="rate-email" class="form-control">
<br>
<button class="btn btn-default" v-on:click="ratedData"><a href="./rated.html" style="text-decoration: none;">Rate</a></button>
</div>
<hr class="hr-rotate">
</div>
<div class="row">
<div class="col-xs-15 col-sm-9 col-sm-offset-1 col-md-7 col-lg-6 col-lg-offset-2">
<h2 style="color: #FFFFFF">Donate way:</h2>
<form method="get" action="https://www.paypal.me/">
<button class="btn btn-default">Paypal</button>
</form>
<br><br>
<div class="jumbotron" style="height: 20em; width: 40em;">
<h2 class="text-center">Amazing fact!</h2>
<blockquote>Every month we advertise the best donator! So you can beat your scores and we'll advertise you.</blockquote>
</div>
</div>
</div>
</div>
</div>
Заранее спасибо