Всем привет,

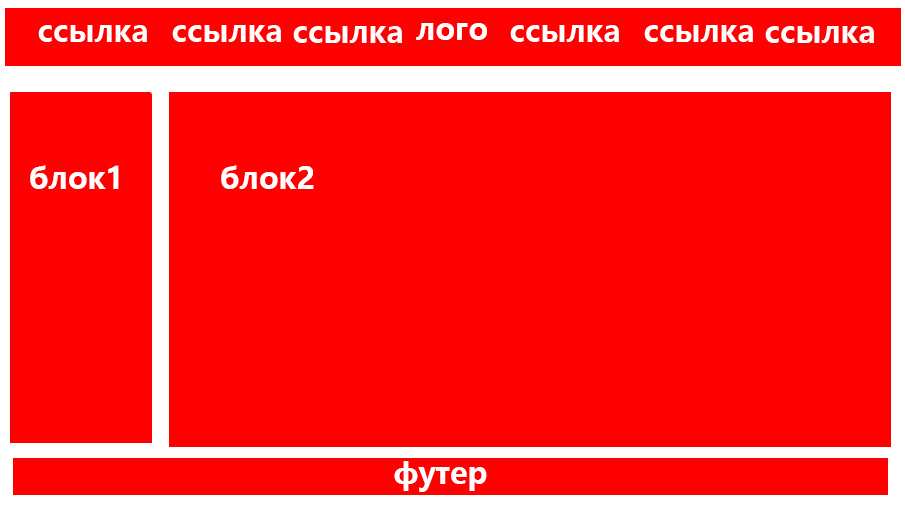
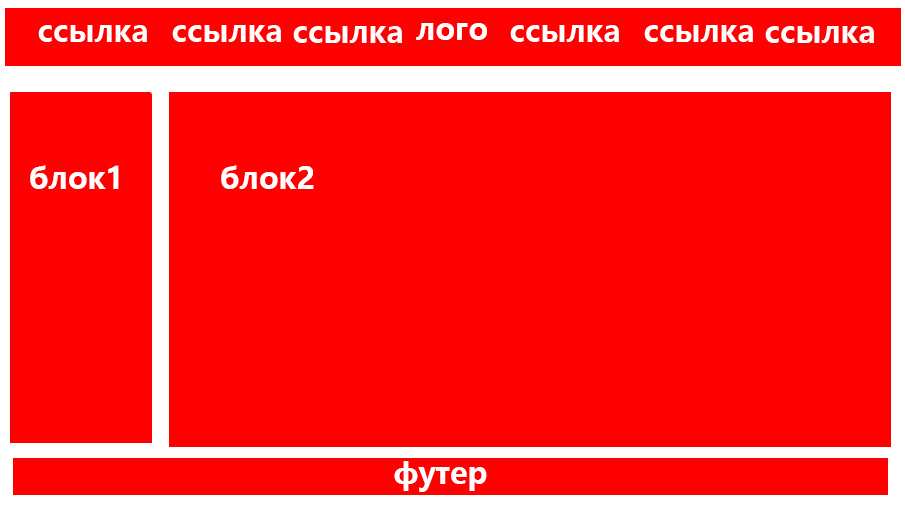
Адаптивный сайт, шапка сайта адаптивная, меню уменьшается нормально, футер тоже.
А вот с блоком1 и блоком2 проблема, помогите подкинуть идей.
Блок1 - нельзя его сжимать, т.к. размещено изображение с нанесение area
Блок2 - такая же ситуация, есть раздел где area присутствуют, если изображение уменьшить, то собьются слои area.
Можно как-нибудь сделать чтобы эти 2 блока уменьшались по экрану но находились на месте? надо сделать чтобы было всё время по наравне с логотипом, т.е по центру. А сейчас окно уменьшаю и то влево уйдет все содержимое 2 блока, то вправо.