1. Как вариант, использовать единицы vw.
Либо viewport поставить по размеру неадаптивной ширины.
2.
https://html5book.ru/css3-flexbox/
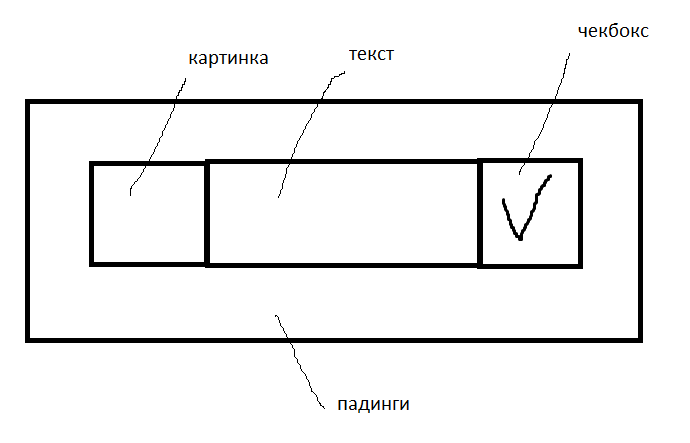
3. картинку и чекбокс сложить в блок с текстом, блоку с текстомзадать отступы на ширину дочерних блоков.
4.display table, table-cell