Не работает роутинг
Есть модуль
var app = angular.module('app', ['ngRoute']);
app.config(function ($routeProvider) {
$routeProvider
.when('/', {
template: '<h1>Start</h1>',
})
.when('/pages/', {
templateUrl: 'pages.html'
})
.when('/pages/:pageId/', {
templateUrl: 'page.html',
controller:'pageCtrl'
})
.otherwise({
template:"404 no such page"
})
});
app.controller('pageCtrl', function($scope, $routeParams, pagesFactory) {
var pageId = Number($routeParams.postId);
$scope.page = _.findWhere(pagesFactory, {id: postId});
})
app.controller('pagesCtrl', function($scope, pagesFactory) {
console.log('pagesCtrl')
$scope.pages = pagesFactory
})
.run()
app.factory('pagesFactory',function(){
return [
$http.get('restaurant.json').success(function(data) {
$scope.countries = data;
})
]
})
есть index.html
<!DOCTYPE html>
<html ng-app="app">
<head>
<title>Рестораны</title>
<script src="node_modules/angular/angular.js"></script>
<script src="node_modules/angular-route/angular-route.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.2.0/lodash.js"></script>
<script type="text/javascript" src="main.js"></script>
<meta charset="utf-8" />
</head>
<body>
<a href="#/">1</a>
<a href="#/page">Page</a>
<ng-viev></ng-viev>
</body>
</html>
есть page.html
<h1>{{page.name}}</h1>
есть pages.html
<h1>My pages</h1>
<div ng-repeat="page in pages">
<a href="#/pages/{{page.id}}">{{page.name}}</a>
</div>
и json файл restaurant.json
[
{ "id": 1,
"name": "Челентано",
"address": "г.Симферополь, ул. Крымская 55",
"image": "chelin.jpg",
"kitchen":"Итальянская/Японская",
"description":"Лучший ресторан в Крыму",
"rating": 3.4
},
{ "id": 2,
"name": "Чао",
"address": "г.Симферополь, ул. Лермонтова 17 ",
"image": "chao.jpg",
"kitchen":"Итальянская/Японская",
"description":"Лучший ресторан в Крыму",
"rating": 4.1
},
{ "id": 3,
"name": "garris",
"address": "г.Симферополь, ул. Пушкина 2",
"image": "garris.jpg",
"kitchen":"Итальянская/Японская",
"description":"Лучшее кафе быстрого питания в Крыму",
"rating": 3.9
}
]
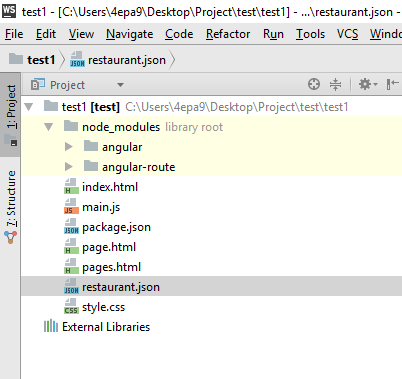
вот каталог файлов

Вроде все должно работать, а не работает(
Помогите пожалуйста
