Друзья, привет.
Проблема с версткой блоков при использовании float.
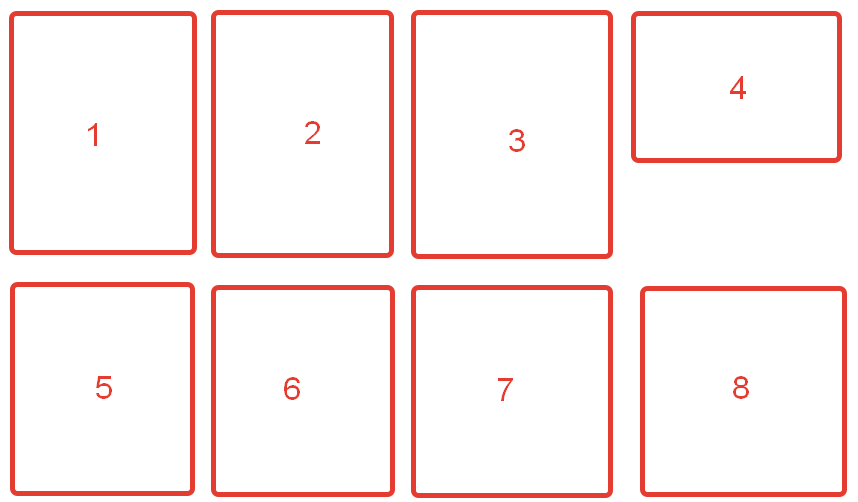
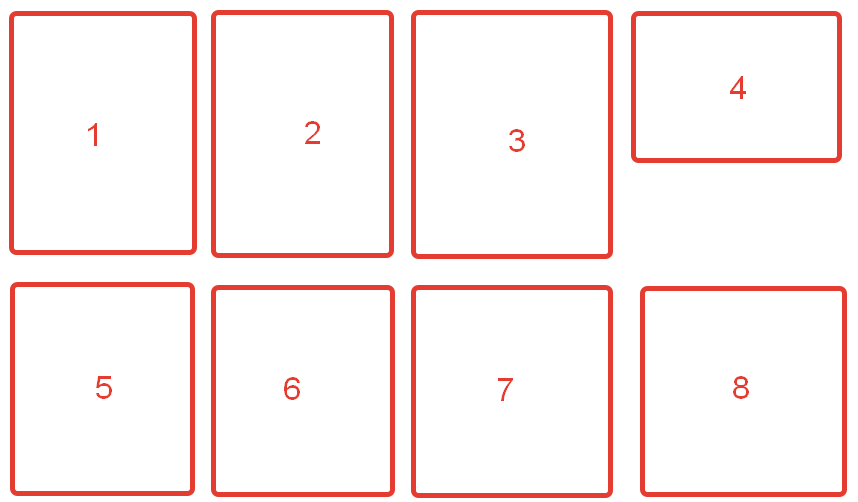
Должно быть следующее:

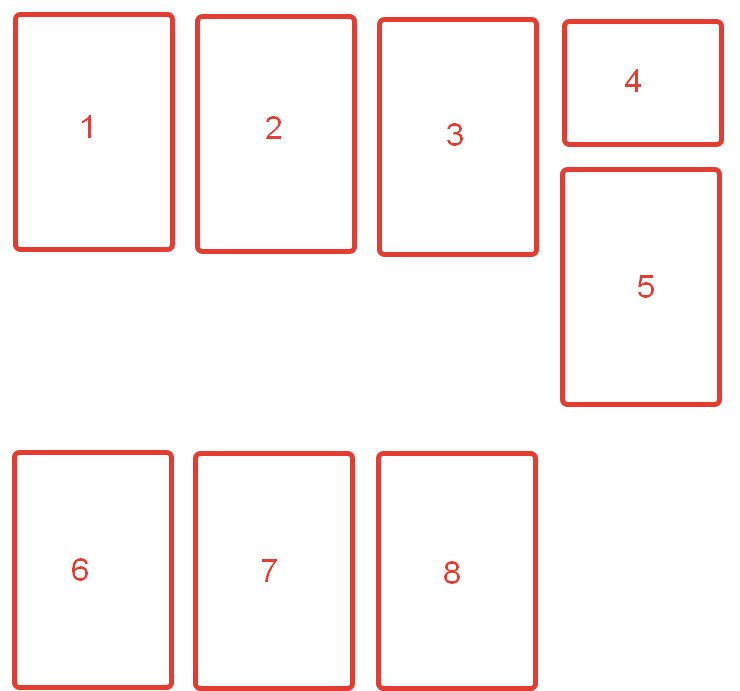
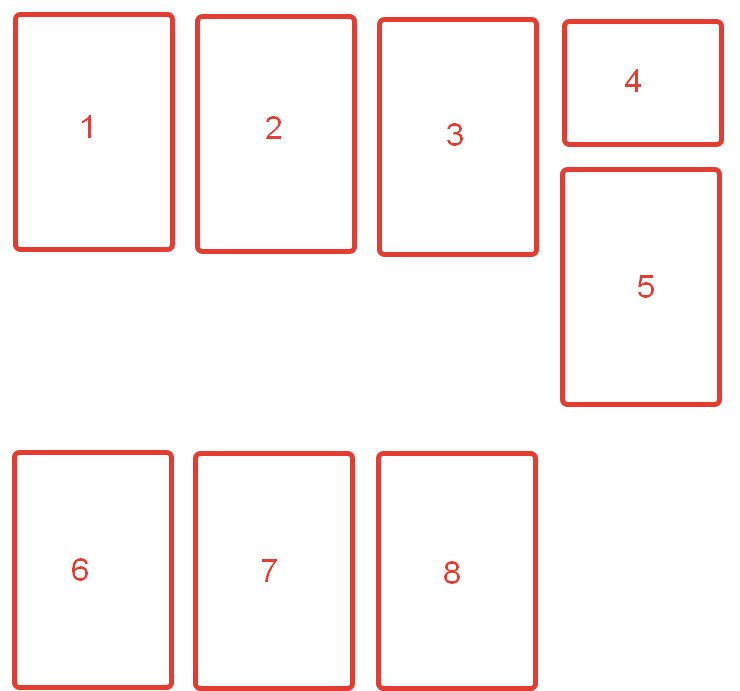
но по факту, если контент разной высоты, то блоки начинают "рассыпаться":

HTML:
<div class="container">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
Разваливается всё при таком способе:
.block{
box-sizing: border-box;
float: left;
width: 25%;
}
Также пробовал способ inline-block:
.container{
font-size: 0; /*Убираем расстояние между блоками*/
}
.block{
box-sizing: border-box;
display: inline-block;
width: 25%;
vertical-align: top;
}
При таким способе всё работает как надо, но не работает в safari 5.1.7 (а нужна его поддержка). Конечно, можно добавлять после каждого четвертого блока, например, пустой div с классом clearfix, который будет очищать обтекание, но это очень неудобно, особенно когда блоки будут динамически добавляться из админки, а также при адаптации, когда блоки будут перестроены в три колонки, затем в две и т.д.
Также не подходит способ с flexbox, т.к. также не работает в safari 5.1.7 и в ie9.
Может кто знает хорошее решение (думаю с такими ситуациями сталкиваются абсолютно все)? Буду очень благодарен.