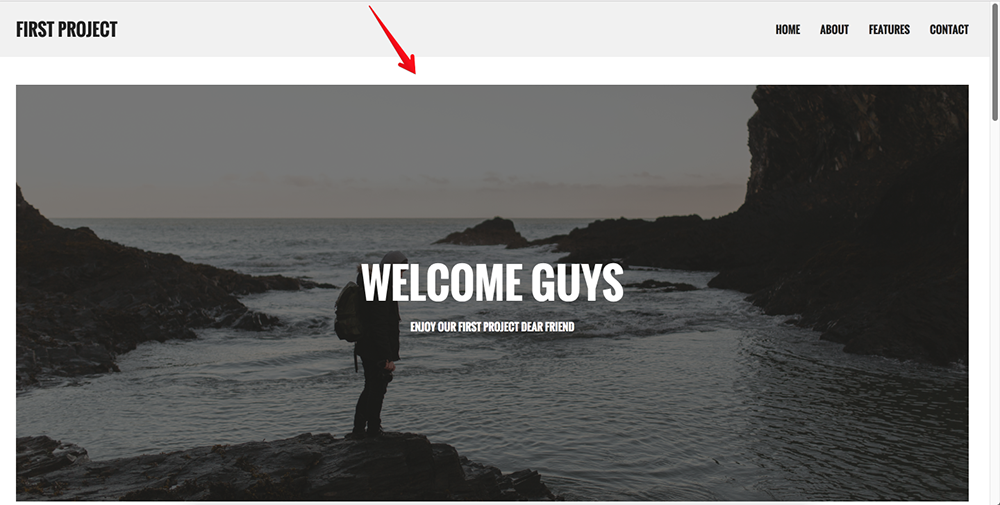
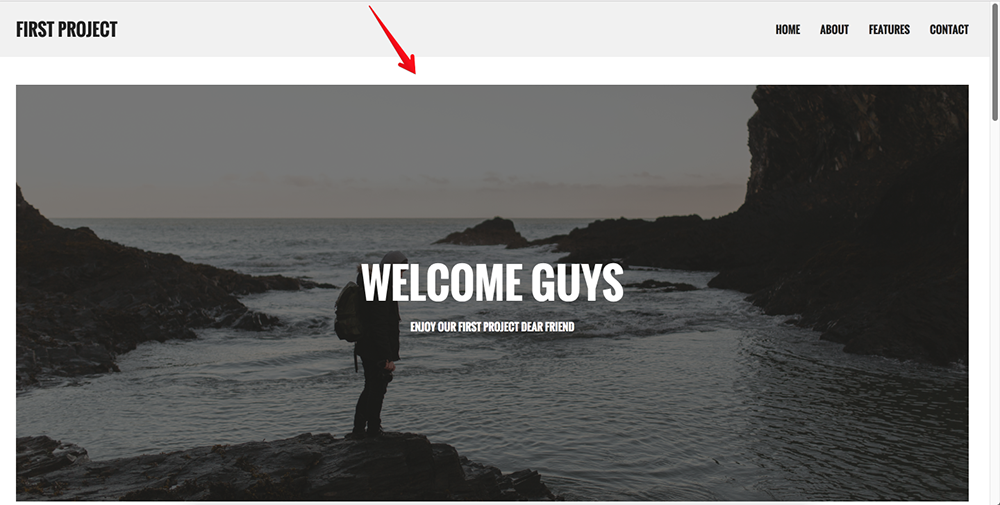
Непонятно почему между серой плашкой для навигации и блоком с фото отступ. Маржин отсуствует. Прикрепляю код.

<header class="main_header">
<div>
<a href="index.html" class="logo">First Project</a>
<nav class="main_nav">
<a href="index.html">Home</a>
<a href="">About</a>
<a href="">Features</a>
<a href="">Contact</a>
</nav>
</div>
</header>
<section class="hero">
<div class="hero-content">
<h1>Welcome Guys</h1>
<p>Enjoy Our First Project Dear Friend</p>
</div>
</section>
.main_header{
padding: 0 30px;
background-color: #f1f1f1;
min-height: 80px;
}
.logo {
float: left;
font-family: 'Oswald', sans-serif;
color: #212121;
font-weight: bold;
font-size: 25px;
text-transform: uppercase;
display: inline-block;
line-height: 80px;
}
.main_nav {
float: right;
line-height: 80px;
}
.main_nav a {
margin-left: 25px;
font-family: 'Oswald', sans-serif;
color: #212121;
font-weight: bold;
font-size: 15px;
text-transform: uppercase;
}
.main_nav a:hover {
color: #ff1744;
text-decoration: underline;
}
.hero-content h1,
.hero-content p {
color: #fff;
}
.hero-content h1 {
font-size: 60px;
margin-bottom: -3px;
}
.hero-content p {
font-size: 15px;
}
.hero-content {
position: relative;
z-index: 2;
text-align: center;
font-family: 'Oswald', sans-serif;
font-weight: bold;
text-transform: uppercase;
top: 50%;
transform: translateY(-50%);
}
.hero {
position: relative;
margin: 0 30px;
background: url('../img/banner.jpg') 50%/cover;
background-attachment: fixed;
background-repeat: no-repeat;
height: 600px;
}
.hero::before {
content: '';
position: absolute;
background-color: rgba(33, 33, 33, 0.6);
width: 100%;
height: 100%;
}