Использую вот такую конструкцию для динамической смены значений в SVG-файле:
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1"
viewBox="0 0 200 100"
preserveAspectRatio="xMidYMid meet"
onload="svgload_svg(evt);"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
xmlns="http://www.w3.org/2000/svg">
<defs>
<script type="application/ecmascript"><![CDATA[
function svgload_svg(evt) {
var w = window, w0 = null;
while (w && !w.svgload_html && w != w0) {
w0 = w;
w = w.parent;
}
if (w)
// вот на эту строку ссылается Mozilla, считая её ошибочной
w.svgload_html(evt);
}
]]></script>
</defs>
<rect id="fig1" x="10" y="10" width="80" height="80" fill="red" stroke="black" stroke-width="10" />
<circle id="fig2" cx="150" cy="50" r="40" fill="black" stroke="red" stroke-width="10" />
</svg>
window.svgload_html = function(evt) {
var svg = evt.target, //Вот он, корневой узел DOM SVG
f = false, fig1 = svg.getElementById("fig1"), fig2 = svg.getElementById("fig2");
setInterval(function() {
f = !f;
fig1.attributes["fill"].value = f ? "black" : "red";
fig1.attributes["stroke"].value = f ? "red" : "black";
fig2.attributes["fill"].value = f ? "red": "black";
fig2.attributes["stroke"].value = f ? "black" : "red";
}, 1000);
};
Всё прекрасно работает в двух браузерах - CHROME и OPERA, но
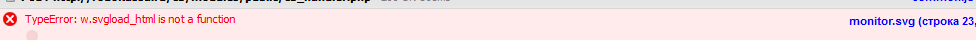
MOZILLA снова отличился. Выкидывает ошибку:
TypeError: w.svgload_html is not a function ссылаясь на эту строку:
w.svgload_html(evt); и стопорит дальнейшее исполнение скрипта:

Друзья, как обойти эту проблему? Спасибо...
P.S. Попробовал объявить раньше, но ничего не изменилось и вот почему.
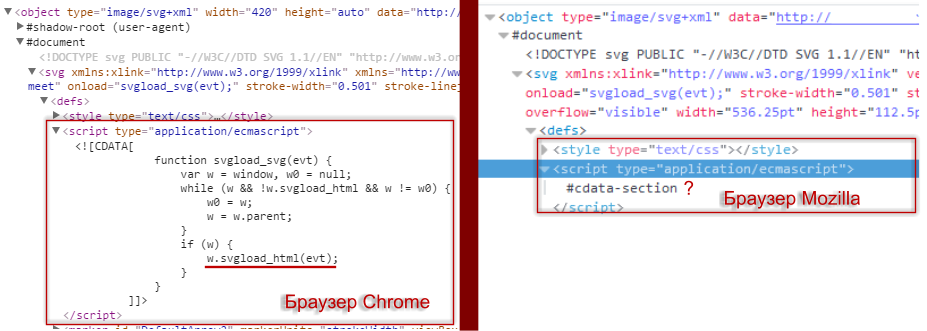
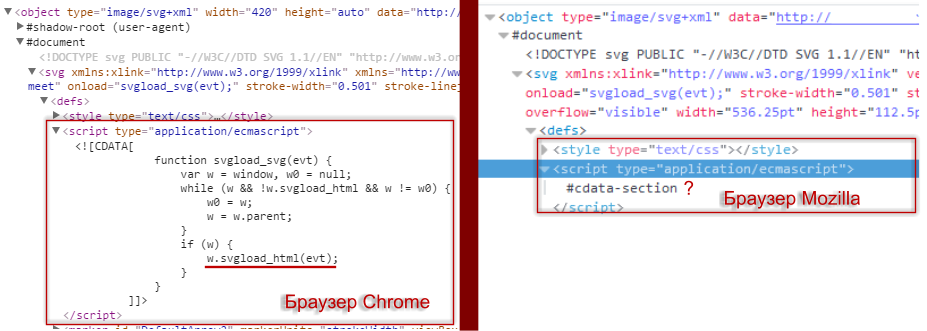
Решил в отладчиках браузеров сравнить вывод svg-файла, в котором и объявляется функция w.svgload_html(evt);
и оказалось, что Mozilla попросту не отображает, вырезает содержимое Поэтому и ругается на функцию, потому что попросту её нет. Как тут побороть? Посоветуйте...