Всем привет!
Только начал разбираться с VueJS.
Не могу понять как правильно передать данные в компонент, чтобы он мог эти данные отобразить.
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<body>
<my-header></my-header>
<my-footer></my-footer>
</body>
</html>
main.js:
import Vue from 'vue'
import router from './router'
import myheader from './components/header.vue'
import myfooter from './components/footer.vue'
Vue.config.productionTip = false
var headerVue = new Vue({
el: 'my-header',
router,
template: '<myheader/>',
components: { vooheader }
})
var posts = [{html_url: '#1', title: 'qwerty1'},
{html_url: '#2', title: 'qwerty2'},
{html_url: '#3', title: 'qwerty3'},
{html_url: '#4', title: 'qwerty4'}];
var footerVue = new Vue({
el: 'my-footer',
router,
template: '<myfooter/>',
components: { voofooter },
data() { return { posts: posts,
news: posts,
lastproducts: posts,
};
}
});
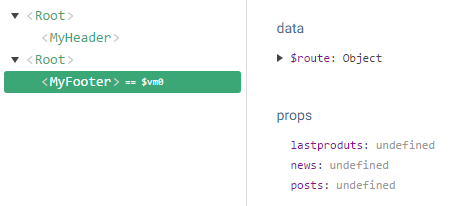
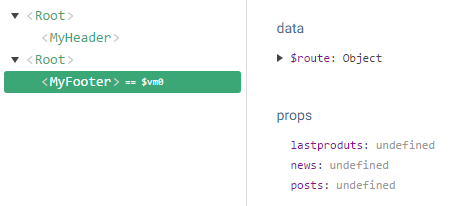
Как я предполагал после запуска массив posts должен передаться в footerVue, но этого не происходит. Проверял и просто визуально и с помощью VueDevtools.

Подскажите, где я допускаю ошибку?