Привет всем! Кто подскажет как передать множественные свойства в запрос ajax с дальнейшей обработкой?
Есть вот такой код.
<?
$arFilter = array('ACTIVE' => 'Y', 'ID' => $factory_res, 'GLOBAL_ACTIVE' => 'Y');
$arSelect = array('ID', 'NAME', 'DEPTH_LEVEL', 'SECTION_PAGE_URL', 'IBLOCK_SECTION_ID');
$arOrder = array('DEPTH_LEVEL' => 'ASC', 'SORT' => 'ASC');
$rsFactoryList = CIBlockSection::GetList($arOrder, $arFilter, false, $arSelect);
$sectionLinc = array();
$result['ROOT'] = array();
$sectionLinc[0] = &$result['ROOT'];
?>
<?
while ($arSection = $rsFactoryList->GetNext(true, false)) {
$sectionLinc[intval($arSection['IBLOCK_SECTION_ID'])]['CHILD'][$arSection['ID']] = $arSection;
$sectionLinc[$arSection['ID']] = &$sectionLinc[intval($arSection['IBLOCK_SECTION_ID'])]['CHILD'][$arSection['ID']];
?>
<input type="hidden" value="<?= $sectionLinc[$arSection['ID']]['NAME']; ?>"
id="data_factory_name_<?= $sectionLinc[$arSection['ID']]['ID']; ?>"/>
<input type="hidden" value="<?= $sectionLinc[$arSection['ID']]['SECTION_PAGE_URL']; ?>"
id="data_factory_url_<?= $sectionLinc[$arSection['ID']]['ID']; ?>"/>
<input type="hidden" value="<?= $sectionLinc[$arSection['ID']]['DEPTH_LEVEL']; ?>"
id="data_factory_level_<?= $sectionLinc[$arSection['ID']]['ID']; ?>"/>
<?
}
unset($sectionLinc);
?>
Из привязки к разделам забираю информацию "ИМЯ, ССЫЛКУ НА РАЗДЕЛ и УРОВЕНЬ ВЛОЖЕННОСТИ". Для каждого инпута присвоил id:
id="data_factory_name_<?= $sectionLinc[$arSection['ID']]['ID']; ?>"
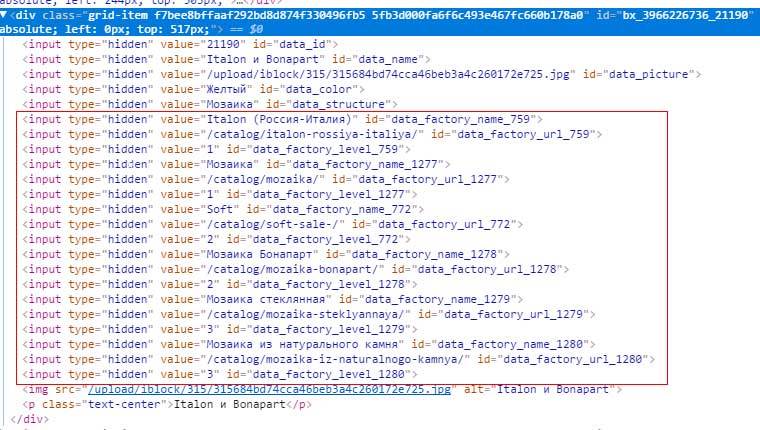
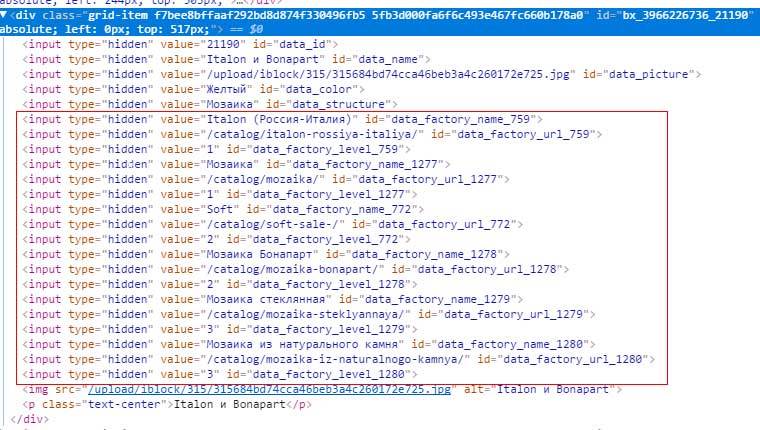
для того чтоб у каждого элемента была информация о то какие разделы привязаны. После загрузки страницы видим следующее.

сам запрос
$(document).ready(function () {
$(".grid-item").click(function () {
var data_id = $(this).find('#data_id').attr('value');
var data_name = $(this).find('#data_name').attr('value');
var data_picture = $(this).find('#data_picture').attr('value');
var data_color = $(this).find('#data_color').attr('value');
var data_structure = $(this).find('#data_structure').attr('value');
var data_factory_name = $(this).find('#data_factory_name_<?= $itemid; ?>').attr('value');
var data_factory_url = $(this).find('#data_factory_url_<?= $itemid; ?>').attr('value');
var data_factory_level = $(this).find('#data_factory_level_<?= $itemid; ?>').attr('value');
$.ajax({
type: 'get',
url: 'ajax.php',
data: {
'data_id': data_id,
'data_name': data_name,
'data_picture': data_picture,
'data_color': data_color,
'data_structure': data_structure,
'data_factory_name': data_factory_name,
'data_factory_url': data_factory_url,
'data_factory_dl': data_factory_level
},
response: 'text',
success: function (data) {
$('.modal-box').html(data);
}
});
});
});
Как передать данные которые обведены на картинке? Не могу разобраться. Буду очень благодарен вашей помощи, советам и критике!